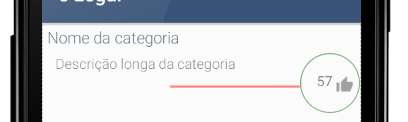
Não estou conseguindo alinhar verticalmente pelo centro os itens da terceira linha assinalados na imagem. Trata-se de um layout de itens de uma listView.
Já tentei gravity="center", layout_gravity="center", layout_centerVertical="true".
Não gostaria de usar um LinearLayout para agrupar os itens, alguma idéia ?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<TextView
style="@style/textBase"
android:id="@+id/labNom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Nome da categoria"/>
<TextView
style="@style/textNote"
android:id="@+id/labDes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/labNom"
android:paddingTop="8dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:text="Descrição longa da categoria"/>
<ImageView
android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/labDes"
android:layout_alignParentRight="true"
android:src="@drawable/ic_thumb_up"/>
<TextView
android:id="@+id/lab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/labDes"
android:layout_toLeftOf="@+id/img1"
android:text="57"/>
</RelativeLayout>

android:layout_below="@id/labDes"do último textView e acrescenteandroid:layout_alignBaseline="@+id/img1". A imagem e o texto deverão ficar alinhados por baixo, se os centros não alinharem é porque têm alturas diferentes.