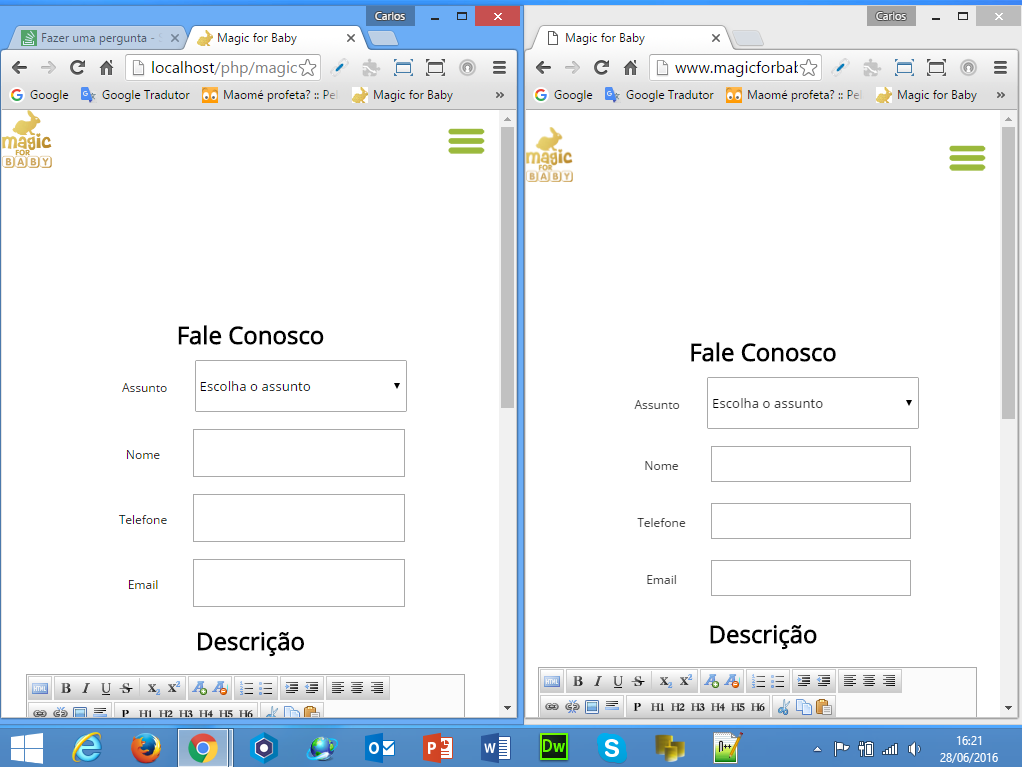
Nessa pagina, http://www.magicforbaby.com.br/contato.php?form, os campos do formulário estão estilizados corretamente.
Localmente com os inputs texts está tudo como deve estar, mas na web está fora e os css estão corretamente postados.
Porque será? Detalhe: apenas no Firefox esse erro não ocorreu!
contato.php
<?php require_once "config.php" ; ?>
<!doctype html>
<html>
<head>
<title><?php echo $constantes->getTituloSite(); ?></title>
<?php require_once("_global/_meta/meta.ini"); ?>
<link rel="shortcut icon" type="image/x-icon" href="_img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="_global/_css/estilo.css">
<link rel="stylesheet" type="text/css" href="_global/_css/site.css">
<link rel="stylesheet" type="text/css" href="_global/_css/menu.css">
<link rel="stylesheet" type="text/css" href="_global/_css/jHtmlArea.css" />
<script type="text/javascript" src="_global/_js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="_global/_js/jHtmlArea-0.8.js"></script>
<script type="text/javascript" src="_global/_js/validaContato.js"></script>
<!--[if lt IE 9]>-->
<script type="text/javascript" src="_global/_js/css3-mediaqueries.js"></script>
<!--[endif]-->
</head>
<body>
<div class="topo">
<div class="sessoes">
<div class="logo"><img src="_img/logo.png" /></div>
<div class="menu"><?php require_once "_required/menu.php"; ?></div>
</div>
</div>
<div class="conteudo">
<div class="sessoes"><?php require_once "contatoConteudo.php"; ?></div>
</div>
<div class="base">
<div class="sessoes"><?php require_once "_required/base.php"; ?></div>
</div>
<div class="final">
<div class="sessoes"><?php require_once "_required/final.php"; ?></div>
</div>
</body>
</html>
contatoConteudo.php
<?php if(isset($_GET["form"]) ) { ?>
<h1 class="h1Centralizado">Fale Conosco</h1>
<form class="formularios" style="width: 450px; text-align:center" id="contato" action="?" method="post">
<div class="contatoEsquerdo">
<label class="labelPequeno" >Assunto</label><select style="width: 212px; height:52px;" id="assunto" name="assunto" required>
<option value="">Escolha o assunto</option>
<option value="1">Quero Comprar</option>
<option value="2">Quero Vender</option>
<option value="3">Indicação</option>
<option value="4">Elogio</option>
<option value="5">Pedido de Catálogo</option>
<option value="6">Outro</option>
</select><br /><br />
<div class="qual" style="display:none">
<label class="labelPequeno" >Qual?</label><input type="text" class="typeTextMedio" maxlength="200" id="qual" name="qual" /> <br /> <br />
</div>
<label class="labelPequeno" >Nome</label><input type="text" class="typeTextMedio" maxlength="200" id="nome" name="nome" required /> <br /> <br />
<label class="labelPequeno" >Telefone</label><input type="tel" class="typeTextMedio" maxlength="14" id="telefone" name="telefone" /> <br /> <br />
<label class="labelPequeno" >Email</label><input type="email" class="typeTextMedio" required maxlength="200" id="email" name="email" /> <br /><br />
</div>
<div class="contatoDireito">
<h1 style="text-align:center; width:100%;">Descrição</h1><br />
<textarea class="textarea" name="descricao" id="descricao" cols="60" rows="15"></textarea><br /> <br />
</div>
<div style="clear:both; width:100%; text-align:center;">
<input name="envia" class="btnAcesso" type="submit" value="Enviar" /><br /> <br />
