Testei esse type num form e ficou muito ruim, ele não aparece nenhum tipo de menu para modificar a hora. No navegador da Google aparece. Fica complicado pois todo tipo de formulário nunca rodará 100% em todos navegadores. Alguma solução?
2 Respostas
Conforme nesta documentação no MDN o Firefox até tem suporte ao type, porém não dispõe das setas ▲ e ▼. Creio também que a documentação esteja desatualizada, uma vez que o Firefox mais moderno (Quantum 59.0.2) as horas são no formato 24h, e não 12h como informa a documentação.
Esses tipos (não só o type="time") variam muito de navegador para navegador, pois cada fabricante tende a renderizar da forma que acha melhor ao seu usuário, e não possuem padrões UI definidos.
Print do input type="time" no Firefox:
Para contornar essas situações, você pode recorrer ao CSS + JavaScript para criar algo no mesmo estilo e padronizado, que será exibido igualmente em todos os navegadores.
-
Exato, vou ter de recorrer ao JavaScript pois não estou com problema só com o tipo type, pois como você mesmo disse, cada fabricante renderiza de uma forma. Obrigado!– WillBillCommented 26/04/2018 às 0:12
-
No Chrome também não tem menu, o que tem são setas e uma especie de mascara no campo para digitar.
No Firefox desde a versão 57 (tanto no Firefox Desktop quanto Mobile) existe a mascara e as setas para controle do time, veja um print:
Se o seu navegador é mais antigo que o 57 então é porque seu Firefox esta desatualizado no seu computador.
Segue lista de navegadores com suporte: https://caniuse.com/#feat=input-datetime
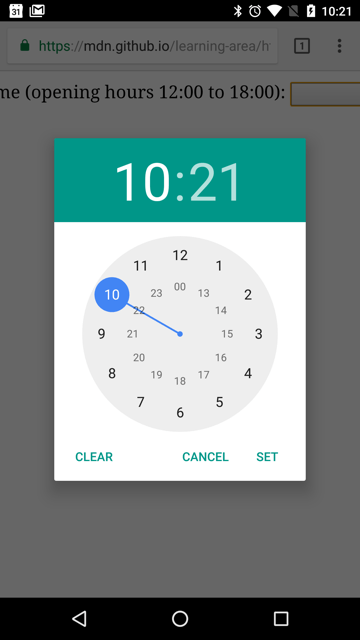
Se fala do menu realmente, deve ter notado no navegador Microsoft Edge ou nos navegadores mobile:
Edge:
Navegadores Android (provavelmente Chrome):
No Chrome Desktop só aparece isto:





datetime-local, fica igual ao tipotext