
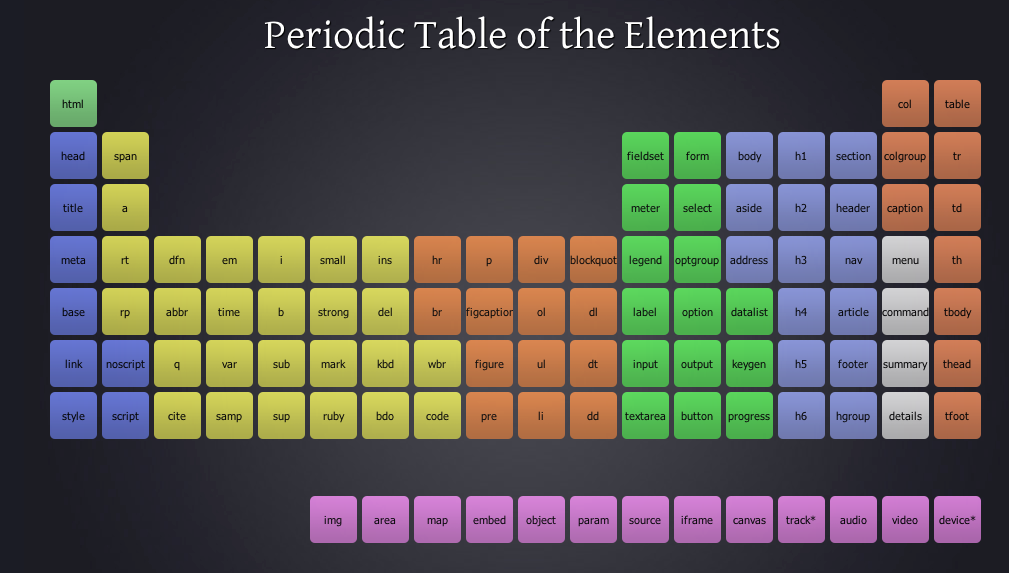
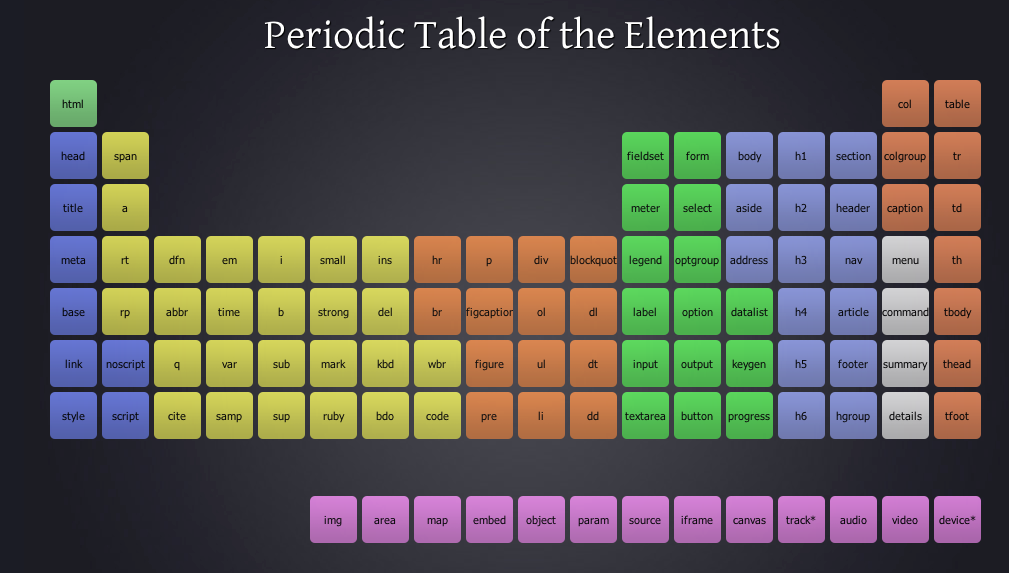
O HTML5 introduziu muitos elementos, ao total, atualmente são mais de 100, segundo a W3C. É natural que tantos elementos assim causem uma certa bagunça entre os desenvolvedores, vez que existem elementos parecidos, visualmente iguais mas com fins diferentes (como b e strong ou i e em) e até alguns desconhecidos (como o acronym e o cite). Existem alguns elementos chamados de semânticos, bem, lá vamos nós.