</div>
</form>
<?php } ?>
<?php
if(isset($_POST["envia"]) ) {
$assunto = $phpUtil->contatoTipos($_POST["assunto"]);
require_once "_controlls/_models/Emails.php";
require_once "_controlls/_daos/EmailsDao.php";
$emailsDao = new EmailsDao($conexao);
$email = new Emails(
date("Y-m-d"),
"n",
$_POST["nome"],
$_POST["email"],
preg_replace( '#[^0-9]#', '', $_POST["telefone"] ),
"",
$_POST["assunto"],
$_POST["descricao"]);
$emailsDao->cadastrar($email);
$texto = "<h2>Email enviado pelo site da ".$constantes->getTituloSite()."</h2><br />";
$texto .= "<b>Nome:</b> ".$_POST["nome"]."<br /><br />";
$texto .= "<b>Telefone:</b> ".$_POST["telefone"]."<br /><br />";
$texto .= "<b>E-mail:</b> ".$_POST["email"]."<br /><br />";
$texto .= "<b>Intersse:</b> ".$assunto."<br /><br />";
$texto .= "<b>Descrição:</b><br />".nl2br($_POST["descricao"])."<br />";
require_once "_controlls/_models/EmailEnviar.php";
require_once "_controlls/_daos/EmailEnviarDao.php";
$emailEnviar = new EmailEnviar(
$constantes->getTituloSite(),
$constantes->getEmailSite(),
$_POST["nome"],
$_POST["email"],
"Re: ".$assunto,
$texto
);
$emailEnviarDao = new EmailEnviarDao();
$enviarEmail = $emailEnviarDao->enviaEmail($emailEnviar);
if ($enviarEmail["success"] == 0) {
echo $phpUtil->sucesso ("Mensagem enviada com sucesso!");
}
else {
echo $phpUtil->erro ($enviarEmail["errors"]);
}
}
?>
estilo.css
@charset "utf-8";
/* CSS Document */
@import url('http://fonts.googleapis.com/css?family=Open+Sans');
* {
font-family: 'Open Sans';
margin: 0;
padding: 0;
}
body {
font-size: 12px;
}
.carregando {
background: #ffffff;
font-size: 10px;
font-family: verdana;
position: absolute;
width: 100%;
height: 600px;
text-align: center;
z-index: 10000;
}
.carregando img {
position: relative;
vertical-align: middle;
padding: 10px;
z-index: 10001;
}
.meio {
display: none;
}
.sessoes {
width: 1000px;
margin: 0 auto;
}
.formularios {
margin: 0 auto;
}
img {
border: 0;
max-width: 100%;
}
ul {
list-style: none;
}
a, a:hover {
text-decoration: none;
}
input[type=checkbox] {
background-color: #CCCCCC;
width: 40px;
height: 40px;
}
input[type=button], input[type=submit], input[type=reset] {
background-color: #CCCCCC;
color: #000;
font-weight: bold;
}
.typeTextGrande, .typeTextMedio, .typeTextPequeno {
height: 36px;
padding: 4px;
}
.typeTextPequeno {
width: 100px;
}
.typeTextMedio {
width: 200px;
}
.typeTextGrande {
width: 550px;
}
label {
height: 40px;
line-height: 40px;
display: inline-block;
vertical-align: middle;
}
.labelPequeno {
width: 100px;
}
.labelMedio {
width: 200px;
}
.labelGrande {
width: 300px;
}
.h1Centralizado, .h1CentralizadoAvisos {
width: 100%;
margin-top: 50px;
line-height: 50px;
text-align: center;
}
.textoPrincipal, .sucesso, .erro {
width: 100%;
height: 300px;
line-height: 300px;
text-align: center;
}
.erro, .h1CentralizadoAvisos {
color: #F00;
}
.clearBoth {
clear: both;
}
.btnAcesso, .btnPesquisa {
background-size: contain;
background-repeat: no-repeat;
background-position: right;
width: 208px;
height: 44px;
}
.btnAcesso {
background-image: url(../../_img/acesso.png);
}
.btnPesquisa {
background-image: url(../../_img/pesquisar.png);
}
/*///////////////////////// INICIO LISTAGENS ///////////////*/
.lista {
margin: 0 auto;
}
select {
width: 110px;
height: 50px;
}
ul.listaTopo, ul.listaRegistros {
margin: 0 auto;
padding: 0;
