Bom tenho uma tabela que montei com css. Preciso adicionar uma observação dentro de algumas linhas, ou seja não vai ser em todas as linhas.
O problema e que não estou conseguindo, tentei postar a dúvida aqui de uma outra forma, mas a solução não ficou muito boa.
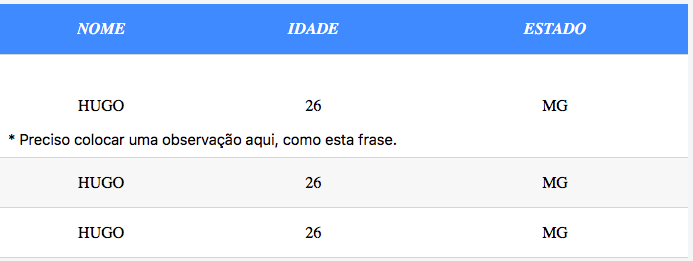
Bom segue uma imagem do que preciso fazer.
Segue o código html e css:
.tab_dados {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.tab_dados a {
color: #484848;
text-decoration: none;
}
.tab_dados th {
background: #0091FF;
color:#FFFFFF;
font-style: italic;
}
.tab_dados tr {
height: 50px;
border-bottom: 1px solid #D5D5D5;
}
.tab_dados tr:nth-child(odd) {
background: #F7F7F7;
}
.tab_dados tr:nth-child(even) {
background: #FFFFFF;
}
.tab_dados tr:hover {
background: #F1F1F1;
}
tfoot tr td{
border:0;
height: 40px;
}
.tfoot{
width: 100%;
}<table class="tab_dados">
<tr>
<th>NOME</th>
<th>IDADE</th>
<th>ESTADO</th>
</tr>
<tr>
<td>HUGO</td>
<td>26</td>
<td>MG</td>
</tr>
<tr>
<td>HUGO</td>
<td>26</td>
<td>MG</td>
</tr>
<tr>
<td>HUGO</td>
<td>26</td>
<td>MG</td>
</tr>
</table>Alguém sabe uma maneira legal de fazer isso?

<table>?