Ferramenta
O Google Chrome tinha um CSS profiler, mas este foi removido porque considera-se que o desempenho do CSS hoje é razoavelmente bom para os casos que eram lentos há alguns anos, então simplesmente este tipo de otimização é algo que não vale a pena investir.
Entretanto, ainda é possível ver o tempo em que os estilos são interpretados e recalculados para a página usando a linha de tempo da ferramenta do desenvolvedor.
Acessando a aba Timeline da ferramenta do desenvolvedor, inicie a captura clicando na bolinha no canto superior esquerdo, recarregue a página sendo testafa e clique novamente na bolinha para finalizar a captura dos dados. Deixe a opção JS Profile marcada.
Após a captura, você tem diferentes visualizações, mas independente de qual escolher, Parse Stylesheet vai lhe dar o tempo que o navegador demorou para interpretar os estilos e Recalculate style o tempo que demorou para aplicar o estilo.
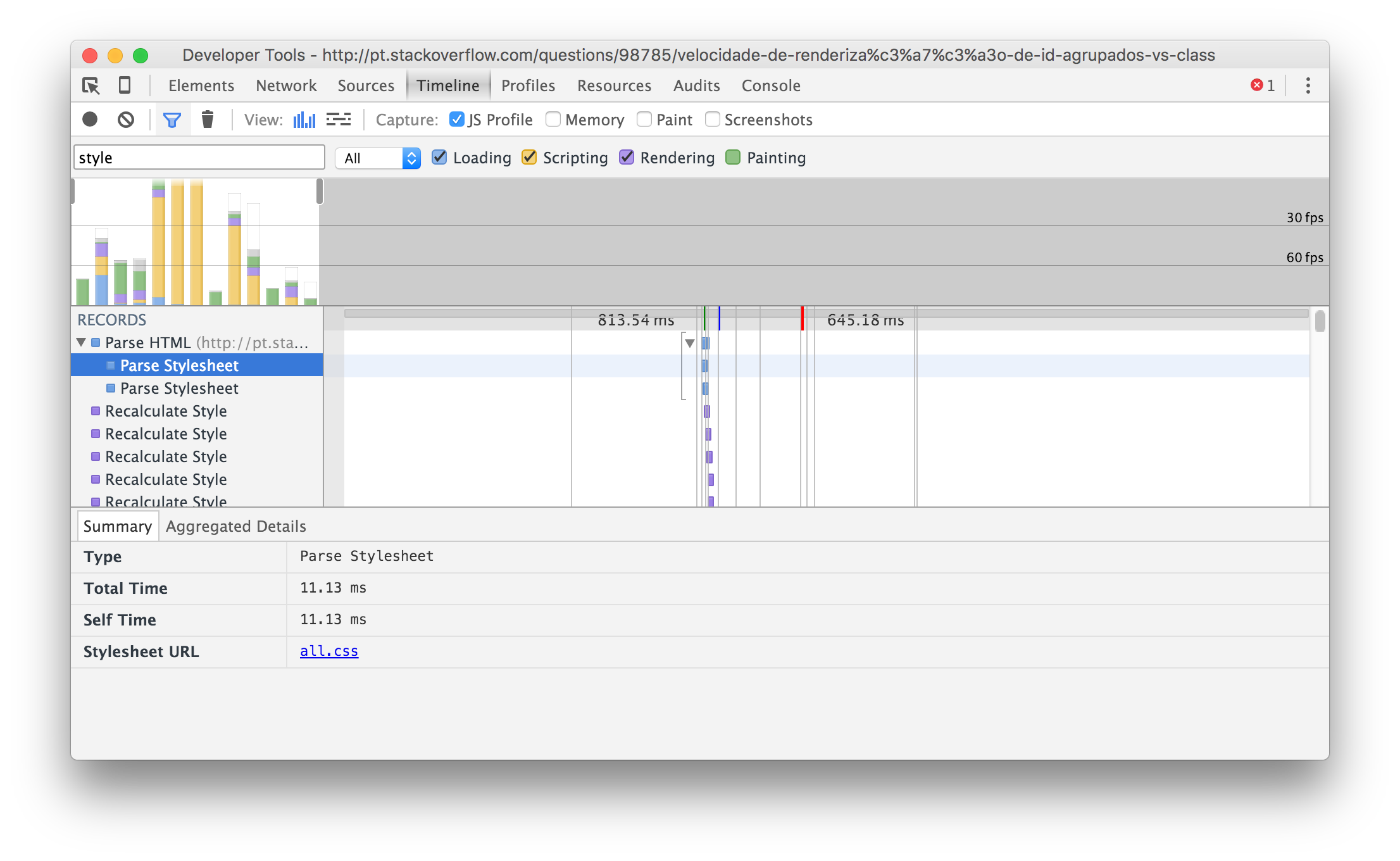
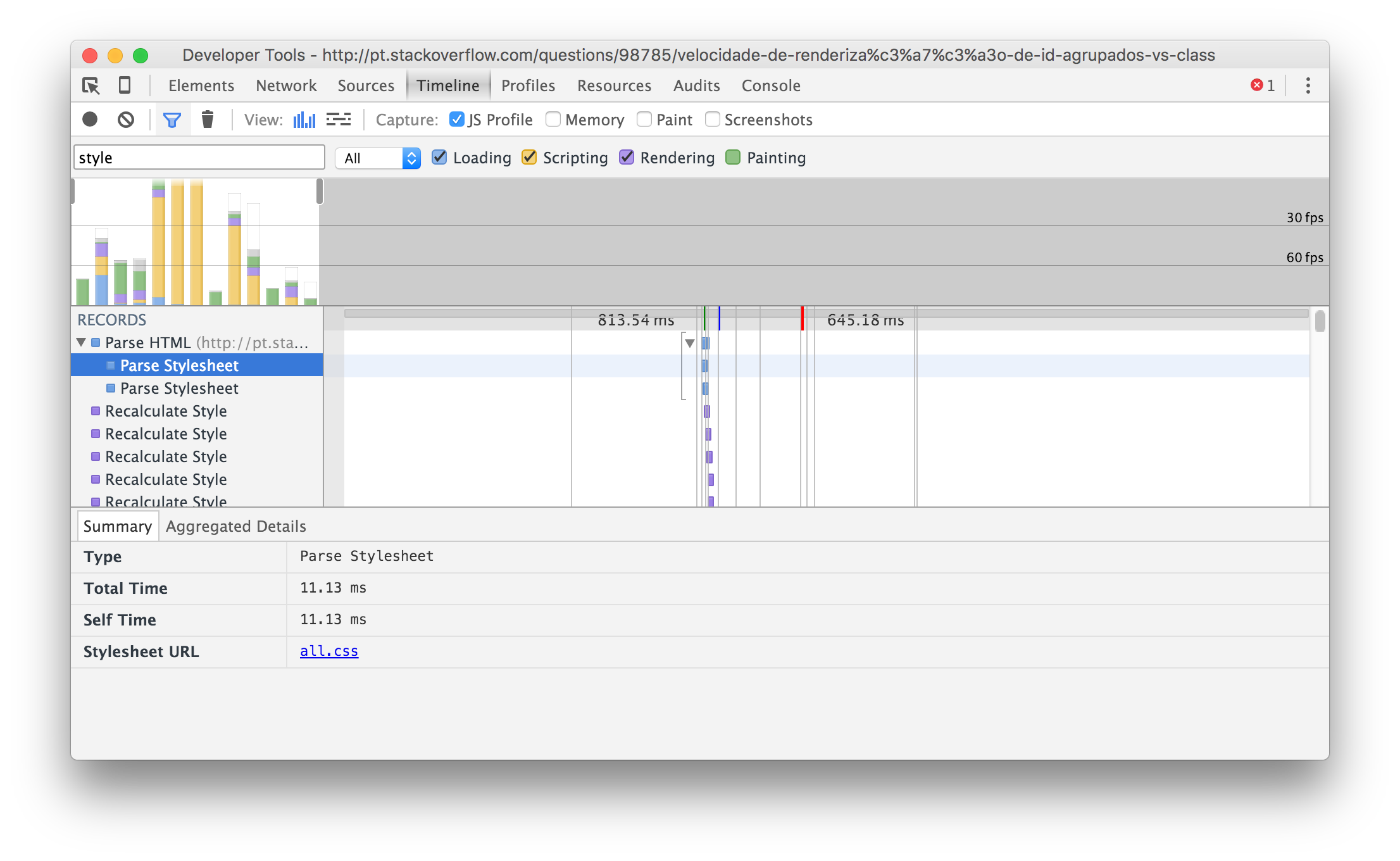
Veja o exemplo abaixo:

Interpretando os resultados
Na figura, vemos que a folha de estilo all.css desta página demorou 11.13 milissegundos para ser interpretada. Em seguida há outra folha de estilo específica para moderadores. :)
