A sua questão é um pouco ampla no sentido de que drag-and-drop pode significar muita coisa no contexto de desenvolvimento de sistemas.
Pra mim, por exemplo, o que vem a mente em primeiríssimo lugar é o padrão de interação em que o usuário precisa clicar com o ponteiro do mouse para selecionar algum objeto, manter o botão do mouse pressionado para "segurar" tal objeto e "arrastá-lo" para algum outro local de interesse (o tal drag), e então soltar o botão do mouse para deixar o objeto "cair" no novo local (o tal drop). Mas a sua pergunta também pode ser interpretada como por que as ferramentas e linguagens de programação (especificamente na construção de interfaces gráficas) usam pouco esse recuso por meio da construção mais WYSIWYG, em que o programador constroi a interface gráfica literalmente desenhando-a ao invés de programando com comandos textuais.
Eu acho que a sua intenção original com a pergunta é mais no sentido da segunda interpretação, mas isso está pouco claro. Seria bacana melhorar a questão. De todas as formas, eu ainda acho que a pergunta tem potencial para conteúdo útil segundo as duas interpretações, então vou tentar fornecer uma resposta.
- O Padrão de Interação Drag-and-Drop
Em verdade o padrão de interação drag-and-drop é amplamente utilizado, simplesmente porque faz muito sentido na metáfora de mesa de trabalho (desktop) que a maior parte dos sistemas operacionais modernos utiliza. De fato, faz tanto sentido que essa é a segunda principal interação em praticamente qualquer aplicativo móvel (a primeira, obviamente, é o clique/toque). Esse tipo de interação com as mãos (ou o equivalente, considerando-se o mouse quase como um "avatar da sua mão"), é muito natural a ponto de crianças tentarem usar revistas da mesma forma como usam tablets (é só procurar no Youtube que você acha o vídeo). Assim, num sistema computacional, se a metáfora é de um livro ou revista você usa o dedo para "arrastar" as páginas; se é de um jogo físico, você usa o dedo para "chutar" uma bolinha; e por ai vai. Todas podem ser consideradas variações desse tipo de interação originalmente utilizado com o ponteiro do mouse.
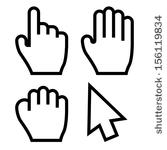
É claro que podem haver problemas dependendo da construção da interface, especialmente quando os elementos que permitem esse tipo de interação não deixam essa opção clara para o usuário (sugiro ler o item 3. No Perceived Affordance deste ótimo artigo). É por isso que em PCs é comum utilizar aquele ponteiro do mouse que simula uma mão aberta e fechada (esta última, literamente "carregando" algo) para indicar que algo pode ser carregado/está sendo carregado:

Fonte da imagem: http://www.shutterstock.com/pic.mhtml?id=156119834&language=pt
- O uso na Programação e Construção de Interfaces
Também não me parece que esse tipo de interação é pouco usado em programação. Como colegas citaram em comentários, ferramentas proprietárias como o Delphi e o Visual Studio têm recursos muito bons nesse sentido. Algumas outras talvez deixem a desejar. O Qt Designer, por exemplo, que eu uso frequentemente, permite apenas desenhar a interface (arrastando os componentes e definido suas propriedades em diálogos apropriados) com coisas mais básicas: criar barras de ferramentas, adicionar botões, menus, textos, organizar laioutes, etc. Porém, quando eu precisei colocar uma barra de ferramentas em uma janela encaixável (dock area) tive que fazer manualmente, pois a ferramenta siplesmente não permite. Creio que deve se passar de forma bem similar com o Netbeans, por exemplo (não sei, não uso faz muito tempo).
Entretanto, cabe notar que o objetivo dessas ferramentas é justamente o apoio ao desenvolvimento de software. Como são ferramentas usadas por programadores, eventualmente torna-se tão mais fácil e trivial simplesmente programar textualmente a construção da interface gráfica do que desenhá-la, a ponto de fazer parecer que esse recurso é pouco usado.
