Quero que meu texto ficofique com as bordas fiquem assim as de cima preta e as do lado cinzada seguinte forma:
Topo: preto
Laterais: Cinza
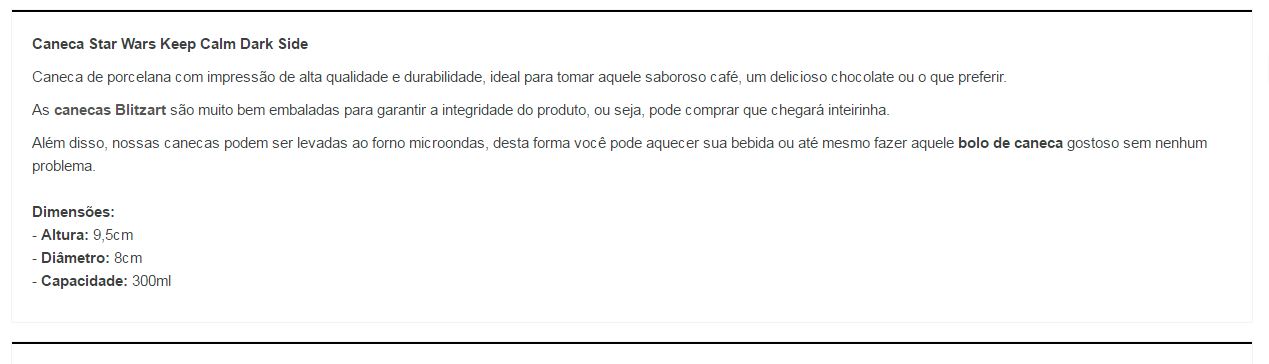
Segue exemplo de como gostaria que ficasse:
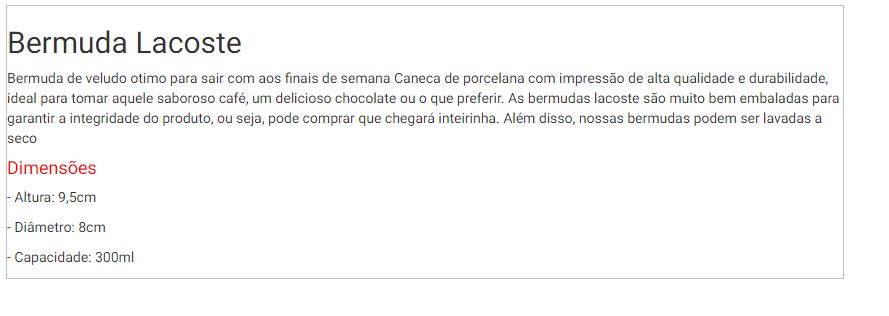
mas ela esta assim comoSegue imagem até onde consegui. Como faço para deixar asa borda de cima ficar preta e aumentar a distancia dos ladosas distancias das laterais do texto ? Irei colocar meu htmlSegue HTML e cssCSS que estou utilizando.
.explicacao_produto{
border: 1px solid #C0C0C0;
margin-left: 10px;
}
<h:panelGroup layout="block" styleClass="explicacao_produto">
<h2>Bermuda Lacoste</h2>
<p>texto</p>
<h4 class="dimensao">Dimensões</h4>
<p>- Altura: 9,5cm</p>
<p>- Diâmetro: 8cm</p>
<p>- Capacidade: 300ml</p>
</h:panelGroup>