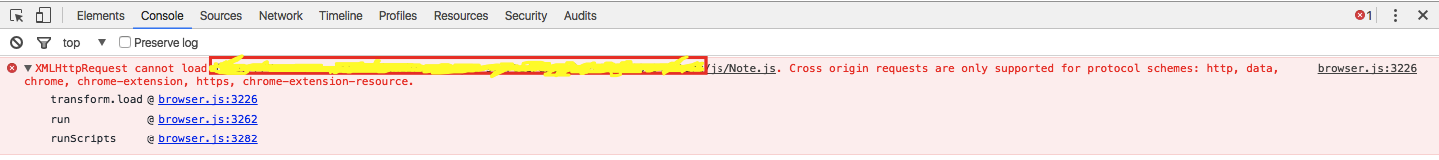
Estou a começar a aprender React.js vendo alguns vídeos, tutoriais e documentação. No entanto, estou a ter um problema com o meu código no Google Chrome aparece assim desta forma:
E no Firefox nem me aparece informação de mensagem de erro nenhuma e supostamente deveria aparecer, pelo menos no tutorial aparece a informação.
HTML
<!DOCTYPE html>
<html>
<!-- jQuery, jQuery.ui -->
<link href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.min.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<!-- React -->
<script src="https://fbcdn-dragon-a.akamaihd.net/hphotos-ak-xpa1/t39.3284-6/11057025_805715566176382_77439371_n.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.29/browser.js"></script>
<!--Custom Styles -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<title>React Bulletin Board</title>
</head>
<body>
<div id="react-container"></div>
<script src="js/Note.js" type="text/babel" ></script>
</body>
</html>
JavaScript
var Note = React.createClass({
edit: function() {
alert('editing note');
},
remove: function() {
alert('removing note');
},
render: function() {
return (
<div className="note">
<span>
<button className="btn btn-primary glyphicon glyphicon-pencil"/>
<button className="btn btn-danger glyphicon glyphicon-trash"/>
</span>
</div>
);
}
});
React.render(<Note>Hello World</Note>,
document.getElementById('react-container'));
CSS
@import url(http://fonts.googleapis.com/css?family=Shadows+Into+Light);
body,
html,
div.board,
div#react-container {
height: 100%;
overflow: hidden;
}
body {
margin: 0;
padding: 0;
}
div.board {
background-color: brown;
width: 100%;
background: #eab92d;
background: -moz-radial-gradient(center, ellipse cover, #eab92d 57%, #c79810 99%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(57%, #eab92d), color-stop(99%, #c79810));
background: -webkit-radial-gradient(center, ellipse cover, #eab92d 57%, #c79810 99%);
background: -o-radial-gradient(center, ellipse cover, #eab92d 57%, #c79810 99%);
background: -ms-radial-gradient(center, ellipse cover, #eab92d 57%, #c79810 99%);
background: radial-gradient(ellipse at center, #eab92d 57%, #c79810 99%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eab92d', endColorstr='#c79810', GradientType=1);
}
div.note {
height: 150px;
width: 150px;
background-color: yellow;
margin: 2px 0;
position: relative;
cursor: -webkit-grab;
-webkit-box-shadow: 5px 5px 15px 0 rgba(0, 0, 0, .2);
box-shadow: 5px 5px 15px 0 rgba(0, 0, 0, .2);
}
div.note:active {
cursor: -webkit-grabbing;
}
div.note p {
font-size: 22px;
padding: 5px;
font-family: "Shadows Into Light", Arial;
}
div.note:hover > span {
opacity: 1;
}
div.note > span {
position: absolute;
bottom: 2px;
right: 2px;
opacity: 0;
transition: opacity .25s linear;
}
div.note button {
margin: 2px;
}
div.note > textarea {
height: 75%;
background: rgba(255, 255, 255, .5);
}
.glyphicon-plus {
position: fixed;
top: 10px;
right: 10px;
}
Não consigo compreender porque razão existe falta de informação no browser. Sendo que a informação deveria aparecer.

<script src="js/Note.js"no teu HTML ou tem outro caminho? A parte que pintaste na imagem parece-me um URL maior. Tira o http desse URL e dá um caminho relativo, por exemplo:<script src="/js/Note.js"se ojsestá na root.httpno url o browser conta como site externo mesmo que seja o teu. Podes colocar o link que escondeste na imagem? mesmo que seja comxxxem vêz de letras caso necessário.file:///XXX/Xxxxx/XxXxx/react-get-started/exercise/Ch03/03_04/start/js/Note.js/react-get-started/exercise/Ch03/03_04/start/js/Note.js, ou o caminho desde a root no servidor.