Depois das folhas serem processadas, uma série de eventos de cálculo de estilos ocorrem, mas infelizmente eles não contém a informação de qual regra estão aplicando.
Para um teste mais efetivo, seria necessário isolar os estilos para ter certeza de qual está sendo executado. É um trabalho manual, mas permitiria realizar comparações.
Por outro lado, comparar tempos entre seletores específicos não faz muito sentido por causa de vários fatores, dentre eles:
Dependência da implementação
Cada navegador e suas diferentes versões isso pode ser otimizado (ou não) de formas bem diferentes.
Pense nos seletores do CSS como um contrato, uma API, onde não há garantias de como a implementação é feita ou mesmo modificada.
Possíveis otimizações
Se eu fosse implementar um mecanismo para aplicar uma folha de estilos no DOM eu nem sempre eu iria percorrer seletor a seletor e, para cada um deles, procurar os elementos no DOM, percorrendo a árvore inúmeras vezes.
Primeiro, eu iria salvar id's e classes em mapas de forma que o acesso fosse feito em tempo relativamente constante, independente do número de elementos. Não sei como isso é feito realmente em cada navegador, mas vou assumir que os desenvolvedores estão hoje usando estruturas de dados inadequadas, percorrendo listas ou árvores desnecessariamente a todo momento.
Segundo, mesmo em casos onde é necessário percorrer o DOM, poderia usar um padrão como Visitor e aplicar vários estilos ao mesmo tempo, em batch, de forma que o tempo total de aplicar dois seletores juntos fosse bem menor do que a soma do tempo de aplicar os dois separadamente.
Consideração do tempo total
Não é apenas o tempo de aplicar um seletor que conta. Como no exemplo acima, é necessário considerar o tempo de interpretação da folha de estilo.
Provavelmente, a interpretação de muitos id's individuais vai levar um tempo bem maior do que a interpretação de uma só classe.
Além disso, se o navegador tiver algum tipo de cache ou estrutura de dados como o mapa que eu descrevi acima, recuperar a lista de elementos que contém uma determinada classe pode ser muito mais rápido do que consultar mil vezes o mapa procurando por id's.
Considerações
Primeiro, quando um website precisa de otimização, devemos olhar primeiro para o que causa o maior impacto e esquecer possíveis micro-otimizações.