Afinal, o que é essa tal de semântica?
Segundo o dicionário Aulete:
é o estudo do significado das palavras numa língua
No contexto HTML5, a língua é o HTML e os elementos ditos semânticos, são aqueles que possuem o significado, o sentido. De acordo com o Aulete, significado é
o sentido que se dá a um termo, palavra, frase, texto, sinal, signo, obra artística ou científica etc
Portanto, elementos semânticos são elementos com um sentido especial. No contexto HTML5:
- Elementos semânticos: tem significado, e deixam seu conteúdo claro. (
form, table, article, footer e section)
- Elementos não semânticos: não deixam seu conteúdo claro. (
div e span)
Veja que div é amplo, mas footer dá significado, é o rodapé. Portanto ao invés de
<div id="footer">
prefira
<footer>
Vamos esmiuçar essa ideia.
Mas qual é a finalidade desses elementos?
É normal e bem frequente ver páginas que utilizem o atributo id para atribuir significado como: <div id="footer"> ou <div class="header"> determinando um sentido para a div. No HTML5, foram criados elementos para cada situação, como header e footer, veja abaixo:

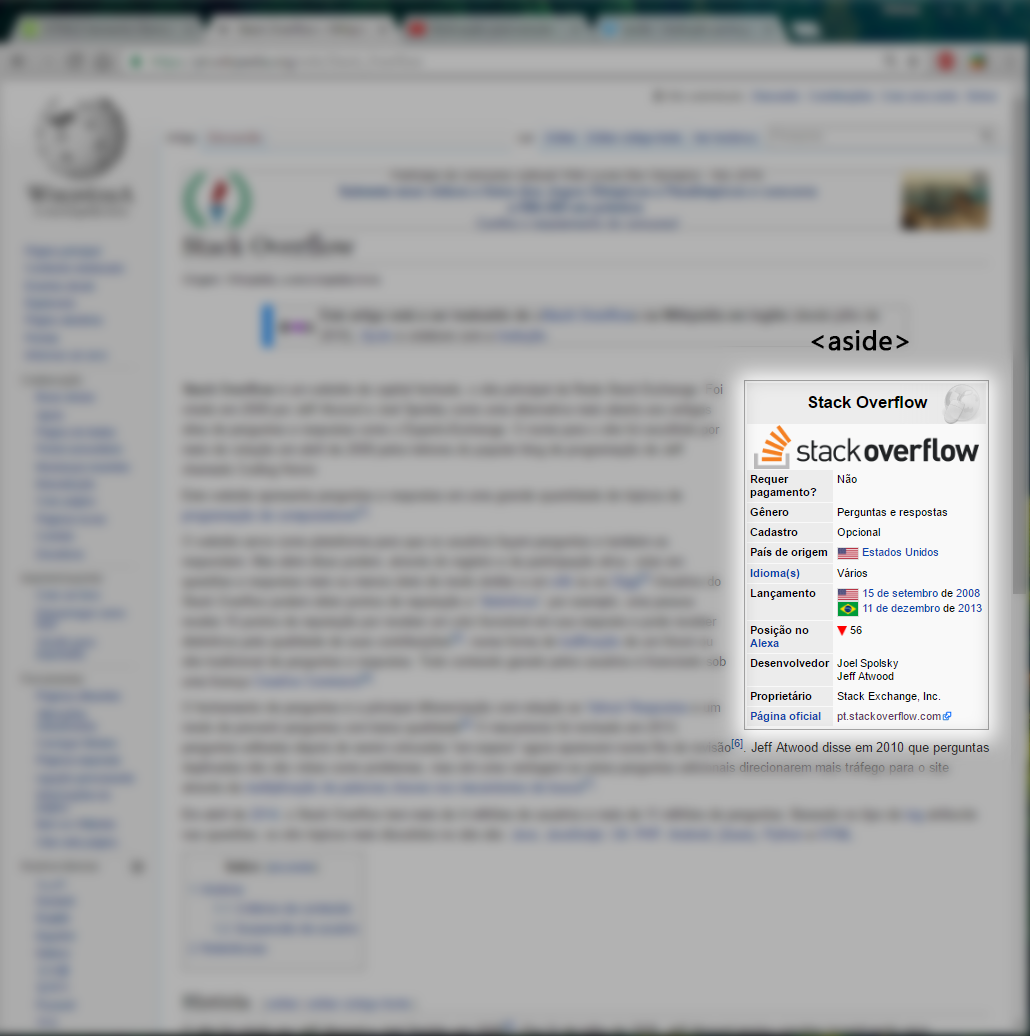
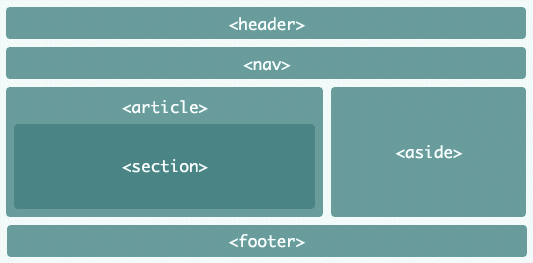
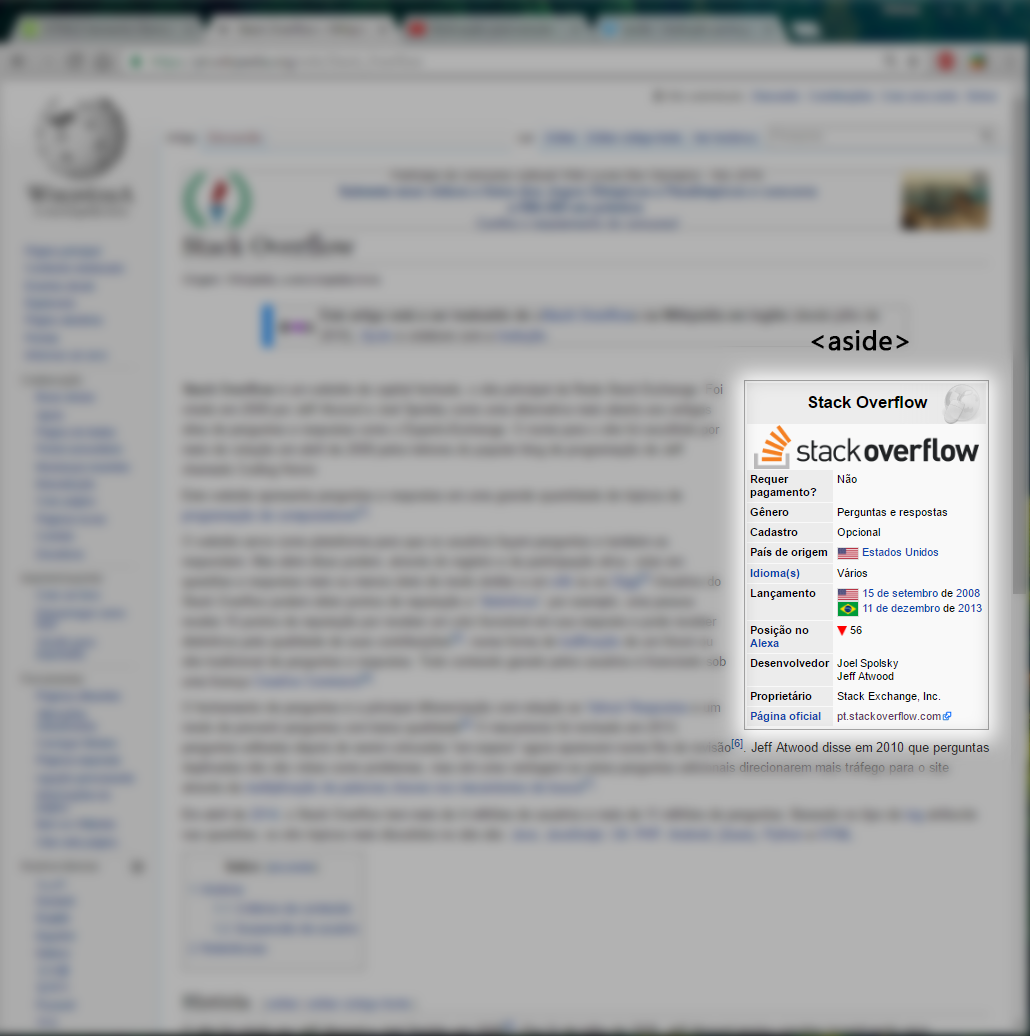
article: expressa um elemento independente, ou seja, que possa ser lido e interpretado sem depender do resto da página. Um bom exemplo é uma notícia de jornal ou uma pergunta no Stackoverflow.aside: por conceito, expressa um conteúdo a parte do conteúdo da página. Na prática, pense em um box de informações dentro de uma página, como por exemplo:

