Baseado em https://godjango.com/18-basic-ajax/ estou tentando fazer um POST via Ajax usando Django.
Dai eu criei um projeto no GitHub https://github.com/rg3915/front-dj-test
#urls.py
url(r'^customer/add$', 'core.views.customer_add', name='customer_add'),
url(r'^customer/save$', 'core.views.customer_save', name='customer_save'),
models.py
class Customer(models.Model):
name = models.CharField(max_length=50)
email = models.EmailField()
views.py
import json
from django.shortcuts import render
from django.http import Http404, HttpResponse
def customer_add(request):
return render(request, 'customer_add.html')
def customer_save(request):
if request.is_ajax() and request.POST:
# return HttpResponse('Salvou')
data = {'message': "%s added" % request.POST.get('item')}
return HttpResponse(json.dumps(data), content_type='application/json')
else:
raise Http404
customer_add.html
<html>
<body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<form class="form-horizontal col-sm-4 col-lg-4" method="POST">
<legend>Cadastrar</legend>
{% csrf_token %}
<div class="form-group">
<label for="id_name">Nome</label>
<input type="text" id="id_name" name="name" class="form-control">
</div>
<div class="form-group">
<label for="id_email">e-mail</label>
<input type="text" id="id_email" name="email" class="form-control">
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="submit" id="id_submit" class="btn btn-primary">Salvar</button>
</div>
</div>
</form>
<script>
$('form').submit(function(event) {
console.log($( "form" ).serializeArray());
$.ajax({
type: 'POST',
url: '/customer/save',
data: {"item": $("input").val()},
dataType: 'json',
encode: true,
crossDomain: false,
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type)) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
},
success: function(data){
console.log(data);
},
error: function(){
// alert('Deu Erro');
console.log('Deu Erro');
}
});
event.preventDefault();
// CSRF code
function getCookie(name) {
var cookieValue = null;
var i = 0;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (i; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
});
</script>
</body>
</html>
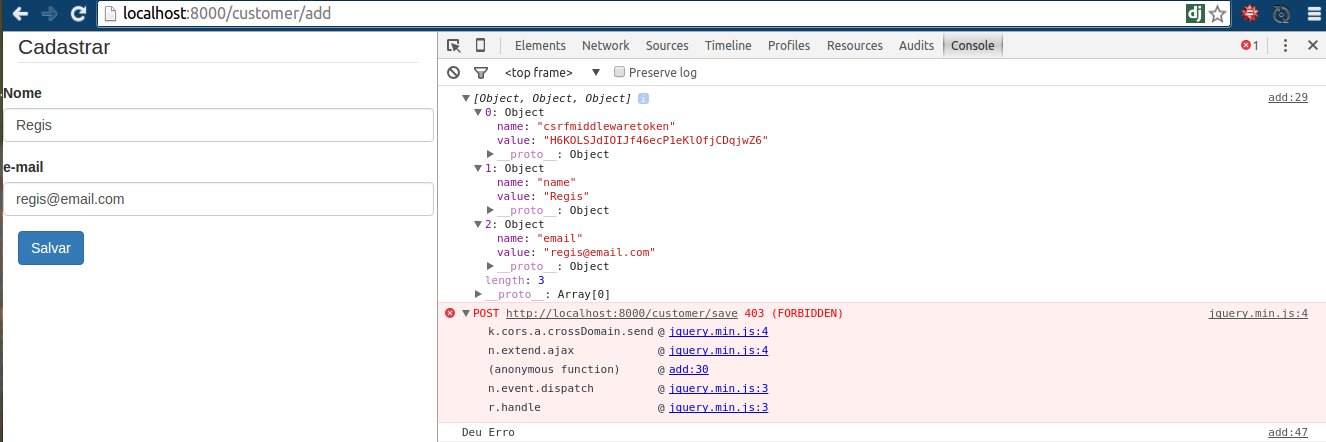
Mas está dando alguns erros. Veja na image a seguir:
Gostaria de saber o que precisa ser corrigido para que funcione tudo perfeitamente.