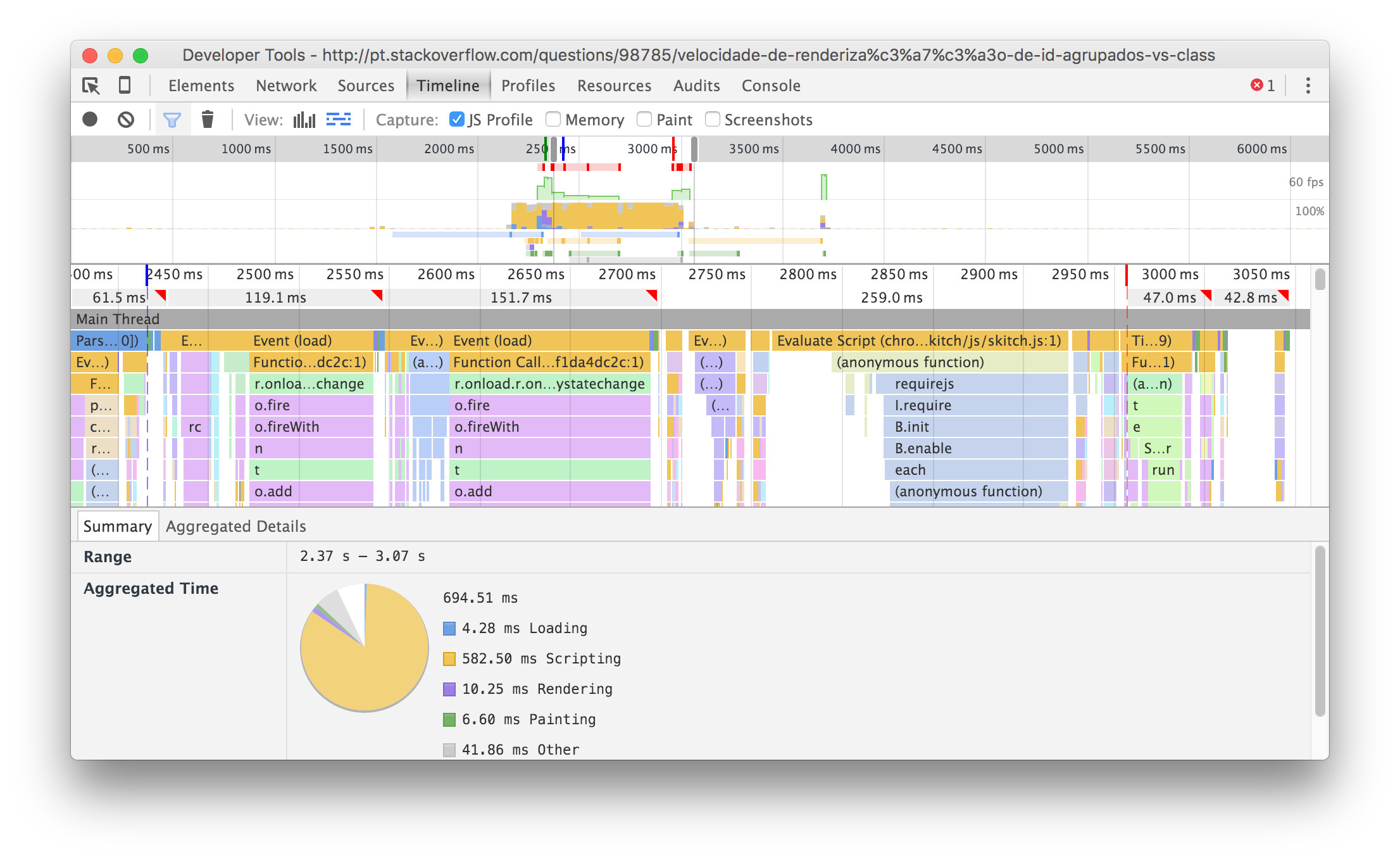
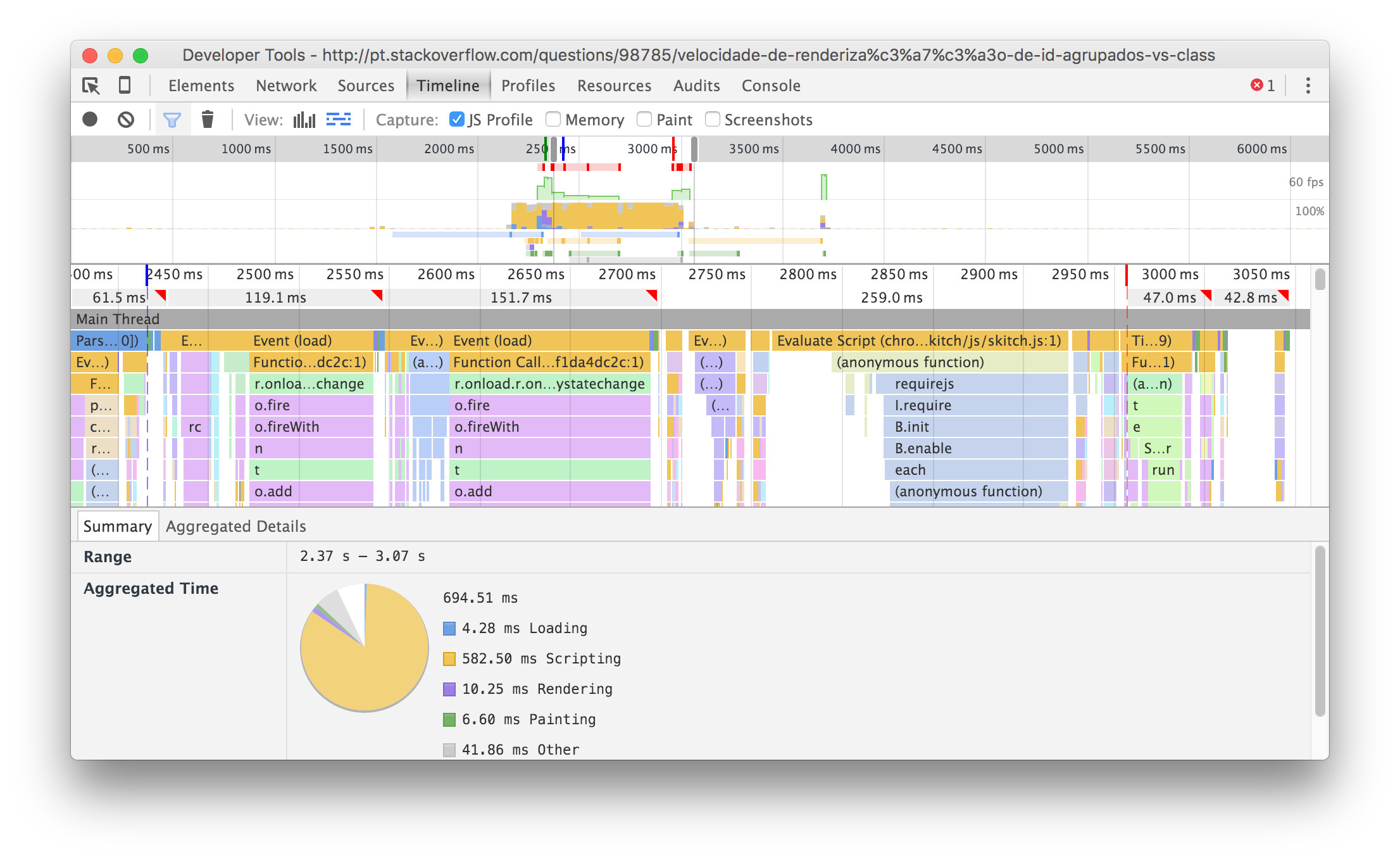
Na ferramenta do desenvolvedor de vários navegadores, você poderá facilmente descobrir quais eventos são mais lentos e deixam o usuário bloqueado por mais tempo e então procurar a causa. Veja um exemplo de outro gráfico do Chrome mostrando o tempo de cada evento de carregamento da página:

Segundo, quase nunca confie em afirmações sobre desempenho que se baseiam em detalhes de implementação que mudam a todo instante. Claro, podem existir casos específicos em que esbarramos em bugs ou comportamentos bizarros e precisamos contornar a situação de alguma forma. Entretanto, é mais adequado tratar isso como soluções temporárias e não tentar transformá-las em boas práticas.