details: representa detalhes adicionais que o usuário pode mostrar ou esconder.figcaption: representa uma legenda para um elemento <figure>.figure: representa um conteúdo independente, como ilustrações, diagramas, etc...footer: representa o rodapé de um documento ou section.header: representa o cabeçalho de um documento ou section.main: representa o conteúdo principal de um documento.mark: representa um texto destacado.nav: representa links de navegação (menus).section: representa uma seção dentro de um documento.summary: representa um cabeçalho para um elemento details.time: representa uma data/hora.
Um pequeno exemplo:
<!DOCTYPE html>
<html>
<body>
<section>
<h1>Henry David Thoreau</h1>
<p>O sucesso normalmente vem para quem está ocupado demais para procurar por ele.</p>
</section>
<section>
<h1>Ray Goforth</h1>
<p>Há dois tipos de pessoa que vão te dizer que você não pode fazer a diferença neste mundo: as que têm medo de tentar e as que têm medo de que você se dê bem.</p>
</section>
</body>
</html>
Os amigos do R2-D2 estão de olho na sua página!
Em 2001, muito antes do HTML5, Tim Berners-Lee (ninguém mais, ninguém menos que o criador da World Wide Web) deu sentido ao termo web semântica, onde ele se referia a um tipo de dado que poderia ser processado por máquinas (chamadas de robôs, muitas vezes).
