Estou a fazer os exercícios de React.js do codecademy.com e fiquei preso nesta questão. Não sei o que tenho mal e não consigo avançar.
1 Resposta
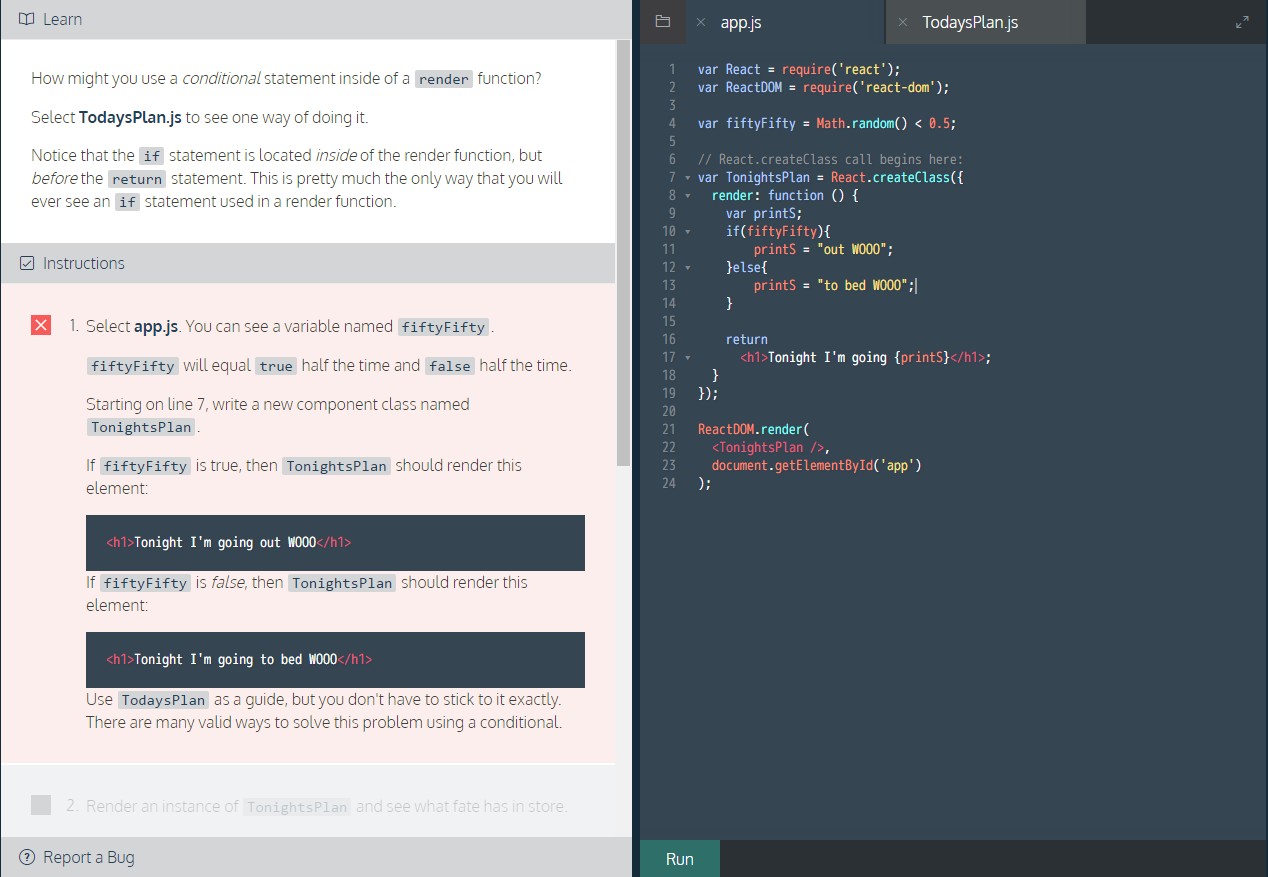
Ok, fiquei curioso e fui procurar esse exercicio no code academy.
A verdade é: o teu código está certo e é uma maneira válida de resolver o problema, mas o code academy está à espera de algo mais básico, menos correto.
O que o site espera/aceita é:
var printS;
if (fiftyFifty) {
printS = <h1>Tonight I'm going out WOOO</h1>
} else {
printS = <h1>Tonight I'm going to bed WOOO</h1>
}
return printS;
Ou seja, em vez de procurar o pedaço da string que muda com a condição e interpolar como eles têm no exemplo TodayPlan.jsna linha return <h1>Today I am going to {task}!</h1>;, o exercicio vai à procura de código no formato que coloquei em cima.
Lembra-te que o Code Academy é um site onde um robô analisa o código inserido. E se ninguém escrever todas as variantes possíveis, muitas delas ficam de fora e dão resultado negativo no teste.
Resumindo: a tua maneira é correta e muito melhor do que a maneira que o site aceita como correta.
O código que funcionou para mim:
var React = require('react');
var ReactDOM = require('react-dom');
var fiftyFifty = Math.random() < 0.5;
// React.createClass call begins here:
var TonightsPlan = React.createClass({
render: function () {
var printS;
if (fiftyFifty) {
printS = <h1>Tonight I'm going out WOOO</h1>
} else {
printS = <h1>Tonight I'm going to bed WOOO</h1>
}
return printS;
}
});
ReactDOM.render(
<TonightsPlan />,
document.getElementById('app')
);