Preciso percorrer um elemento select em uma página HTML colocando os elementos option dentro dele. Já consigo fazer isso, o problema é que no atributo value desses option deveriam receber os identificadores vindos a partir do banco de dados, mas está aparecendo outros números diferentes do valor dos registros e quando o formulário é enviado ocorre erro de persistência no Java pois o identificador não existe para fazer a relação de chave estrangeira.
HTML:
<div class="input-group">
<select name="objeto.oid" id="objetoSelect"
ng-init="carregarObjeto()" ng-model="objeto"
class="form-control"
placeholder="<spring:message code="label.objeto" />"
aria-describedby="basic-addon1"
ng-options="objeto.oid as objeto.descricao for objeto in list.objetos">
</select>
<span class="input-group-addon" id="basic-addon1">
<span class="glyphicon glyphicon-pencil"></span>
</span>
</div>
JavaScript:
$scope.carregarObjetos = function() {
$http({
method : "GET",
url : '<c:url value="/cadastros/objeto/getObjetos" />'
}).then(function mySuccess(response) {
var length = response.data.length;
var data = response.data;
for (var i = 0; i < length; i++) {
$scope.list.objetos.push({
oid : data[i].oid,
descricao : data[i].descricao.toString(),
label : data[i].modelo.label.toString()
});
}
}), function myError(response) {
alert("Não foi possível carregar lista de objetos");
}
}
Resultado:
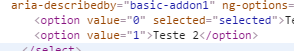
Invés de mostrar os números 3 e 5 nos dois options que vem da tabela do banco de dados, está mostrando dessa maneira:
E os dados são recebidos corretamente no AJAX.
EDIT
Aparece um option assim dentro do select ao atualizar com o método carregarObjetos:
<option value="? number:5 ?"></option>