Veja nessa imagem o que acontece quando vc coloca seu pack de favicon em uma pasta separada. Nesse site os favicons não estão na raiz, eles estão em em url/favicons e o que acontece é que quando vcvocê acessa diretamente a URL de uma imagem (url/imgs/imagem.png) por exemplo o favicon não parece na aba no navegador!
Se vcvocê colocar os favicon na raiz do site isso não vai acontecer! Dica do @costamilam
Outra coisa curiosa, é que se houver um favicon com a extensão .ico ele parece cerser a versão preferida pelos browsers antigos, o provavelmente ele vai ser o escolhido entre as versões indexadas para ser exibido no navegador....
Outra coisa é que para manter o favicon cross-OS além de cross browser, vcvocê tem que manter o pack de favicons disponível no host, o indicado é que seja na raiz como já mencionando. Tenha em mente que quando um usuário salva um "atalho" para o seu site na área de trabalho do Android ou iOS, é o favicon que vai ser utilizado como ícone na área de trabalho. Então é bom que vcvocê tenha versões para todas as resoluções.
DICA: Uma forma de controlar o ca eCA é colocando um versionamento no href do arquivo, assim vcvocê pode controlar facilmente o cacheamento do seu favicon, e ter certeza em qual versão vcvocê está do seu favicon, por exemplo fazendo assim: href="favicon.ico?v=rv123"
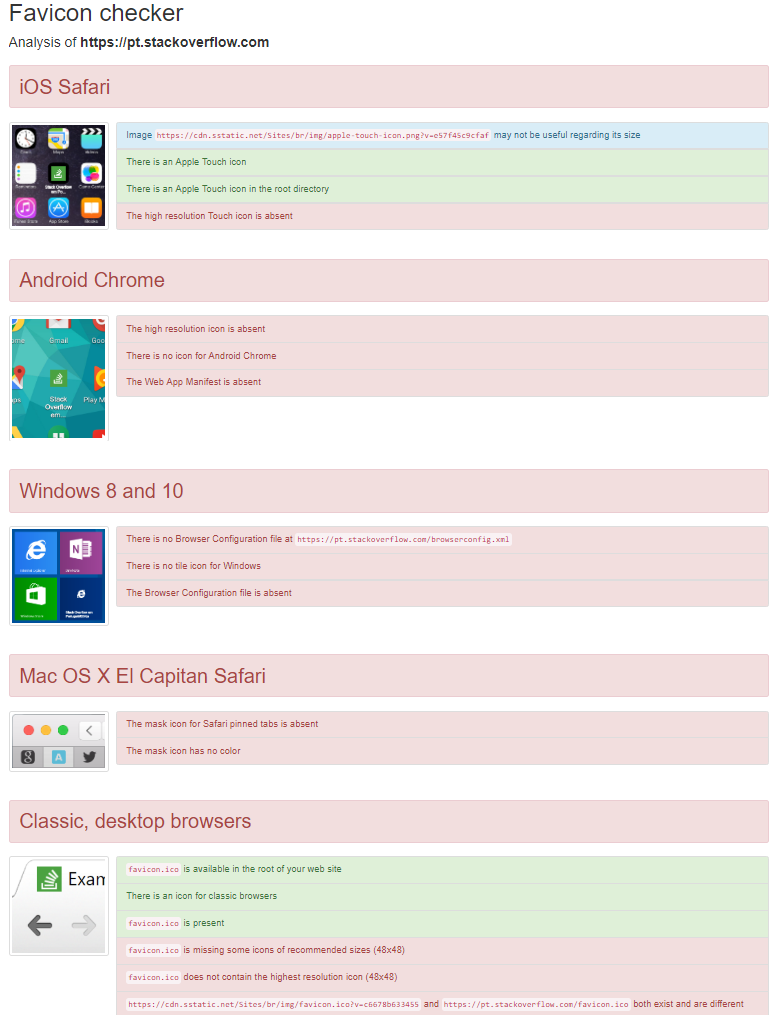
Aqui tem um validador de favicons que vcvocê pode testar para ver se seu site está totalmente crossbrowser.