Sempre utilizei apenas o favicon.ico nas páginas HTML, com ele na raiz e com o respectivo link rel no HEAD:
<link rel='shortcut icon' href='https://site/favicon.ico'>
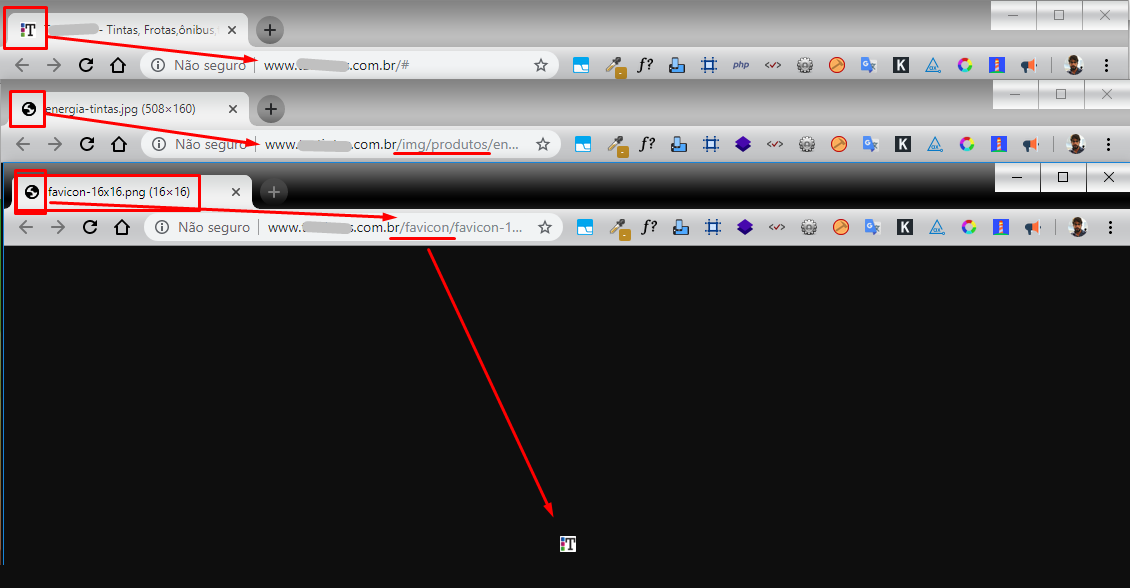
Mas recentemente, observando o log do servidor, vi que os erros por falta de outras versões de favicons são uma constante, principalmente os da apple, gerando logs como o abaixo:
... [core:info] ... File does not exist: /home/meusite/www/apple-touch-icon.png
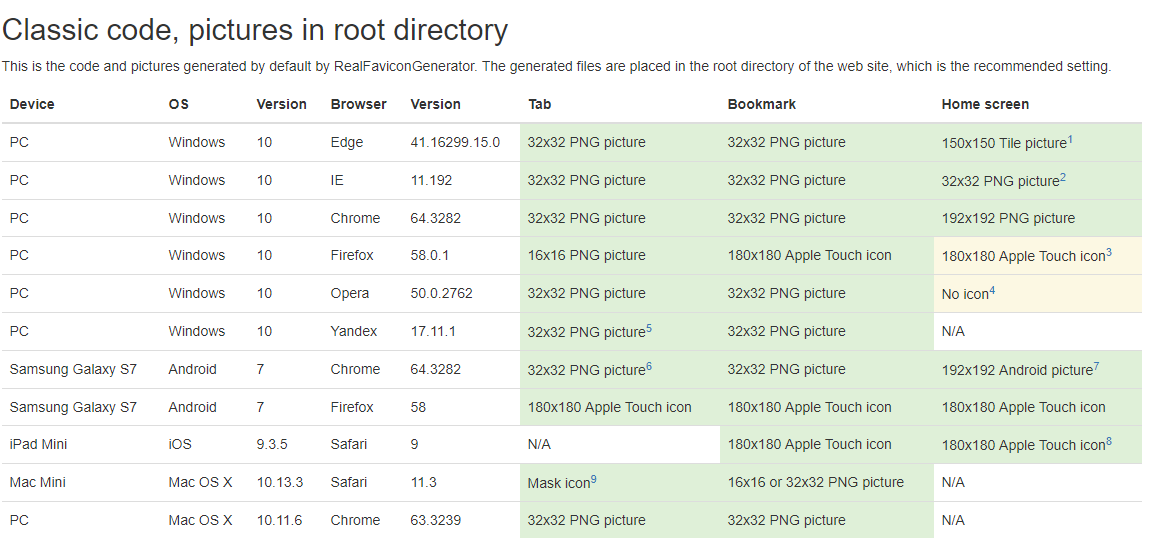
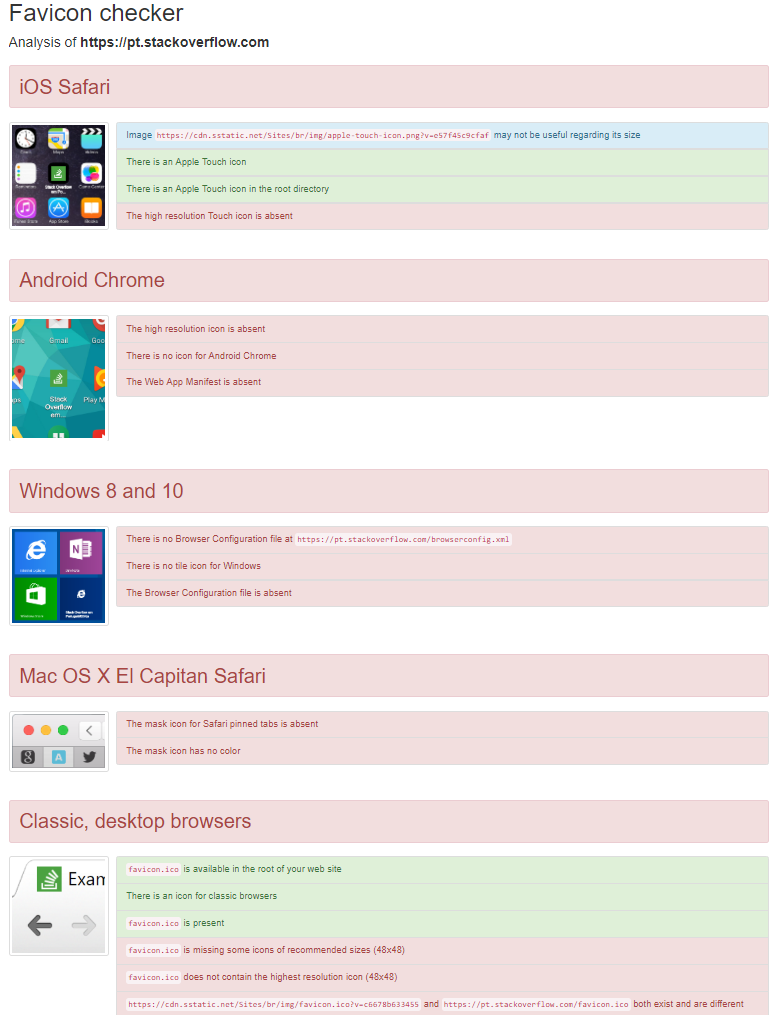
Fiquei em dúvida se estas requisições que não completam podem afetar o desempenho do servidor, e hoje encontrei um gerador de favicons que além de gerar para diversas versões e tamanhos (apple, android etc), gera também vários caminhos com <link rel> para cada versão, e alguns atributos meta, e até um json, como no exemplo abaixo:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
No entanto pareceu muita coisa pra incluir em todas as páginas HTML, e olhando os fontes de alguns sites de referência, vi que nenhum utiliza todos esses link rels e meta names sugeridos pelo gerador.
Então a pergunta é se é mesmo uma boa prática incluir todos essas imagens no /, e todos esses links rels e meta names no código HTML de todas as páginas do site, tanto por usabilidade quanto performance?





reldiferente resolva seu problema, pode não ficar perfeito em todos os devices, mas precisa?