A dificuldade em questão é como recuperar o Id ou a classe da TH/TD sendo que o código esta em uma variável dentro de um FOR vou tentar explicar com algumas imagens .
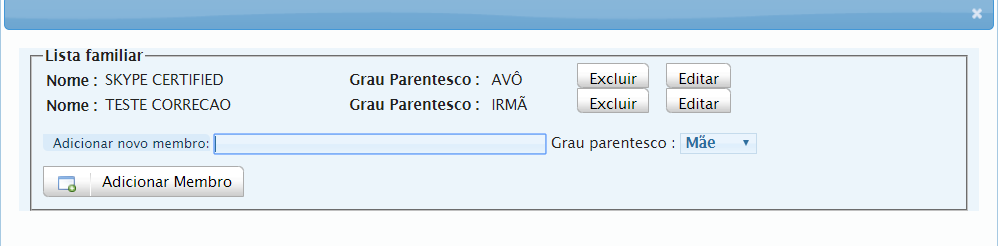
Após uma pesquisa no banco de dados e consigo listar todas as pessoas que fazem parte de uma familiar .
function buscarMembro(data){
var recebe_prontuario_familiar = data;
// console.log(recebe_prontuario_familiar);
$.ajax({
url : baseUrl+"/default/cadastro-familiar/buscar-membros/id/"+data,
type : "GET",
data : recebe_prontuario_familiar,
success : function(r){
// console.log(r);
var resultado = [];
var grauParentesco = [];
var guardaId = [];
for(var i = 0 ; i < r.length ; i++){
guardaId [i+1] = r[i].usu_membro;
switch (r[i].tgp_grau_parentesco) {
case 1:
grauParentesco[i+1] = 'MÃE'
break;
case 2:
grauParentesco[i+1] = 'PAI'
break;
case 3:
grauParentesco[i+1] = 'IRMÃO'
break;
case 4:
grauParentesco[i+1] = 'IRMÃ'
break;
case 5:
grauParentesco[i+1] = 'FILHO'
break;
case 6:
grauParentesco[i+1] = 'FILHA'
break;
case 7:
grauParentesco[i+1] = 'AVÔ'
break;
case 8:
grauParentesco[i+1] = 'AVÓ'
break;
case 999:
grauParentesco[i+1] = 'OUTROS'
break;
default:
break;
}
resultado[i] = "<table>"+
"<tr id='"+i+"'>"+
"<th class='nome"+i+"' name='nome"+i+"' id='nomeId"+i+"'>Nome : </th>"+
"<th class='grau"+i+"' name='grau"+i+"' id='nomeId"+i+"' style='position: absolute;margin: -0.1% 25%;'>Grau Parentesco : </th>"+
"</tr>"+
"<tr>"+
"<td class='apresentaNome"+i+"' name='apresentaNome"+i+"' id='"+i+"' style ='position: absolute;margin: -2.3% 6%;'>"+r[i].usu_nome+"</td>"+
"<td class='apresentaGrau"+i+"' name ='apresentaGrau"+i+"' id='"+i+"' style ='position: absolute;margin: -2.3% 45%;'>"+grauParentesco[i+1]+"</td>"+
"<a href='#' name='botaoExcluir"+i+"' id='botaoExcluir"+i+"' class='ui-button Editar ui-corner-bl ui-corner-tr' onclick='excluirMembroFamiliar("+guardaId [i+1]+")' data-atalho='CTRL+N' style ='position: absolute;margin: -0.7% 54%;'>Excluir</a>"+
"<a href='#' name='botaoEditar"+i+"' id='botaoEditar"+i+"' class='ui-button Editar ui-corner-bl ui-corner-tr' data-atalho='CTRL+N' style ='position: absolute;margin: -0.7% 63%;'>Editar</a>"+
"</table>";
}
// console.log(resultado);
for (var i = 0; i < resultado.length ; i++) {
$("#familiares").append(resultado[i]);
}
}
})
}
Então comecei a desenvolver a parte de excluir o membro familiar, o que deu certo ,já foi conferido no banco de dados, através da função ,
function excluirMembroFamiliar(data){
var recebeId = data;
var recebeClasseTH = $(".nome").val();
console.log(recebeClasseTH);
$.ajax({
url : baseUrl+"/default/cadastro-familiar/buscar-membro/id/"+data,
type : "GET",
data : recebeId,
success: function(success){
alert("Membro excluido com sucesso !");
}
})
return false;
}
Agora o que eu quero fazer é apagar a linha corresponde , mas eu não consigo imaginar como recuperar os dados da TD ou da TH , me falaram apra usar data-rel mais ainda não conseguir fazer funcionar .