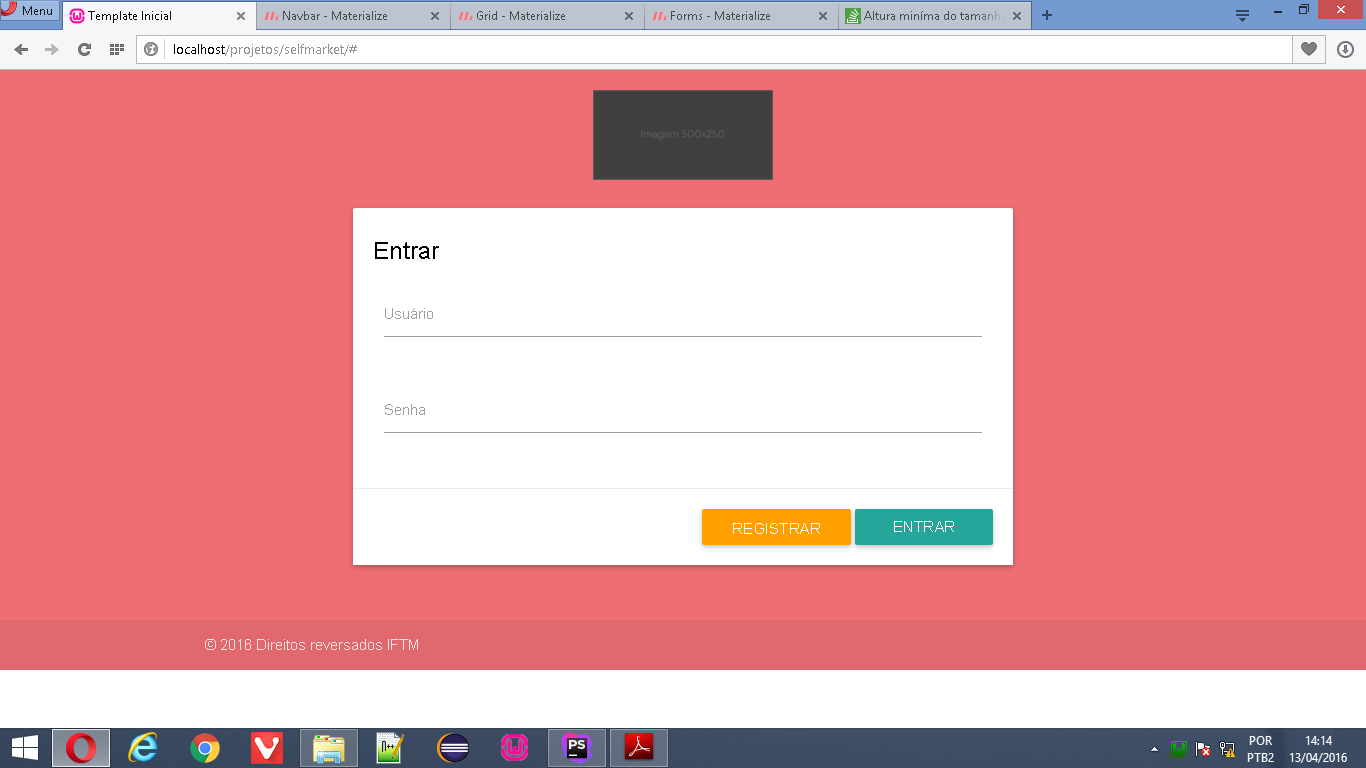
Estou tentando fazer uma tela de login simples no MaterializeCSS, nela tenho uma logomarca, um painel com o formulário de login e o rodapé, como é pouco conteúdo, em alguma telas a página acaba e embaixo fica um conteúdo em branco. Como na imagem:
Reparem após o rodapé, a página está branca. Quero saber como estendo o meu corpo (o de cor salmão clara) para a página ficar sempre na altura do monitos ou maior, e nunca ter esse espaço branco..
Segue o código da página:
<?php
/**
* Created by PhpStorm.
* User: Leonardo Vilarinho
* Date: 13/04/2016
* Time: 13:07
*/
?>
<!doctype html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Template Inicial</title>
<link rel="stylesheet" href="css/materialize.min.css">
</head>
<body>
<div class="materialize-red lighten-2">
<div class="row">
</div>
<div class="row">
<div class="col s12 m12 ">
<img src="img/img-l.jpg" width="180" class="responsive-img materialboxed center-block" alt="Logomarca">
</div>
</div>
<div class="row">
<div class="col s12 m12 l6 offset-l3">
<form>
<div class="card white darken-1">
<div class="card-content black-text">
<span class="card-title">Entrar</span>
<div class="row">
<div class="input-field col s12">
<input id="username" type="text" class="validate">
<label for="username">Usuário</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input id="password" type="password" class="validate">
<label for="password">Senha</label>
</div>
</div>
</div>
<div class="card-action right-align">
<button class="waves-effect waves-light btn amber darken-2"><i class="material-icons "></i>Registrar</button>
<button class="waves-effect waves-red btn"><i class="material-icons left"></i>Entrar</button>
</div>
</div>
</form>
</div>
</div>
<footer class="page-footer">
<div class="footer-copyright">
<div class="container">
© 2016 Direitos reversados IFTM
</div>
</div>
</footer>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/materialize.min.js"></script>
</body>
</html>
P.S: Sempre trabalhei com o BootStrap, migrei hoje para o MaterializeCss por conta do design mais moderno.