HTML :
<a href="/WebSocialSaude/zf/cadastro-familiar/cadastrar" class="ui-button novo ui-corner-bl ui-corner-tr" data-atalho="CTRL+N">Novo</a>
<table class='grid ui-widget ui-widget-content ui-corner-all' width='100%' style="margin-top:04px;">
<tr class="ui-widget-header">
<th>Prontuario Familiar</th>
<th>Nome do Responsavel</th>
<!-- <th>Data de Nascimento</th> -->
<th>Codigo Responsavel</th>
<th>Renda Familiar</th>
<th>Residente Desde</th>
<th>Número de Membros</th>
<th>Adicionar Membro</th>
</tr>
<?php foreach ($this->cadastroFamiliar as $familia) { ?>
<tr>
<td class="ui-state-default c" width="50" name="numeroProntuario" id="numeroProntuario"> <?=$familia->tcf_prontuario_familiar?></td>
<td class="ui-state-default c" width="50" name="nomeResponsavel" id="nomeResponsavel"> <?=$familia->usu_nome_responsavel?> </td>
<!-- <td class="ui-state-default c" width="50" name="dataNascimento" id="dataNascimento"> <?=$familia->usu_data_nascimento?> </td> -->
<td class="ui-state-default c" width="50" name="usuarioResponsavel" id="usuarioResponsavel"> <?=$familia->usu_responsavel?> </td>
<td class="ui-state-default c" width="50" name="rendaFamiliar" id="rendaFamiliar"> <?=$familia->tcf_renda_familiar?> </td>
<td class="ui-state-default c" width="50" name="residenteDesde" id="residenteDesde"> <?=$familia->tcf_residente_desde?> </td>
<td class="ui-state-default c" width="50" name="numeroMembros" id="numeroMembros"> <?=$familia->tcf_numero_membros?> </td>
<td class="ui-state-default c" width="50">
<a class="ui-button novo ui-corner-bl ui-corner-tr" onclick="inserirIntegrantes(<?=$familia->tcf_prontuario_familiar?>)" >Adicionar</a>
</td>
<? } ?>
</table>
<div id="inserir_membro" style="display: none">
<form action="" method="POST" name="formMembro" id="formMembro" style="background-color: #ecf5fb;">
<fieldset>
<div id="familiares">
</div>
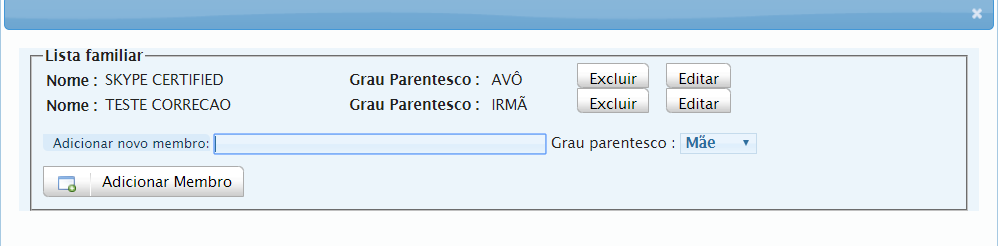
<legend>Lista familiar</legend>
<label>Adicionar novo membro:</label>
<input type="text" name="usu_nome" id="usu_nome" value="" class="focus" onkeypress="buscaPacienteFamilia()" />
<input type="hidden" name="usu_codigo" id="usu_codigo" value="" />
<input type="hidden" name="id_nome" id="id_nome" value="usu_nome"/>
<input type="hidden" name="id_codigo" id="id_codigo" value="usu_codigo" />
<!-- <input type="hidden" name="id_data" id="id_data" value="" /> -->
<input type="hidden" name="id_button" id="id_button" value="" />
<input type="hidden" name="id_tipo" id="id_tipo" value="A" />
<input type="hidden" name="tcf_prontuario_familiar" id="tcf_prontuario_familiar" value="">
<!-- console.log(this.value) -->
<p style="display: inline-block;">Grau parentesco : </p>
<select class="form-control ui-state-default" name="tb_grau_parentesco" value="" id="tb_grau_parentesco" onchange="$('#tb_grau_parentesco').val(this.value)">
<?php foreach ($this->tbGrauFamiliar as $parentesco) { ?>
<option value="<?=$parentesco->tgp_codigo?>">
<?=$parentesco->tgp_descricao?>
</option>
<? } ?>
</select>
<a href="#" onclick="salvarMembro()" class="ui-button novo ui-corner-bl ui-corner-tr">Adicionar Membro</a>
<!-- <button type="button" class="ui-button novo ui-corner-bl ui-corner-tr" onclick="salvarMembro()">Adiconar Membro</button> -->
</fieldset>
</form>
</div>
</tr>