Sim pode usar class no figure
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}
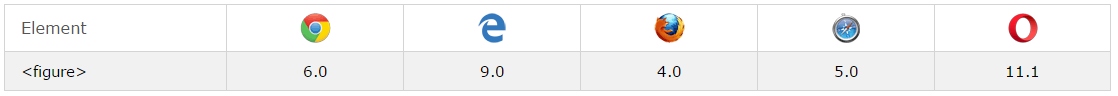
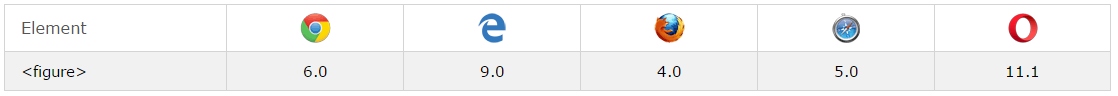
<figure>
<p><img src="https://www.w3.org/Style/Examples/007/eiffel.jpg"
width="136" height="200"
alt="Torre Eiffel">
<figcaption>Miniatura da
torre Eiffel no
Parque Mini-France</figcaption>
</figure>

figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}
<figure>
<img src="https://www.w3.org/Style/Examples/007/eiffel.jpg"
width="136" height="200"
alt="Torre Eiffel">
<figcaption>Miniatura da
torre Eiffel no
Parque Mini-France</figcaption>
</figure>
OBS: O Elemento figcaption utilizado para marcar uma legenda para conteúdos inseridos com uso do elemento <figure>. Sempre deve vir entre o elemento <figure>, ou seja, deve constar como elemento-filho do elemento <figure>. A tag <figcaption> só é válido dentre do <figure>.
já que no comentário foi abordado a necessidade da tag p ...
Vale salientar que o elemento <figure> e <figcaption> não serve somente para imagens e fotos, mas também serve para diagramas, gráficos, textos (como poemas, código-fonte, citações etc), um trecho de código - com tags html - ex: <p>.
Mozilla Developer Network
HTML Global Attributes
Saiba mais