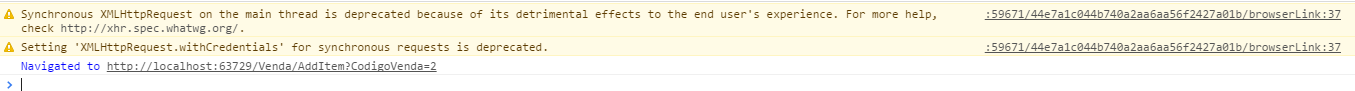
Quando carrego a minha página aparece essas 2 mensagens.
Abaixo a codificação da minha página.
@model SistemaComercial.Models.ItensVenda
@{
ViewBag.Title = "Adicionar novo item";
Layout = "~/Views/Shared/MasterPageCadastro.cshtml";
@* ----- Boostrap ----- *@
<link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
}
<h2 class="text-primary text-center">Novo Item</h2>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset class="scheduler-border">
<legend class="scheduler-border"></legend>
<div style="padding:20px;">
<div class="editor-label">
<b>Código Venda</b>
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.CodigoVenda, new {@readonly = "readonly" })
@Html.ValidationMessageFor(model => model.CodigoVenda)
</div><br />
<div class="editor-label">
<b>Código Produto</b>
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.CodigoProduto) <button class="btn btn-default" onclick="location.href='@Url.Action("Consulta", "Venda", new { CodigoVenda = @ViewBag.CodigoVenda })'">Consulta</button>
@Html.ValidationMessageFor(model => model.CodigoProduto)
</div><br />
<div class="editor-label">
<b>Quantidade</b>
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Quantidade)
@Html.ValidationMessageFor(model => model.Quantidade)
</div><br />
<div class="editor-label">
<b>Preco Unitário</b>
</div>
<div class="editor-field">
@ViewBag.ValorUnitario
</div><br /><br />
<br />
<button class="btn btn-default" onclick="location.href='@Url.Action("Movimentacao", "Venda", new { Codigo = @ViewBag.CodigoVenda })'">Cancelar</button>
<input type="button" class="btn btn-success" value="Salvar (F5)" id="AjaxPost" />
<br />
<div id="content">
</div>
</div>
</fieldset>
}
<script>
$(document).ready(function () {
$("#AjaxPost").click(function () {
$("#content").html("<b>Aguarde...</b>");
var dataObject = {
CodigoVenda: $("#CodigoVenda").val(),
CodigoProduto: $("#CodigoProduto").val(),
Quantidade: $("#Quantidade").val()
};
$.ajax({
url: "@Url.Action("SalvarItem","Venda")",
type: "POST",
async: true,
data: dataObject,
dataType: "json",
});
});
});