Estou fazendo um teste e queria saber como não fazer a tela bugar, logo abaixo tem a página normal e ela quando a tela encolhe.

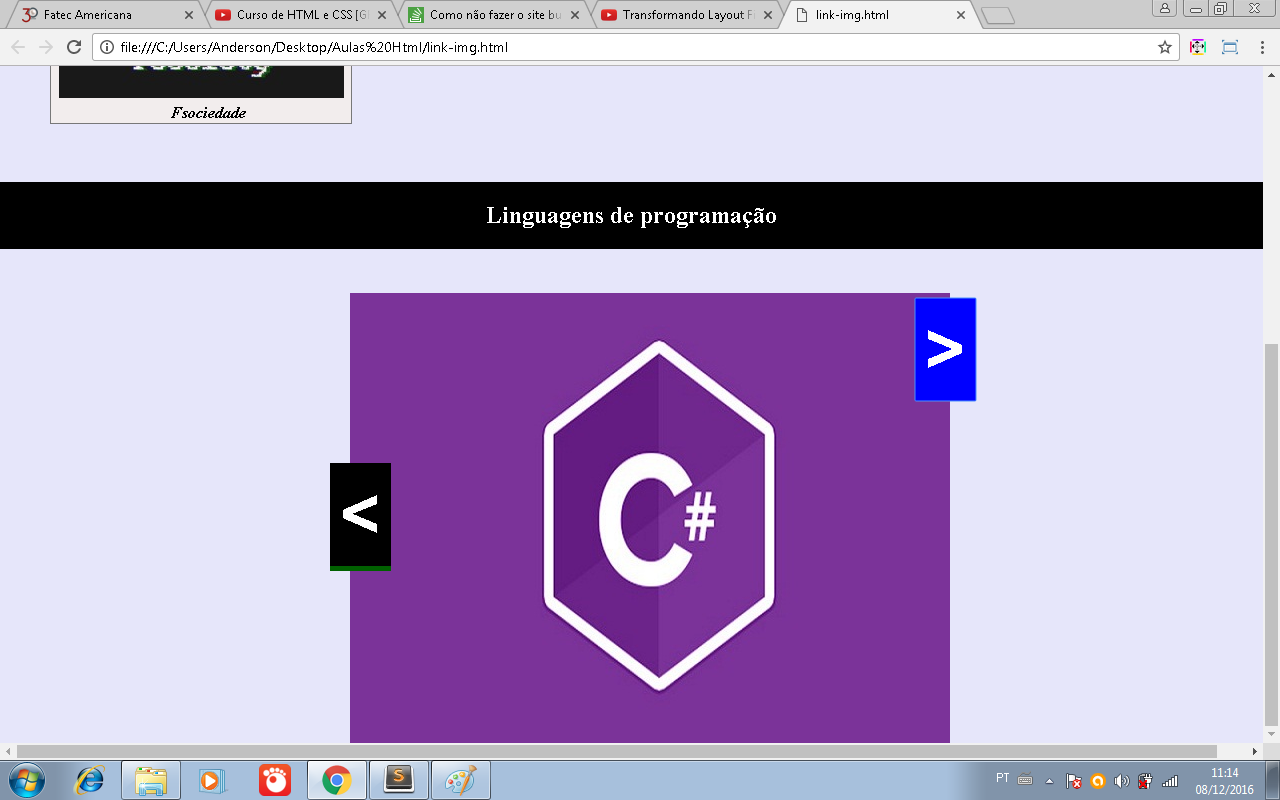
E eu estou com outro problema, eu queria dar um efeito do botão afundar quando pressionado, vi umas videoaulas, porém o meu botão quando ativo o evento active e coloco top:5px; ele sobe como na imagem abaixo.

Código HTML
<div id="moldura"><!--Essa div serve para os slides também-->
<input id="bt1" type="button" value="<" onclick="troca(-1)" />
<input id="bt2" type="button" value=">"onclick="troca(1)"/>
</div>
Código CSS
#moldura{//Localização da Div do slide
width:600px;
height: 450px;
background-color: #eeeeee;
transition: background-image 2s;
position:relative;
top:460px;
left:350px;
}
#bt1{//Botão 1
position: relative;
top:170px;
left:-20px;
font-size: 70px;
font-family: arial;
font-weight: 700;
border:none;
padding: 10px;
cursor: pointer;
background: black;
color: #fff;
box-shadow: 0 5px 0 #006000;
}
#bt2{//botão2
position: relative;
clear:both;
top:170px;
left:500px;
font-size: 70px;
font-family: arial;
font-weight: 700;
border:none;
padding: 10px;
cursor: pointer;
background: black;
color: #fff;
box-shadow: 0 5px 0 #006000;
}
#moldura input:hover{
background: blue;
color: #fff;
box-shadow: 0 5px 0 #003f00;
}
#moldura input:active{
box-shadow: none;
top:5px;//Aqui era para acontecer o pulo do gato, era pra parecer que o
botao afundou, mas leva o botao la em cima como na imagem.
}