Estou enfrentando o problema de exibir imagem dentro do modal bootstrap.
Uso esse plugin : Magnific-Popup
Segue o código:
HTML:
<!-- Button trigger modal -->
<button type="button" id="mymodal" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<a class="test-popup-link" href="http://i.imgur.com/YZ7AGyF.jpg">Open popup</a>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
JS:
$(document).ready(function() {
$('.test-popup-link').magnificPopup({
type: 'image'
});
});
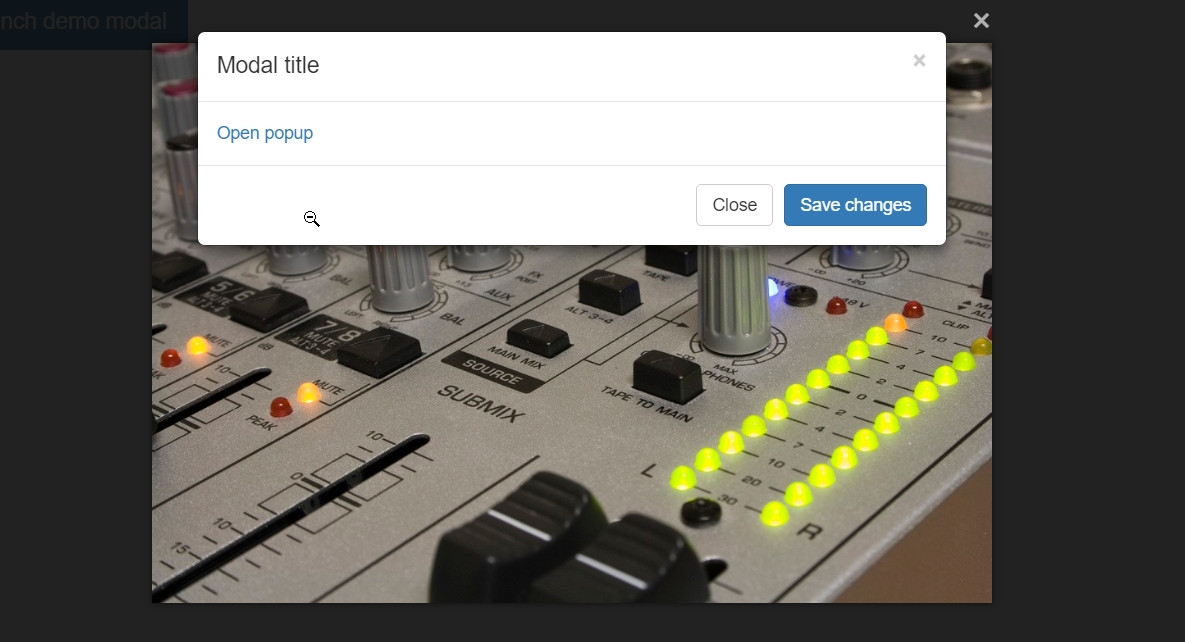
Resultado final:
Aqui está jsfiddle: http://jsfiddle.net/1aeur58f/106/
OBS: A imagem não deve ficar atrás do modal, sempre a frente do modal.
Alguma solução brilhante ?