A ideia da web semântica não era ser visualizada diretamente pelo usuário no navegador, e sim trabalhar internamente, resultando ao usuário somente uma melhor experiência, sem influência alguma no visual.
Como fazer isso? Separando os elementos HTML, assim representando diferentes funções para cada elemento.
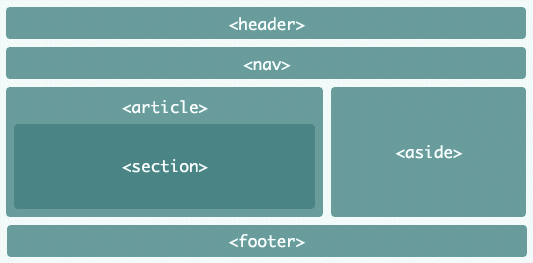
Um bom exemplo de código escrito com base na web semântica de hoje:
<body>
<header>
<h1>Welcome On Our Website!</h1>
<p>Here is our logo and slogan.</p>
</header>
<nav>
<header>
<h2>Choose Your Interest</h2>
</header>
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
</ul>
</nav>
<article>
<header>
<h1>Title of Article</h1>
<h2>Subtitle of Article</h2>
</header>
<section>
<h3>First Logical Part (e.g. "Theory")</h3>
<p>Paragraph 1 in first section</p>
<h4>Some Other Subheading in First Section</h4>
<p>Paragraph 2 in first section</p>
</section>
<section>
<h3>Second Logical Part (e.g. "Practice")</h3>
<p>Paragraph 1 in second section</p>
<p>Paragraph 2 in second section</p>
</section>
<footer>
<h4>Author Bio</h4>
<p>Paragraph in Article's Footer</p>
</footer>
</article>
<aside>
<h2>Get To Know Us Better</h2>
<section>
<h3>Popular Posts</h3>
<ul>...</ul>
</section>
<section>
<h3>Partners</h3>
<ul>...</ul>
</section>
<section>
<h3>Testimonials</h3>
<ul>...</ul>
</section>
</aside>
<footer>
<ul>
<li>Copyright</li>
<li>Social Media Links</li>
</ul>
</footer>
</body>
Fonte: Hongkiat
Tá, mas quais são as vantagens de ajudar robôs a lerem minha página?

