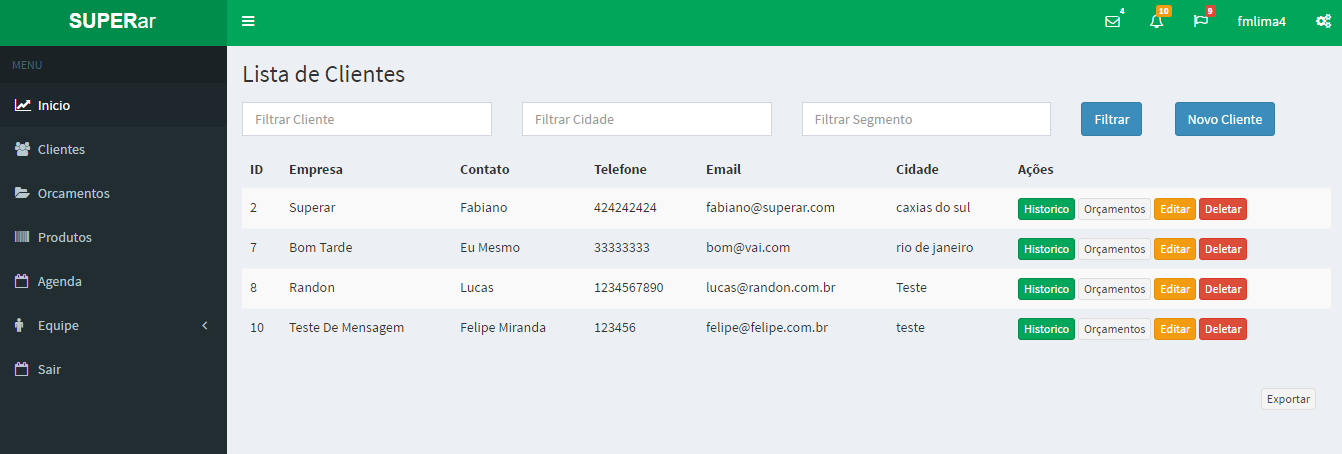
Boa tarde galera tudo bem? Então estou desenvolvendo um pequeno sistema com o Codeigniter, e para isso estou utilizando o template AdminLTE, e agora estou criando a parte de calendário+agenda e para isso estou utilizando Fullcalendar
$this->template->set('title', 'Lista de Clientes');
$data['clientes'] = $this->model->listar();
$this->template->load('layout', 'clientes_lista.phtml', $data);
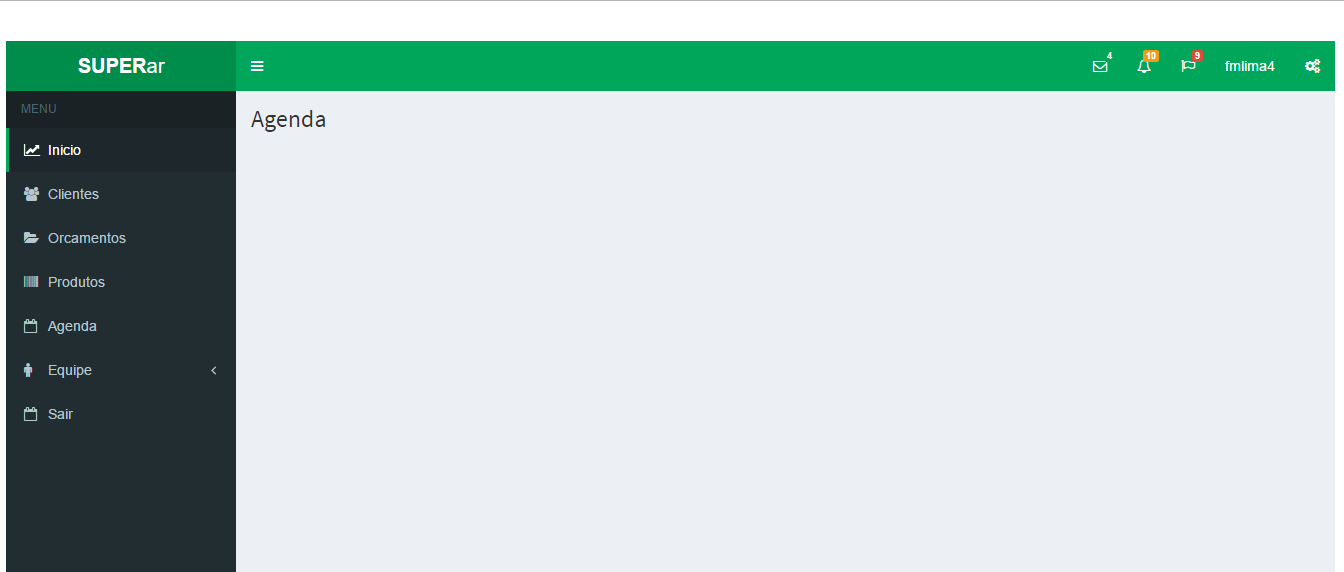
Utilizando o Template desta forma já conseguir gerar diversas views mas ao tentar utilizar com o Fullcalendar ele desconfigura o template e não exibe o calendário como vou mostrar abaixo
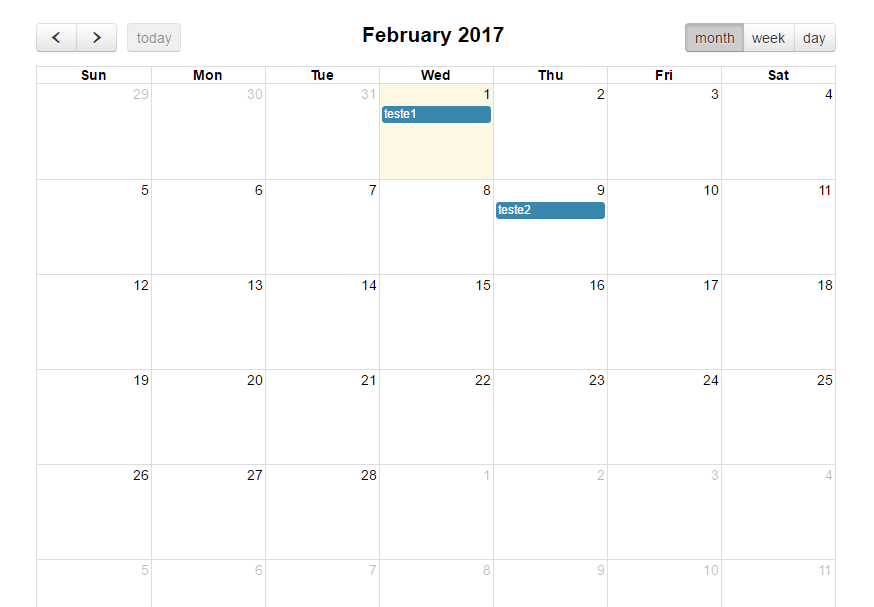
O estranho é que se carregar a view do meu calendário de maneira normal ele abre sem problemas $this->load->view('calendar_v.php'); meu calendário
Utilizando apenas a view do fullcalendar:

Código da view do calendário:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<link href=' <?php echo base_url(); ?>assets/calendar/fullcalendar.min.css' rel='stylesheet'>
