Antes de tudo o problema estava causando de forma diferente. Era algo parecido "O campo DeadLine deve ser uma data." quando eu digitar 13/08/207 por exemplo.
EntãoQuando eu segui esse exemplo aqui sem usar arquivo Bundles.
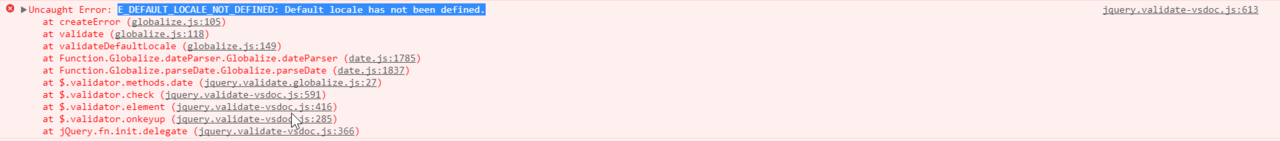
Eu quero validar data em um input, ao clicardigito 1 número no botão (submit), receboinput aparece esse erro:
validateParameterTypeString isE_DEFAULT_LOCALE_NOT_DEFINED: Default locale has not a function. Exception occurred when checking element DeadLine, check the 'date' methodbeen defined.
Imagem:
Já tentei várias formas e nada. Segue código:
Model:
public class Teste
{
[DataType(DataType.Date)]
[Display(Name = "Data:")]
[AssertThat("DeadLine >= Today()", ErrorMessage = "* Data deverá ser superior a data de hoje")]
[Required(ErrorMessage = "* Campo Data é obrigatório")]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MM/yyyy}")]
public DateTime DeadLine { get; set; }
}
View:
@Html.TextBoxFor(model => model.DeadLine, "{0:dd/MM/yyyy}", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DeadLine, "", new { @class = "text-danger" })
<script src="~/Scripts/jquery-3.1.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajaxvalidate.js"></script>
<script src="~/Scripts/jquery.validate-vsdoc.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
<script src="~/Scripts/jqueryglobalize.validatejs"></script>
<script src="~/Scripts/globalize/message.unobtrusivejs"></script>
<script src="~/Scripts/globalize/number.js"></script>
<script src="~/Scripts/globalize/plural.js"></script>
<script src="~/Scripts/globalize/date.js"></script>
<script src="~/Scripts/globalize/currency.js"></script>
<script src="~/Scripts/globalize/relative-time.js"></script>
<script src="~/Scripts/jquery.validate.globalize.js"></script>
Web.config:
<system.web>
<globalization uiCulture="pt-BR" culture="pt-BR" enableClientBasedCulture="true" requestEncoding="UTF-8" responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
Alguma solução ?