Porque eles são demais! Não convenceu? Ok. Além de deixar seu código mais legível e um pouco mais organizado, a web semântica é um muito mais que isso, essas máquinas citadas no tópico anterior tem um papel importantíssimo.
Vamos voltar um pouco...
Lá atrás, quando citei o Tim Berners-Lee e seu conceito de web semântica como maneira prática de leitura de código para máquinas ou robôs, Tim dizia que a web semântica não teria aplicações visuais, somente internas, para que os computadores façam o trabalho pesado. Esse trabalho que as máquinas fazem pode ser diverso, destaco três:
- Para que a informação seja facilmente encontrada pelos motores de busca;
- para a acessibilidade, onde deficientes visuais possam se incluir na web usando os leitores de voz;
- para leitores de navegador, aqueles que sintetizam a informação de uma página para o que realmente importa. Além dos navegadores regulares, serve para os leitores como Amazon Kindle.
A semelhança entre esses pontos é um filtro de informação. Eu diria fine-tuning.
Existem especulações de que num futuro não muito distante, para que os computadores REALMENTE compreendam as páginas. Ok, fomos longe demais. Bem, posso afirmar com veemência que as aplicações da web semântica serão incontáveis daqui a um tempo.
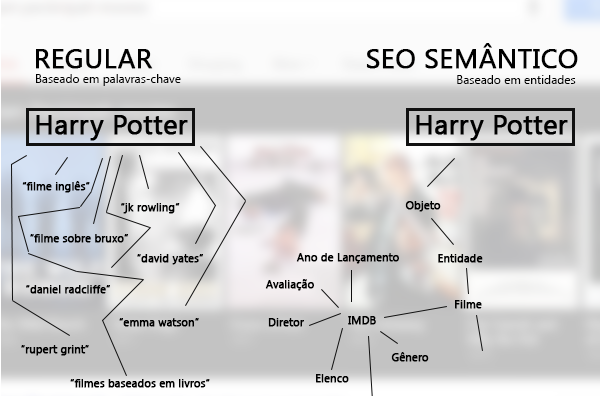
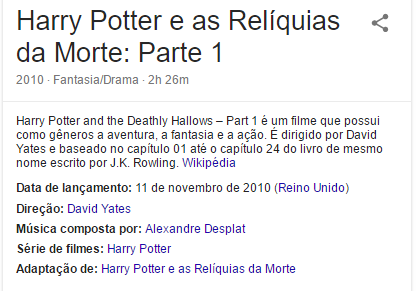
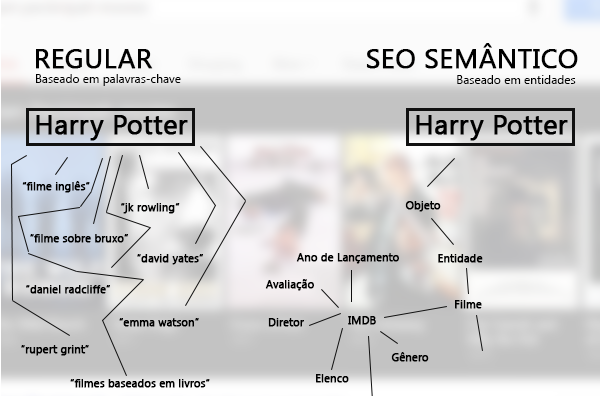
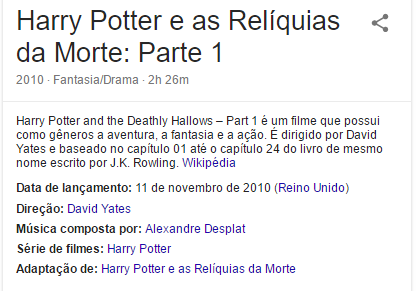
Aquele lance dos motores de busca, vamos lá: a web semântica leva o SEO do seu site a um outro patamar, confira o exemplo:


Basta uma googlada que já vemos as vantagens, a junção do SEO baseado em entidades e o Knowledge Graph da gigante. Deixei as duas imagens acima para ilustrar bem o da semântica em suas demais vertentes. Caso queira se aprofundar no assunto, deixarei uns links úteis sobre SEO Semântica e SEO baseado em entidades:
Entendi, devo abandonar as palavras-chave, não é?
Bem, entramos num assunto complicado. Há quem defenda as palavras-chave hoje em dia, mas também há quem ache que o lugar delas é na lixeira.
As keywords estão, sim, em decadência, devido ao grande potencial que as novas tecnologias, como a pesquisa por entidades, oferecem. Porém, a pesquisa por entidades pode enfrentar uma desvantagem ao se deparar como uma pesquisa do tipo "qual é o melhor jogo para Playstation 4?". As keywords se dariam muito melhor se fosse o caso.