ADENDO: Nem sempre foi assim. Em um passado bastante recente, em que não existiam (ou não se utilizavam) padrões de construção de interfaces gráficas chamados Layout Managers, os programadores precisavam literamente descrever no texto da programação as coordenadas de tela onde os componentes deveriam ser posicionados. Por exemplo, o código em Advpl abaixo, reproduzido do blog siga0984]5) faz exatamente isso (e o @bigown vai lembrar dessa herança do Fivewin! hehehe):
#include 'protheus.ch' User Function APPINT01() Local oDlg Local oBtn1, oSay1 DEFINE DIALOG oDlg TITLE "Exemplo" FROM 0,0 TO 150,300 COLOR CLR_BLACK,CLR_WHITE PIXEL @ 25,05 SAY oSay1 PROMPT "Apenas uma mensagem" SIZE 60,12 OF oDlg PIXEL @ 50,05 BUTTON oBtn1 PROMPT 'Sair' ACTION ( oDlg:End() ) SIZE 40, 013 OF oDlg PIXEL ACTIVATE DIALOG oDlg CENTER ReturnDeve ser fácil imaginar que, nessas condições, uma ferramenta de construção visual de interfaces seria muitíssimo bem-vinda (por mais básica que fosse).
Eu digo que apenas "parece" que esse recurso é pouco usado porque o meu entendimento é que ele existe em muitas das ferramentas que utilizamos, só que geralmente como forma de apoio na construção das interfaces gráficas. Usuários menos experientes com uma ferramenta/linguagem muito provavelmente fazem um grande uso desses recursos, talvez diminuindo a dependência dele conforme se tornam mais experientes. Você provavelmente é mais experiente com as linguagens/ferramentas que usa, e simplesmente não sente muita falta do recurso.
Esse não é o caso da maior parte dos usuários (estou usando o termo de forma geral, dado que nós programadores somos usuários de ferramentas de desenvolvimento). Na realidade, me parece que há uma forte tendência a nos afastarmos cada vez mais da entrada de texto como forma principal de construção de roteiros, definição de comportamentos e até mesmo da programação pura (seja pra trabalho, lazer ou educação). A intenção claramente é tornar a tarefa mais fácil para um público mais amplo. Há inúmeros exemplos dessa tendência, dentre os quais eu acho que vale citar:
- Fungus na Unity 3D. A Unity 3D é uma ferramenta para a programação de jogos que já facilita um bocado para os desenvolvedores. Ainda assim, é necessário construir código (utilizando C# ou Javascript). Um add-on bastante popular chamado Fungus permite programar o fluxo de narrativas de forma gráfica e visual. Especialmente para narrativas faz muito mais sentido ter um fluxo do que um bloco de texto, e é dai que vem a popularidade dessa adição.
- Nodes no Blender. O Blender é um software para modelagem 3D open source e muito completo. A construção de texturas e a ordem de renderização de objetos, por exemplo, são processos complicados que costumavam ser executados/automatizados por sequências de ações em várias janelas de propriedades (difíceis de memorizar, há de se dizer!) ou por código Python (geralmente não acessível ao público-alvo dessa ferramenta). Um recurso existente chamado Nodes permite configurar essas ações por meio de um grafo de nós com propriedades e plugues de entrada e saída, de uma maneira muito mais fácil para o público geral.
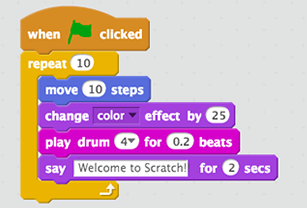
- Scratch. O Scratch é um projeto do MIT para, essencialmente, facilitar o aprendizado de programação. Nele o fluxo lógico é construído da mesma forma que se faz com qualquer algoritmo na abordagem estruturada (instruções de controle de fluxo, repetições, etc). Porém, isso é feito usando blocos visuais que são - olhe só - arrastados e combinados com o pointeiro do mouse! :) Essa interface ficou tão famosa que foi usada em várias ferramentas, entre elas o Stencyl (um motor para a construção de jogos).

Exemplo de um pedaço de programa (um evento, em um objeto), "escrito" no Scratch.