Estou a criar checkboxes a partir da BD. Tenho uma outra que define se todas as outras ficam marcadas ou não. Quando corro a primeira vez funciona bem, mas à segunda já não.
HTML
<div class="row smart-form">
<section class="col col-3">
<div class="checkbox">
<label>
<input type="checkbox" name="selectAll" id="check0" class="checkbox style-0 checkDoc">
<span>Marcar/Desmarcar todos</span>
</label>
</div>
</section>
</div>
<div class="row smart-form">
@for(dt <- docTipo) {
<section class="col col-3">
<div class="checkbox">
<label>
<input type="checkbox" name="docTipo" id="[email protected]" class="checkbox style-0">
<span>@dt.descricao</span>
</label>
</div>
</section>
}
</div>
JQUERY
$(document).on('change','.checkDoc', function() {
if(this.checked) {
$("input[name=docTipo]").attr("checked", true);
$("input[name=docTipo]").attr("disabled", true);
} else {
$("input[name=docTipo]").attr("checked", false);
$("input[name=docTipo]").attr("disabled", false);
}
});
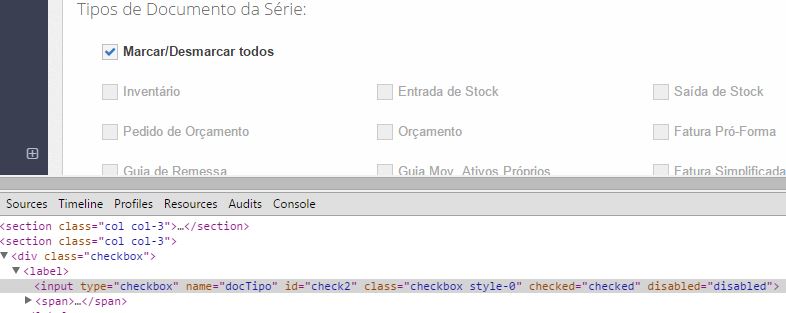
Ao primeiro click na checkbox de controlo todas as outras ficam selecionadas e disabled, ao segundo click fica tudo descelecionado e enabled, ao terceiro só ficam disabled mas não ficam marcadas. Já inspecionei elemento, e é adicionado o checked em cada uma mas no browser não aparece o visto :s
Inspecionar Elemento

Alguma sugestão?