As palavras-chave te permitem criar o conteúdo que o usuário de fato quer encontrar.
Esse assunto ainda é muito relativo, prevê-se que o futuro é a pesquisa por entidades. Também deixarei links para que você se entretenha com o assunto:
Essas tags semânticas ajudam a melhorar o SEO de um site?
Com base na teoria de pesquisas baseadas por entidade, a resposta é
SIM! Ora, os robozinhos não fazem mal algum.
Usar somente divs (como eu costumo fazer sempre), é prejudicial ao SEO do site?
É claro que pode prejudicar. Hoje em dia os motores de busca estão
cada vez mais adeptos à web e SEO semânticos. Não podemos afirmar um
abandono total, porque as palavras-chave tem sua importância, isso é
inegável, vide leitura acima.
Qual é a finalidade semântica das tags aside, footer, section, header e article?
No começo da resposta está tudo explicado, porém deixarei um link
importante aqui. Caso haja alguma dúvida em relação a qualquer
tag, esse site tem tudo muito bem documentado, além de ser uma fonte
confiável.
Posso usar um footer e um header por página, ou posso usá-los dentro de cada section? E se sim, por quê?
Segundo a documentação do w3schools, o elemento footer
representa o rodapé de uma página ou uma section, assim como o
header. Aí vão exemplos de documentações confiáveis:
Acredito que o HTML, ainda mais em sua quinta versão, é muito aberto.
A resposta é sim, você pode, não existem padrões ditados no HTML, mas
existem certas convenções que cabe a você e seu time segui-las ou não.
Tem uma pergunta no StackOverflow que acho muito interessante e que
aborda o assunto, veja. Quanto as convenções, existem diversas e
o que define tudo aqui é a confiabilidade da fonte, nomes como
Mozilla, Google e Wordpress são nomes de insuspeição no ramo de
desenvolvimento web em geral.






<wallace id="blabla">XXX</wallace>e funciona style normal. Apenas nome, aquele se falou section, footer, header são costume para desenvolvedor mais usado e conhecido. Esse tipo o nome criado é formatoDIV. Eu desenvolvo mais 20 anos, e posso fazer diferente tags para evitar contra adblock e mais segurança blabla. Não sei explicar melhor e escrevo por aqui.