O mais provável, é que seu navegador esteja desatualizado e não esteja aceitando o <output>.
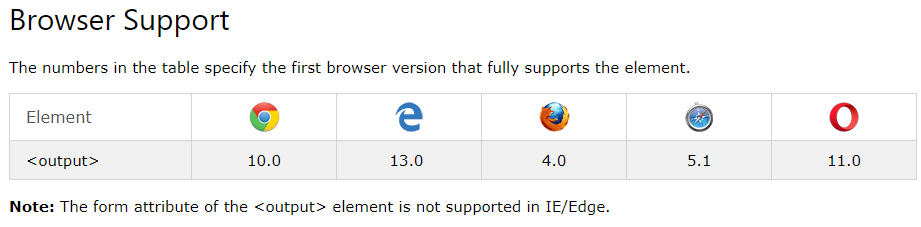
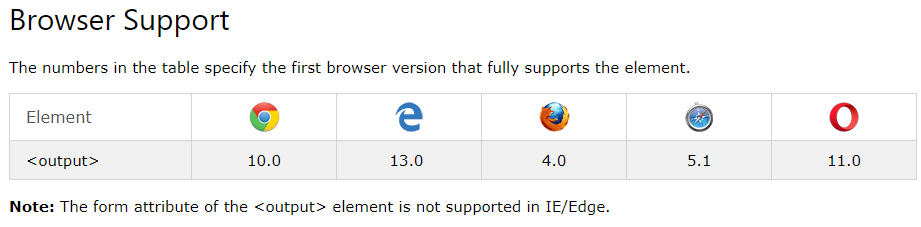
Recomendo que verifique a versão do seu Browser para ter certeza que ele tem suporte a essa tag. Nesse link é possivel ver as versões em que o <output> já é suportado e detalhes: Browser Support

Outra possibilidade é seu servidor não estar aceitando a tag; em alguns casos a tag não está funcionando localmente, isso deve-se a diferentes versões.
Recomendo que teste em outros navegadores e em diferentes versões, pois o mais provável é a incompatibilidade do navegador.
Espero ter ajudado.