width: 100%;
}
ul.listaTopo {
background-color: #000;
color: #FFF;
}
ul.listaTopo li, ul.listaRegistros li {
display: inline-block;
height: 50px;
line-height: 50px;
vertical-align: middle;
text-align: center;
font-weight: bold;
}
/*///////////////////////// FIM LISTAGENS /////////////////*/
@media screen and (min-width: 0px) and (max-width:860px) {
.sessoes {
width: 100%;
}
.sucesso, .erro, .h1Centralizado, {
line-height:100px;
}
}
site.css
@charset "utf-8";
/* CSS Document */
.topo, .menu, .conteudo, .cont, .base, .final {
clear: both;
position: relative;
width: 100%;
}
.logo, .menu {
display: inline-block;
vertical-align: top;
height: 150px;
}
.logo {
width: 10%;
}
.menu {
width: 89%;
}
.banner {
display: inline-block;
height: 657px;
}
.listaCategorias {
margin: 0 auto;
width: 100%;
text-align: center;
}
.listaCategorias li {
display: inline-block;
vertical-align: top;
height: 350px;
}
.sobre {
margin:0 auto;
width: 80%;
}
.base {
background-color: #FCB412;
border-top: 5px #FC0000 solid;
border-bottom: 5px #FC0000 solid;
font-size: 12px;
}
.baseEsquerda {
display: inline-block;
vertical-align: top;
width: 45%;
padding: 3% auto;
padding: 5px;
}
.barraBase {
display: inline-block;
vertical-align: top;
}
.barraBase .hr {
display: block;
width: 6px;
height: 180px;
background-color: #FC0000;
border: none;
}
.baseDireita {
display: inline-block;
vertical-align: top;
width: 45%;
padding: 3% auto;
}
.final {
background-color: #000;
color: #FFF;
}
.finalEsquerda, .finalDireita {
display: inline-block;
vertical-align: middle;
}
.finalEsquerda {
text-align: left;
width: 700px;
}
.finalDireita {
text-align: right;
width: 290px;
}
@media screen and (min-width: 0px) and (max-width:860px) {
.listaCategorias li {
border: #000 .1px solid;
}
.final, .base, .baseEsquerda, .baseDireita, .finalEsquerda, .finalDireita {
width: 95%;
font-size: 10px;
text-align: center;
}
.barraBase {
display: none;
}
.final {
height: 100px;
}
}
menu.css
@charset "utf-8";
/* CSS Document */
.menuPrincipal {
}
.menuPrincipal li {
display:inline;
}
.menuPrincipal li a {
display:inline-block;
vertical-align:middle;
width:19.6%;
height:50px;
line-height:50px;
text-align:center;
font-size: 24px;
color: rgb(223,189,92);
}
.menuPrincipal li a:hover {
color: #FFF;
background-color:rgb(223,189,92);
}
.menuBase li a {
color:#000;
}
.menuBase li a:hover {
color:#FFF;
}
@media screen and (min-width: 0px) and (max-width:860px) {
.menuAbrir {
position: absolute;
top: 0;
right: 0;
width: 60px;
height: 60px;
}
.menuNav {
position: absolute;
top: 0;
width:100%;
height: 100%;
display: none;
position: fixed;
z-index: 1500;
background-color:#005E9C;
}
.menuFechar {
right: 0;
position: absolute !important;
}
ul.menuPrincipal li a {
width: 100%;
}
}
@media screen and (min-width: 1000px) {
.menuAbrir, .menuFechar {
display: none;
}
ul.menuPrincipal li {
display: inline;
}
ul.menuPrincipal li a {
width: 195px;
}
}
jhtmlarea.css
div.jHtmlArea { display: block; overflow: hidden; border: solid 1px #aaa; background-color: #fff; }
div.jHtmlArea iframe, div.jHtmlArea textarea { border: none; }
div.jHtmlArea div { display: inline-block; padding: 0px; margin: 0px; }
div.jHtmlArea .ToolBar { display: inline-block; background: #fbfbfb; border-bottom: solid 1px #aaa; }
div.jHtmlArea .ToolBar ul { border: solid 1px #ccc; margin: 1px; padding: 1px; float: left; background: #fff url(jHtmlArea_Toolbar_Group_BG.png) repeat-x;}
