<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />8'>
<link href=' <?php echo base_url(); ?>assets/calendar/fullcalendar.min.css' rel='stylesheet' />rel='stylesheet'>
<link href='<?php echo base_url(); ?>assets/calendar/fullcalendar.print.min.css' rel='stylesheet' media='print' />media='print'>
<script src='<?php echo base_url(); ?>assets/calendar/lib/moment.min.js'> js'></script>
</script>
<script src='<?php echo base_url(); ?>assets/calendar/lib/jquery.min.js'> <js'></script>
<script src='<?php echo base_url(); ?>assets/calendar/fullcalendar.min.js'> <js'></script>
<script>
$(document).ready(function() {
$.post('<?php echo base_url();?>calendar2/getEvents', function(data){
function(data){
//alert Console.log para evitar transtornos
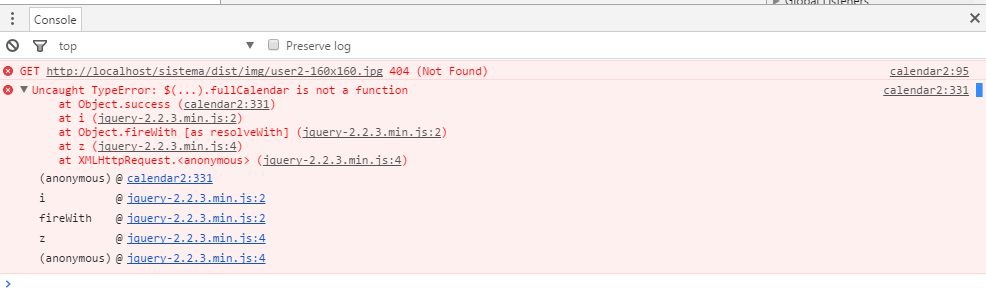
console.log(data);
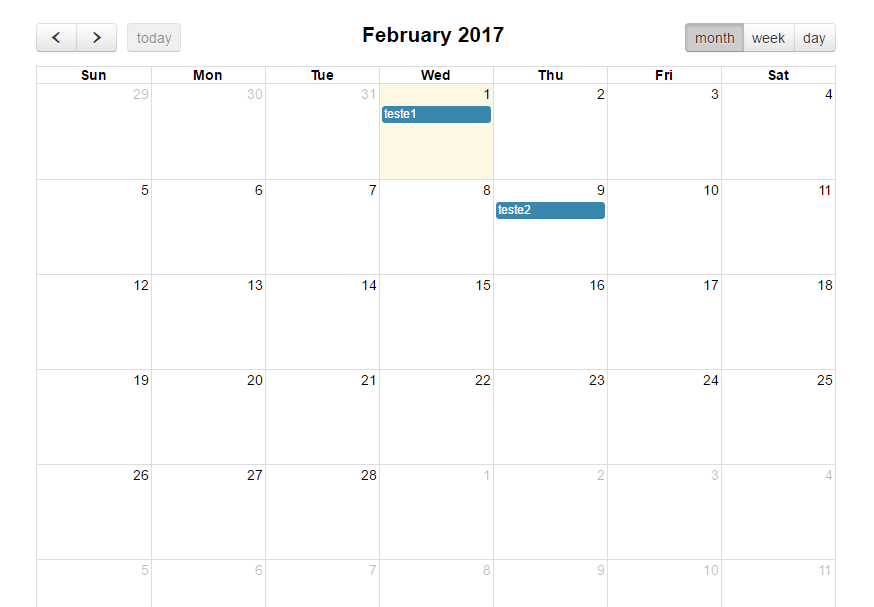
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: new Date(),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: $.parseJSON(data)
});
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
Felipe Miranda De Lima
- 193
- 3
- 18