Favor, segue código:
Global.asax:
protected void Application_Start()
{
System.Globalization.CultureInfo.DefaultThreadCurrentCulture =
new System.Globalization.CultureInfo("pt-BR");
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
Web.config:
<system.web>
<globalization culture="pt-BR" uiCulture="pt-BR" />
</system.web>
Model:
[DataType(DataType.Date)]
[Display(Name = "Data:")]
[AssertThat("DeadLine >= Today()", ErrorMessage = "* Data deverá ser superior a data de hoje")]
[Required(ErrorMessage = "* Campo Data é obrigatório")]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MM/yyyy}")]
public DateTime? DeadLine { get; set; }
View:
@model Projeto.Models.Teste
@{
ViewBag.Title = "Teste";
}
<h2>Teste</h2>
@using (Html.BeginForm("Home", "Index", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.TextBoxFor(model => model.DeadLine, "{0:dd/MM/yyyy}", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DeadLine, "", new { @class = "text-danger" })
<input type="submit" value="Test" />
}
@section Scripts{
@Scripts.Render("~/bundles/jqueryval")
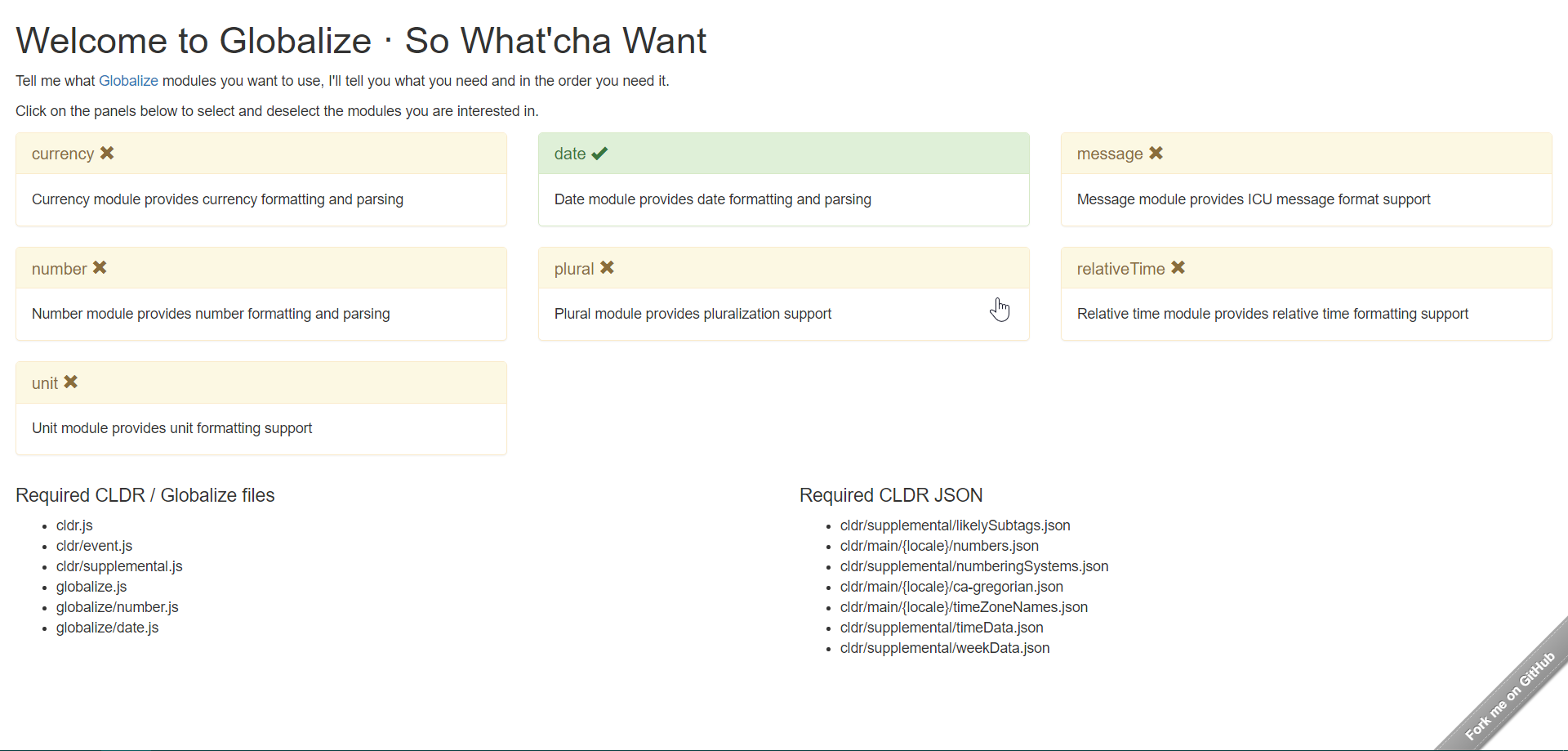
<script src="~/Scripts/cldr.js"></script>
<script src="~/Scripts/cldr/event.js"></script>
<script src="~/Scripts/cldr/supplemental.js"></script>
<script src="~/Scripts/globalize.js"></script>
<script src="~/Scripts/globalize/number.js"></script>
<script src="~/Scripts/globalize/date.js"></script>
<script type="text/javascript">
// Use $.getJSON instead of $.get if your server is not configured to return the
// right MIME type for .json files.
$.when(
$.get("/Scripts/cldr-data/supplemental/likelySubtags.json"),
$.get("/Scripts/cldr-data/main/pt/numbers.json"),
$.get("/Scripts/cldr-data/supplemental/numberingSystems.json"),
$.get("/Scripts/cldr-data/main/pt/ca-gregorian.json"),
$.get("/Scripts/cldr-data/main/pt/timeZoneNames.json"),
$.get("/Scripts/cldr-data/supplemental/timeData.json"),
$.get("/Scripts/cldr-data/supplemental/weekData.json")
).then(function() {
// Normalize $.get results, we only need the JSON, not the request statuses.
return [].slice.apply( arguments, [ 0 ] ).map(function( result ) {
return result[ 0 ];
});
}).then(Globalize.load).then(function () {
//Globalize.locale("pt");
//Globalize.culture("pt-BR");
});
</script>
}
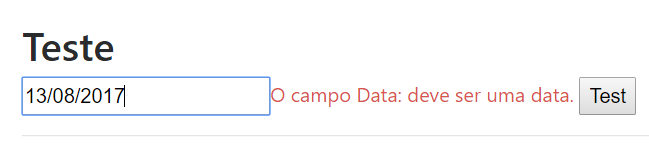
Resultado final:
Se eu digitar 12/08/2017 funciona ok. Agora se eu digitar depois do dia 12, ou seja, 13/08/2017. mostrar aviso vermelho. Parece que está invertido, padrão americano. Não consigo definir padrão brasileiro.
O que estou fazendo de errado ?