Quando eu digito 1 número no input aparece esse erro:
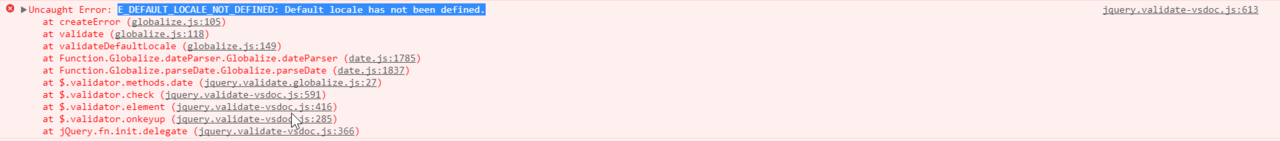
E_DEFAULT_LOCALE_NOT_DEFINED: Default locale has not been defined.
Imagem:
Já tentei várias formas e nada. Segue código:
Model:
public class Teste
{
[DataType(DataType.Date)]
[Display(Name = "Data:")]
[AssertThat("DeadLine >= Today()", ErrorMessage = "* Data deverá ser superior a data de hoje")]
[Required(ErrorMessage = "* Campo Data é obrigatório")]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MM/yyyy}")]
public DateTime DeadLine { get; set; }
}
View:
@Html.TextBoxFor(model => model.DeadLine, "{0:dd/MM/yyyy}", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DeadLine, "", new { @class = "text-danger" })
<script src="~/Scripts/jquery-3.1.1.js"></script>
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate-vsdoc.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
<script src="~/Scripts/globalize.js"></script>
<script src="~/Scripts/globalize/message.js"></script>
<script src="~/Scripts/globalize/number.js"></script>
<script src="~/Scripts/globalize/plural.js"></script>
<script src="~/Scripts/globalize/date.js"></script>
<script src="~/Scripts/globalize/currency.js"></script>
<script src="~/Scripts/globalize/relative-time.js"></script>
<script src="~/Scripts/jquery.validate.globalize.js"></script>
Web.config:
<system.web>
<globalization uiCulture="pt-BR" culture="pt-BR" enableClientBasedCulture="true" requestEncoding="UTF-8" responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
Alguma solução ?

Viewque adicionou na pergunta é uma páginaMestre?