<link href='<?php echo base_url(); ?>assets/calendar/fullcalendar.print.min.css' rel='stylesheet' media='print'>
<script src='<?php echo base_url(); ?>assets/calendar/lib/moment.min.js'></script>
<script src='<?php echo base_url(); ?>assets/calendar/lib/jquery.min.js'></script>
<script src='<?php echo base_url(); ?>assets/calendar/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
$.post('<?php echo base_url();?>calendar2/getEvents', function(data){
// Console.log para evitar transtornos
console.log(data);
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: new Date(),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: $.parseJSON(data)
});
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
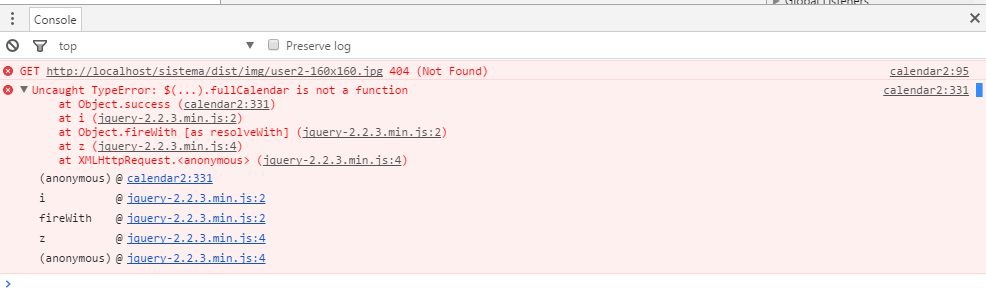
Devido a minha inexperiência não consigo encontrar o porque desse comportamento, não sei se o AdminLTE tem alguma incompatibilidade como script ou algo assim, também não sei se por em ambas as views(template e calendário) possuírem a tag pode gerar algum problema, emfim desde já agradeço.