Eu tenho um ListView e quero adicionar um botão do lado de cada item da lista, mas tem que ser dinamicamente:
item_listview.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/relativelayout">
<ImageButton
android:layout_width="60dp"
android:layout_height="match_parent"
android:background="@color/vermelho"
android:src="@drawable/lixobotao"
android:id="@+id/btnexcluir"
android:layout_alignParentTop="true"
android:layout_toStartOf="@+id/btnfavorito"
android:visibility="invisible"/>
<ImageButton
android:layout_width="60dp"
android:layout_height="match_parent"
android:background="@color/amarelo"
android:src="@drawable/estrelabotao"
android:id="@+id/btnfavorito"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:visibility="invisible"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/primary_text"
android:id="@+id/texto1"
android:textSize="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/secondary_text"
android:id="@+id/texto2"
android:textSize="15dp"
android:layout_below="@+id/texto1"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/secondary_text"
android:id="@+id/texto3"
android:textSize="15dp"
android:layout_below="@+id/texto2"
android:layout_alignParentStart="true" />
</RelativeLayout>
lista.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:weightSum="1"
android:gravity="center">
<ListView
android:id="@+id/lisview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="#FFECECEC"
android:dividerHeight="2sp"
android:layout_alignParentEnd="true"
android:layout_above="@+id/btn">
</ListView>
<Button
android:layout_width="130dp"
android:layout_height="30dp"
android:text="SALVAR"
android:id="@+id/btn"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
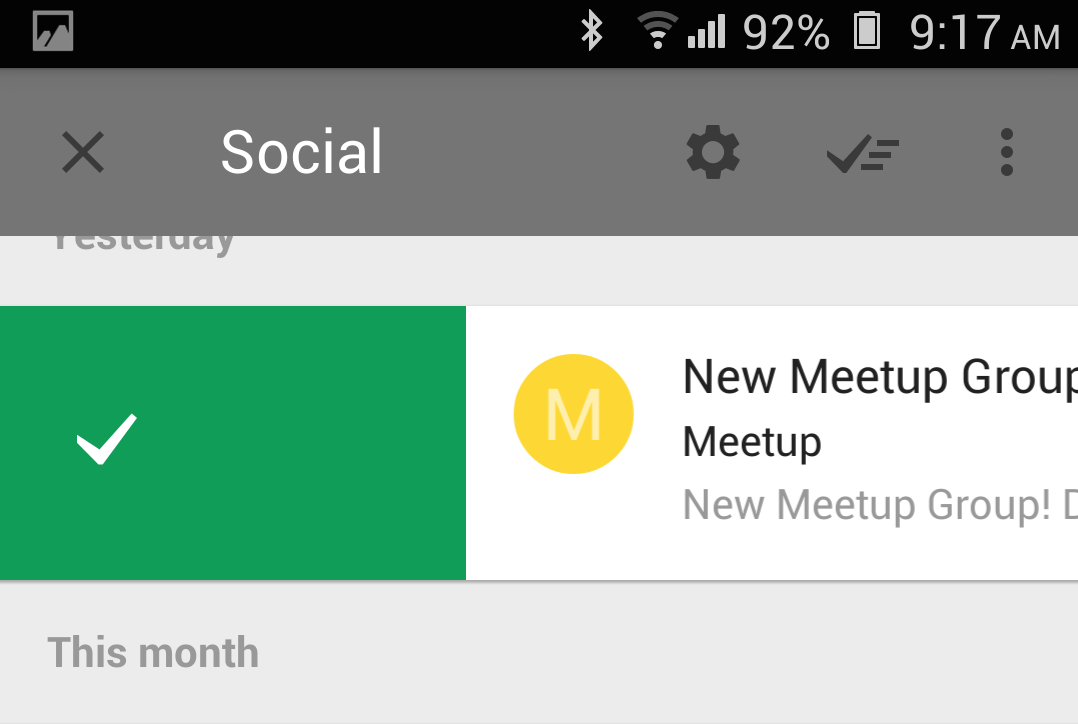
Como faço para que o botão fique ao lado de cada item? Quero que apareça igual a esse botão verde da imagem:
Tentei deixar invisível como sugeriram e não deu certo:
@Override
protected void onCreate(Bundle savedInstanceStade){
super.onCreate(savedInstanceStade);
setContentView(R.layout.listas);
ListView list = (ListView) findViewById(R.id.list);
inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
View v;
v = inflater.inflate(R.layout.lista_listas,null);
ImageButton favorito = (ImageButton) v.findViewById(R.id.btnfavorito);
ImageButton excluir = (ImageButton) v.findViewById(R.id.btnexcluir);
favorito.setBackgroundColor(getResources().getColor(R.color.primary));
favorito.setVisibility(View.VISIBLE);
excluir.setVisibility(View.VISIBLE);
}
}
});

Viewcorrespondente ao seu item. Remova as duas primeiras linhas que você utiliza para inflar o layout, e substitua as outras linhas onde estávporview, pois oonItemClickjá te passaViewcorrespondente ao item que você clicou