div.jHtmlArea .ToolBar ul li { list-style-type: none; float: left; border: none; padding: 1px; margin: 1px; }
div.jHtmlArea .ToolBar ul li:hover { border: solid 1px #ccc; background: #ddd url(jHtmlArea_Toolbar_Group__Btn_Select_BG.png); padding: 0; }
div.jHtmlArea .ToolBar ul li a { display: block; width: 16px; height: 16px; background: url(jHtmlArea.png) no-repeat -16px -500px; border: none; cursor: pointer; padding: 0px; }
div.jHtmlArea .ToolBar ul li a.highlighted { border: solid 1px #aaa; background-color: #bbb; padding: 0; }
div.jHtmlArea .ToolBar ul li.separator {height: 16px; margin: 0 2px 0 3px; border-left: 1px solid #ccc;}
div.jHtmlArea .ToolBar ul li.separator:hover { padding: 1px; background-color: #fff; border-top:none; border-bottom:none; border-right:none;}
div.jHtmlArea .ToolBar ul li a:hover { }
div.jHtmlArea .ToolBar ul li a.bold { background-position: 0 0; }
div.jHtmlArea .ToolBar ul li a.italic { background-position: -16px 0; }
div.jHtmlArea .ToolBar ul li a.underline { background-position: -32px 0; }
div.jHtmlArea .ToolBar ul li a.strikethrough { background-position: -48px 0; }
div.jHtmlArea .ToolBar ul li a.link { background-position: -64px 0; }
div.jHtmlArea .ToolBar ul li a.unlink { background-position: -80px 0; }
div.jHtmlArea .ToolBar ul li a.orderedlist { background-position: -96px 0; }
div.jHtmlArea .ToolBar ul li a.unorderedlist { background-position: -112px 0; }
div.jHtmlArea .ToolBar ul li a.image { background-position: -128px 0; }
div.jHtmlArea .ToolBar ul li a.cut { background-position: -144px 0; }
div.jHtmlArea .ToolBar ul li a.copy { background-position: -160px 0; }
div.jHtmlArea .ToolBar ul li a.paste { background-position: -176px 0; }
div.jHtmlArea .ToolBar ul li a.html { background-position: -192px 0; opacity:0.6; filter:alpha(opacity=60);}
div.jHtmlArea .ToolBar ul li a.html.highlighted { opacity:1.0; filter:alpha(opacity=100);}
div.jHtmlArea .ToolBar ul li a.h1 { background-position: 0 -16px;}
div.jHtmlArea .ToolBar ul li a.h2 { background-position: -16px -16px;}
div.jHtmlArea .ToolBar ul li a.h3 { background-position: -32px -16px;}
div.jHtmlArea .ToolBar ul li a.h4 { background-position: -48px -16px;}
div.jHtmlArea .ToolBar ul li a.h5 { background-position: -64px -16px;}
div.jHtmlArea .ToolBar ul li a.h6 { background-position: -80px -16px;}
div.jHtmlArea .ToolBar ul li a.subscript { background-position: -96px -16px;}
div.jHtmlArea .ToolBar ul li a.superscript { background-position: -112px -16px;}
div.jHtmlArea .ToolBar ul li a.indent { background-position: -128px -16px;}
div.jHtmlArea .ToolBar ul li a.outdent { background-position: -144px -16px;}
div.jHtmlArea .ToolBar ul li a.horizontalrule { background-position: -160px -16px;}
div.jHtmlArea .ToolBar ul li a.p { background-position: -176px -16px;}
div.jHtmlArea .ToolBar ul li a.justifyleft { background-position: 0 -32px;}
div.jHtmlArea .ToolBar ul li a.justifycenter { background-position: -16px -32px;}
div.jHtmlArea .ToolBar ul li a.justifyright { background-position: -32px -32px;}
div.jHtmlArea .ToolBar ul li a.increasefontsize { background-position: -48px -32px;}
div.jHtmlArea .ToolBar ul li a.decreasefontsize { background-position: -64px -32px;}
div.jHtmlArea .ToolBar ul li a.forecolor { background-position: -80px -32px;}