Estou no seguinte dilema, que pode ser simples para muitos aqui, porém, como sou iniciante, estou passando por uma grande dificuldade em um sistema que estou dando suporte...
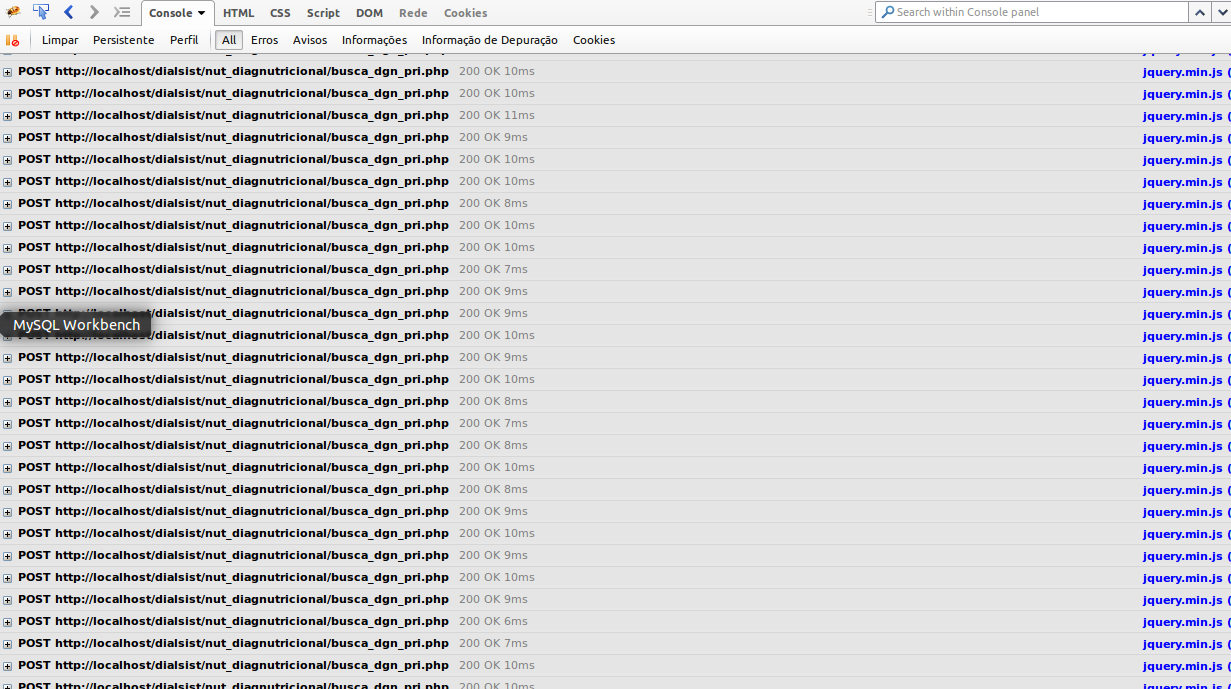
Ao clicar em um botão, é executado um script que retorna dados em JSON. Porém, a cada clique, é como se ele dobrasse a execução deste script (Executa 2x, depois executa 4, 8, 16, etc).
Vocês que possuem mais experiência na área, podem me dar uma luz, por favor?
Estou enviando as 2 funções do script, para caso as 2 estejam em algum conflito, e o arquivo PHP requisitado.
selectDB
function selectDB(){
$(document).ready(function(){
var pos = document.getElementById('dgn_id').value;
var postURL= "busca_dgn_pri.php";
$.ajax({
async: false,
type: "POST",
cache: 'false',
url: postURL,
data: {dgn_id: pos},
success: function(html){
var dgnData = $.parseJSON(html);
$('#dgn_pri')
.append($("<option></option>")
.attr("value",dgnData.dgn[0].dgn_pri)
.attr("selected","selected")
.attr("disabled","disabled")
.text(dgnData.dgn[0].dgn_pri));
}
});
});
}
addOptionSelect
function addOptionSelect(){
$(document).ready(function () {
$("option").remove();
$('#btnprox').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btnante').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btnprim').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btnulti').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btnnovo').click(function(){
$("option").remove();
addOptionSelect();
});
$('#btnexcl').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btncanc').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
$('#btnsalv').click(function(){
$("option").remove();
addOptionSelect();
selectDB();
});
var sel = $('input[type=checkbox]:checked').map(function(_, campo) {
var nomeCampo = $(campo).attr('name');
return nomeCampo;
}).get();
$.each(sel, function(key, value){
if (($('option[value='+key+']').length == 0) && (value != "sem_diag")) {
var campoTxt = $('label[for='+value+']').html();
$('#dgn_pri')
.append($("<option></option>")
.attr("value",campoTxt)
.text(campoTxt));
} else {
$("option").remove();
}
});
});
}
Arquivo PHP
$pos = $_REQUEST['dgn_id'];
$sql = "SELECT dgn_id, dgn_pri FROM nut_diagnutric WHERE dgn_id = $pos";
$result = $DB->query($sql);
$rows = array();
while($row = $DB->fetchArray($result)){
$rows[] = $row;
}
$qryResult = array();
$qryResult['dgn'] = array_unique($rows);
echo json_encode($qryResult);

event(a função deve ficarfunction(event)) em cada função dos eventos coloque também o seguinte códigoevent.preventDefault();eevent.stopPropagation();no início de cada evento de click que é chamada a funçãoselectDB(). Veja se resolve.