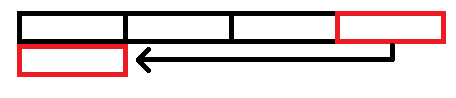
Eu possuo 4 divs na minha pagina, uma ao lado da outra, como eu posso fazer, para que a ultima div seja alinhada a esquerda na linha de baixo ?
Meu Codigo:
<!-- DIV 1 -->
<div style="float: left; width: 100px; height: 50px; background-color: #CCCCCC; border-style: solid; border-size: 1; border-color: #FFFFFF;">1</div>
<!-- DIV 2 -->
<div style="float: left; width: 100px; height: 50px; background-color: #CCCCCC; border-style: solid; border-size: 1; border-color: #FFFFFF;">2</div>
<!-- DIV 3 -->
<div style="float: left; width: 100px; height: 100px; background-color: #CCCCCC; border-style: solid; border-size: 1; border-color: #FFFFFF;">3</div>
<!-- DIV 4 -->
<div style="float: left; width: 100px; height: 50px; background-color: #CCCCCC; border-style: solid; border-size: 1; clear: Left; border-color: #FFFFFF;">4</div>
<!-- DIV 5 -->
<div style="float: left; width: 100px; height: 50px; background-color: #CCCCCC; border-style: solid; border-size: 1; border-color: #FFFFFF;">5</div>Como ficou depois de inserir o clear:left.
Problema 2 - Após o uso do ( clear:left ).
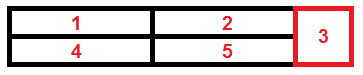
Surgiu outro problema, eu preciso encaixar as div's conforme a imagem abaixo, eu quero fazer isso utilizando apenas CSS e sem utilizar o margin-top, eu preciso fazer isso utilizando alguma solução em CSS puro. Os numeros dentro das DIV's se refere a sequència em que as DIV's são exibidas pelo PHP vindo do MySql.
Obrigado