Boas
O script embaixo serve para criar um grelha de quadrados numerados.
index.php
<script>
var lastClicked;
var grid = clickableGrid(5,22,function(el,row,col,i){
console.log("You clicked on element:",el);
console.log("You clicked on row:",row);
console.log("You clicked on col:",col);
console.log("You clicked on item #:",i);
el.className='clicked';
if (lastClicked) lastClicked.className='';
lastClicked = el;
});
document.body.appendChild(grid);
</script>
<script>
$('td').click(function(e) {
var cell = e.target;
var selected_number = $(e.target).text();
//alert(selected_number); (====> AQUI É O MEU PROBLEMA <====)
});
</script>
clickable-grid.css
.grid { margin:1em auto; border-collapse:collapse }
.grid td {
cursor:pointer;
width:30px; height:30px;
border:1px solid #ccc;
text-align:center;
font-family:sans-serif; font-size:13px
}
.grid td.clicked {
background-color:yellow;
font-weight:bold; color:red;
}
clickable-grid.js
function clickableGrid( rows, cols, callback ){
var i=0;
var grid = document.createElement('table');
grid.className = 'grid';
for (var r=0;r<rows;++r){
var tr = grid.appendChild(document.createElement('tr'));
for (var c=0;c<cols;++c){
var cell = tr.appendChild(document.createElement('td'));
cell.innerHTML = ++i;
cell.addEventListener('click',(function(el,r,c,i){
return function(){
callback(el,r,c,i);
}
})(cell,r,c,i),false);
}
}
return grid;
}
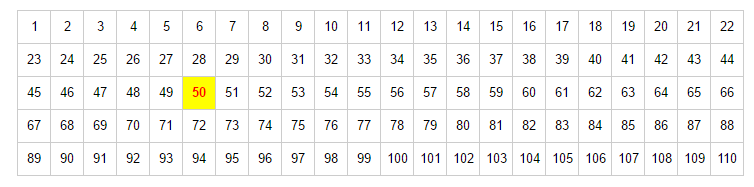
OUTPUT:
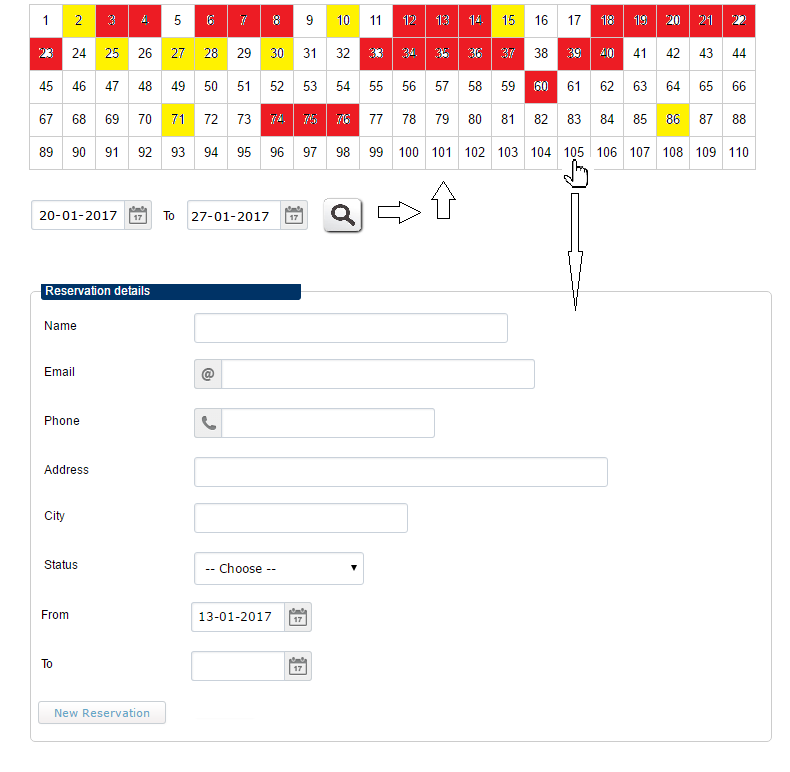
Imaginado que a grelha criada por este script representa os lugares disponiveis numa sala, precisava de adicionar uma função para quando carregar no botão "pesquisar" (por exemplo entre as datas 20-01-2017 e 27-01-2017 ILUSTRADO EMBAIXO) este preenche-se os quadrados com as cores conforme os status de cada lugar.
- vermelho para lugar comprado
- amarelo para lugar reservado
- sem cor para lugar disponível
Esses "status" de reserva seriam retornados de uma função php:
tbl_reservas (MYSQL)
- id
- nome
- phone
- address
- city
- sala (int)
- lugar (int)
- start_date (date)
- end_date (date)
- status (int) 0 ou 1 ou 2
função php - QUALQUER COISA DESTE TIPO:
$sql = SELECT * FROM tbl_reservas WHERE (reserva esteja entre a data indicada ps: ainda tenho de pensar como vou fazer o algoritmo")
return query($sql)
A minha dúvida é como posso alterar o script em cima escrito para fazer o que a ilustração mostra ?


ajax.javascript? Eu já vi a algum tempo uma função que interpretava o retorno de uma requisiçãoAJAXpodendo executar funções via.post()/.get()/.ajax(). No entanto não é uma boa prática, mas funcionaria