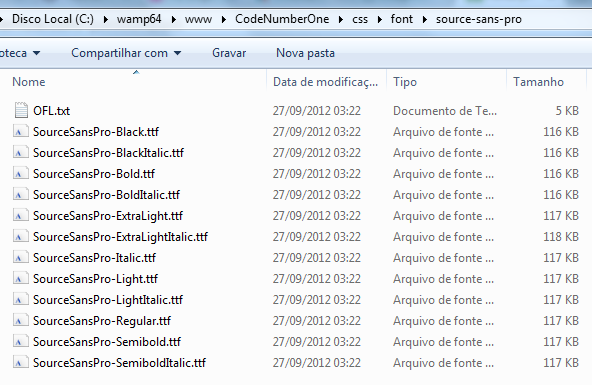
Estou tentando inserir uma fonte não padrão no meu html, mas ela não está funcionando. Baixei a fonte e coloquei numa pasta /font dentro da pasta css. Segue o código:
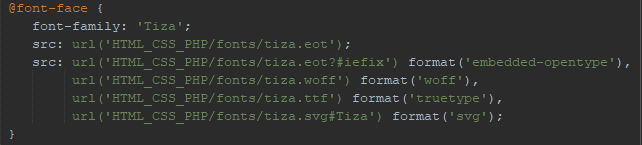
@font-face {
font-family: sans-pro;
src: url("/font/source-sans-pro/SourceSansPro-Regular.ttf");
}
#header1 {
font-family: sans-pro;
color: red;
}
estou usando windows7 e wampserver.