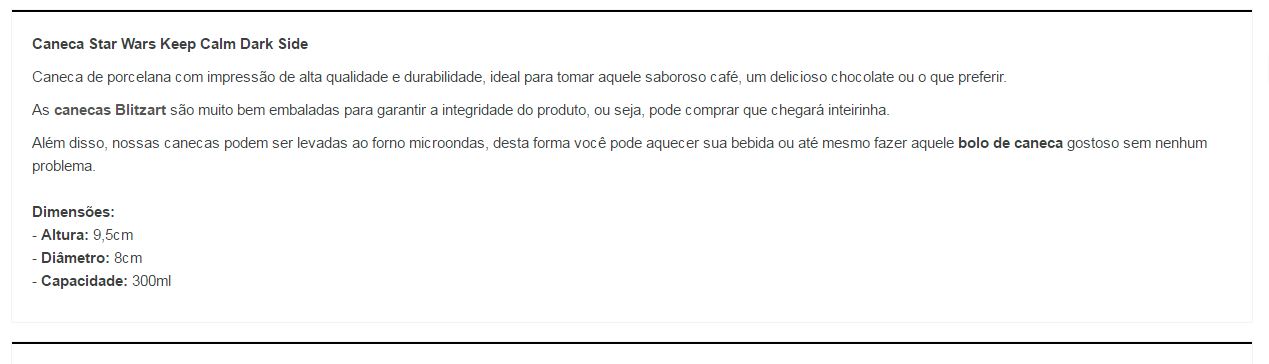
Quero que meu texto fique com as bordas da seguinte forma:
Topo: preto
Laterais: Cinza
Segue exemplo de como gostaria que ficasse:
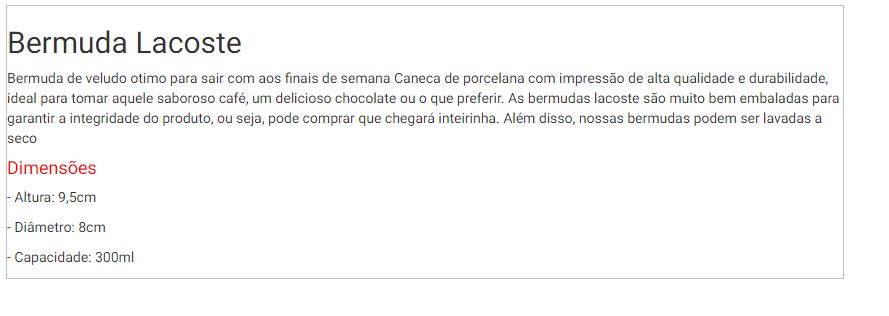
Segue imagem até onde consegui. Como faço para a borda de cima ficar preta e aumentar as distancias das laterais do texto ? Segue HTML e CSS que estou utilizando.
.explicacao_produto{
border: 1px solid #C0C0C0;
margin-left: 10px;
}
<h:panelGroup layout="block" styleClass="explicacao_produto">
<h2>Bermuda Lacoste</h2>
<p>texto</p>
<h4 class="dimensao">Dimensões</h4>
<p>- Altura: 9,5cm</p>
<p>- Diâmetro: 8cm</p>
<p>- Capacidade: 300ml</p>
</h:panelGroup>