Bom dia. Pessoal gostaria de saber como faço para recuperar o valor do controle que é gerado dinamicamente no meu formulário em tempo de execução?
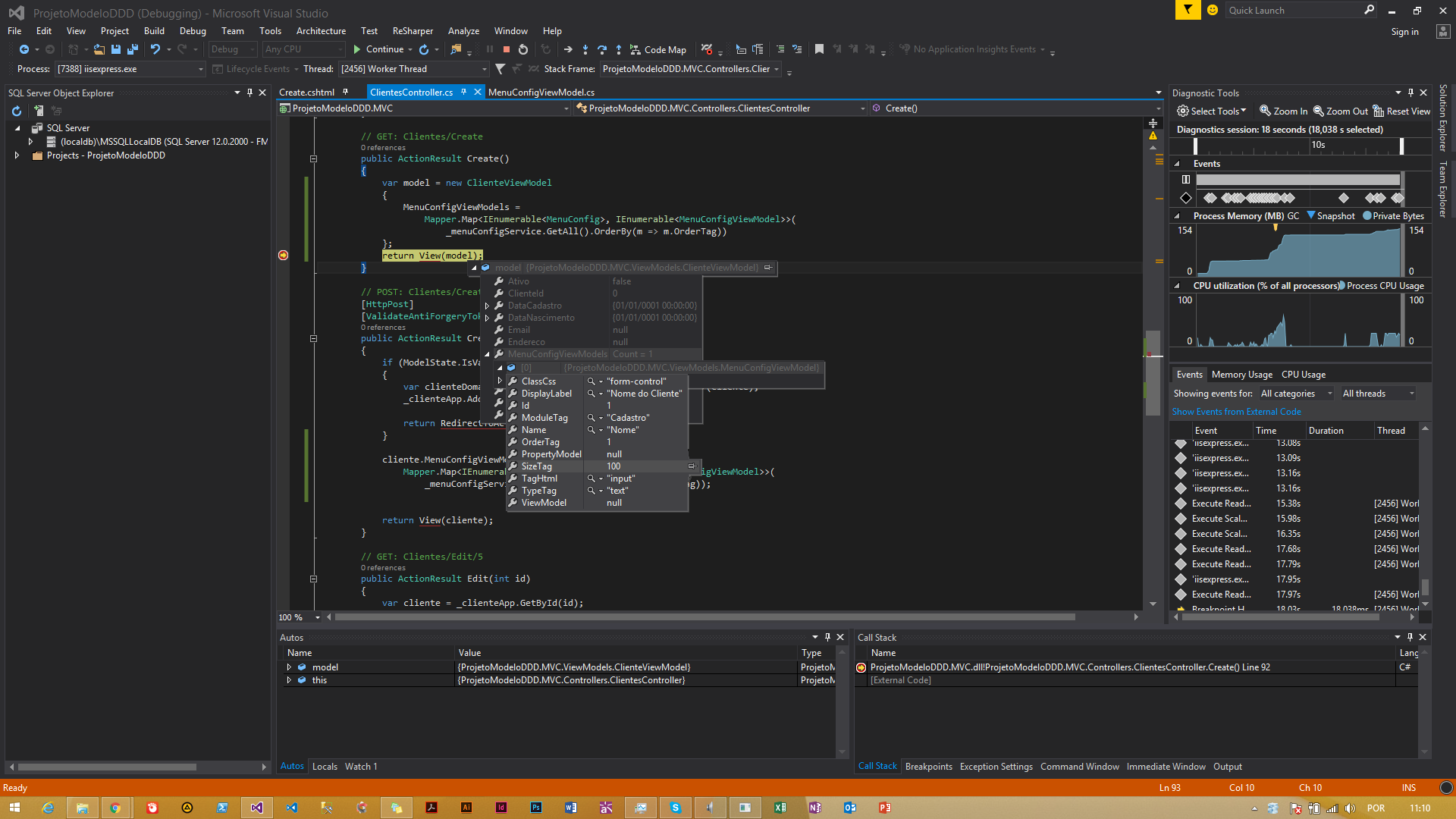
Tipo abaixo na imagem tenho uma classe que traz todas as propriedades dos controles para ser mostrado na View de Cliente. Nela trago o tipo de controle HTML, a classe CSS que vai ser utilizada, a order que vai aparecer esse controle na página,etc, tudo já pré-configurado no banco de dados:

No momento que efetuo o submit e a model não é válida, não estou conseguindo recuperar o valor digitado no campo como mostra a página abaixo:


Estou tentando fazer funcionar esse tipo de geração de controles dinâmico, devido pensar em uma sistema de cadastro onde possa ter vários clientes com telas de cadastro diferentes, com campos diferentes, nomes de exibição diferentes, a ordem que cada label ou input aparece, etc. Pensando nesse cenário fica fácil montar todas telas de acordo com os requisitos de telas com digamos 10 clientes com telas diferentes, sem precisar mexer nas minhas Views. Tentei fazer dessa forma, mas se alguém estiver uma ideia melhor que possa me ajudar a gerar esses controles dinamicamente sem precisar criar várias views no projeto agradeço ou me ajudar seguindo essa lógica que fiz.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ProjetoModeloDDD.MVC.ViewModels
{
public class ClienteViewModel
{
[Key]
public int ClienteId { get; set; }
[Required(ErrorMessage = "Preencha o campo Nome")]
[MaxLength(150, ErrorMessage = "Máximo {0} caracteres")]
[MinLength(2, ErrorMessage = "Minimo {0} caracteres")]
public string Nome { get; set; }
[Required(ErrorMessage = "Preencha o campo Sobrenome")]
[MaxLength(150, ErrorMessage = "Máximo {0} caracteres")]
[MinLength(2, ErrorMessage = "Mínimo {0} caracteres")]
public string Sobrenome { get; set; }
[Required(ErrorMessage = "Preencha o campo Endereço")]
[MaxLength(150, ErrorMessage = "Máximo {0} caracteres")]
[MinLength(2, ErrorMessage = "Mínimo {0} caracteres")]
[Display(Name = "Endereço")]
public string Endereco { get; set; }
[Display(Name = "Ponto de Ref.")]
public string PontoReferencia { get; set; }
public string Telefone { get; set; }
[Display(Name = "Data de Nascimento")]
public DateTime DataNascimento { get; set; }
[Required(ErrorMessage = "Preencha o campo E-mail")]
[MaxLength(100, ErrorMessage = "Máximo {0} caracteres")]
[EmailAddress(ErrorMessage = "Preencha um E-mail válido")]
[DisplayName("E-mail")]
public string Email { get; set; }
[ScaffoldColumn(false)]
public DateTime DataCadastro { get; set; }
public bool Ativo { get; set; }
public virtual IEnumerable<ProdutoViewModel> Produtos { get; set; }
public IEnumerable<MenuConfigViewModel> MenuConfigViewModels { get; set; }
}
}
Código da View Create Cliente
@using ProjetoModeloDDD.MVC.Helpers
@model ProjetoModeloDDD.MVC.ViewModels.ClienteViewModel
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>ClienteViewModel</h4>
<hr />fma
@if (Model.MenuConfigViewModels != null)
{
foreach (var item in Model.MenuConfigViewModels)
{
if (item.TagHtml.Equals("input"))
{
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@HtmlHelpers.MyInputHelper(item.Name, item.Name, "", htmlAttributes: new { @class = "form-control text-box single-line input-validation-error" })
@*@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })*@
</div>
}
}
}
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
ClienteViewModel?