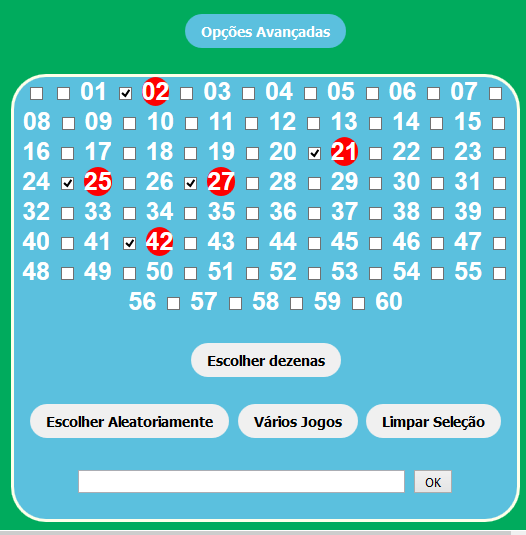
Tenho várias checkboxes num formulário, que serão marcadas pelo usuário. Caso o mesmo deseje, poderá limpar todas ao clicar num botão, conforme imagem abaixo:

tentei utilizar esta função em javascript:
function myFunctionClear() {
for (i = 0; i < document.selecao.elements.length; i++)
if (document.selecao.elements[i].type == "checkbox")
document.selecao.elements[i].checked = 0
}
no meu botão
<button class='btn custom' onclick="myFunctionClear()">Limpar Seleção</button>
mas por algum motivo não está funcionando. a outra resposta do StackOverflow que encontrei (Marcar/Desmarcar Checkbox a partir de um botão) mostra um botão que marca e demarca todas as checkboxes, porém não gostaria de usar jquery. link para o jsfidlle: https://jsfiddle.net/elenderg/tdvqp4xL/