Estou tendo problemas com um gráfico do Highcharts no Internet Explorer (testei as versões 9 e 11). O mesmo gráfico é exibido sem erros no Firefox e no Chrome.
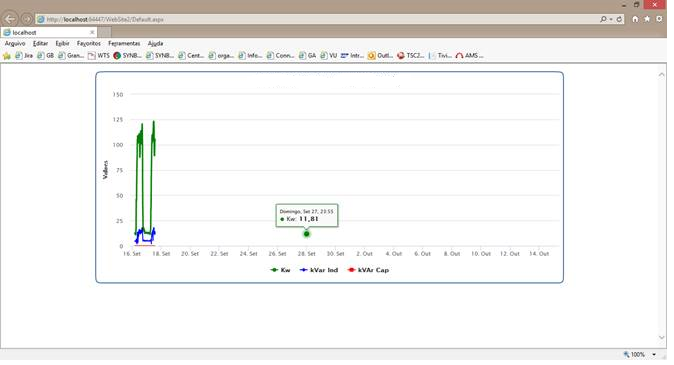
Vejam o problema abaixo:
Reparei que o problema ocorre quando tenho uma quantidade grande de dados para exibir na tela. Cada grupo de dados (datas, série A, série B, série C) tem, aproximadamente, 8 mil registros (são dados de 5 em 5min do dia 15/09 ao dia 15/10). Reparei também que os pontos estão lá, mesmo no IE, porém as linhas param de ser renderizadas inesperadamente.
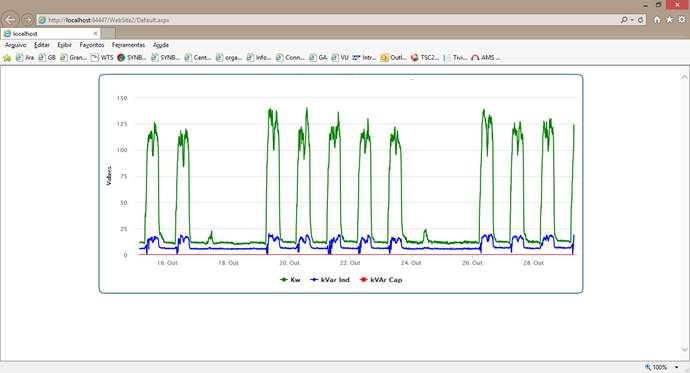
Se eu diminuo a quantidade de dados, pegando outro período, por exemplo, o gráfico é exibido sem problemas no IE:
Segue meu código:
<script type="text/javascript">
$(function() {
var intervaloDatas = '<%= intervaloDatasSplit %>';
var intervaloGrandezaA = '<%= intervaloGrandezaASplit %>';
var intervaloGrandezaB = '<%= intervaloGrandezaBSplit %>';
var intervaloGrandezaC = '<%= intervaloGrandezaCSplit %>';
var labelCanalA = 'Kw';
var labelCanalB = 'kVar Ind';
var labelCanalC = 'kVAr Cap';
var cliente = '949085';
var seriesOne = new Array();
seriesOne = intervaloDatas.split(',');
var seriesA = new Array();
seriesA = intervaloGrandezaA.split(',');
var seriesB = new Array();
seriesB = intervaloGrandezaB.split(',');
var seriesC = new Array();
seriesC = intervaloGrandezaC.split(',');
var dataA = new Array(seriesOne.length);
var dataB = new Array(seriesOne.length);
var dataC = new Array(seriesOne.length);
for (var i = 0; i < seriesOne.length; i++) {
dataA[i] = new Array(2);
dataA[i][0] = Date.parse(seriesOne[i]);
dataA[i][1] = parseFloat(seriesA[i]);
}
for (var i = 0; i < seriesOne.length; i++) {
dataB[i] = new Array(2);
dataB[i][0] = Date.parse(seriesOne[i]);
dataB[i][1] = parseFloat(seriesB[i]);
}
for (var i = 0; i < seriesOne.length; i++) {
dataC[i] = new Array(2);
dataC[i][0] = Date.parse(seriesOne[i]);
dataC[i][1] = parseFloat(seriesC[i]);
}
Highcharts.setOptions({
lang: {
months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
shortMonths: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez'],
weekdays: ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'],
loading: ['Atualizando o gráfico...aguarde'],
contextButtonTitle: 'Exportar gráfico',
decimalPoint: ',',
thousandsSep: '.',
downloadJPEG: 'Baixar imagem JPEG',
downloadPDF: 'Baixar arquivo PDF',
downloadPNG: 'Baixar imagem PNG',
downloadSVG: 'Baixar vetor SVG',
printChart: 'Imprimir gráfico',
rangeSelectorFrom: 'De',
rangeSelectorTo: 'Para',
rangeSelectorZoom: 'Zoom',
resetZoom: 'Limpar Zoom',
resetZoomTitle: 'Voltar Zoom para nível 1:1'
}
});
$('#container').highcharts({
chart: {
zoomType: 'x',
borderWidth: 2,
borderRadius: 20,
plotBorderColor: "DodgerBlue"
},
credits:
{
enabled: false
},
exporting: {
buttons: {
contextButtons: {
enabled: false,
menuItems: null
}
},
enabled: false
},
title: {
text: 'Curva de Carga - Cliente: ' + cliente
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
month: '%e. %b',
year: '%b'
}
},
yAxis: {
text: null
},
legend: {
enabled: true
},
plotOptions: {
area: {
fillColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1
},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
marker: {
radius: 2
},
lineWidth: 1,
states: {
hover: {
lineWidth: 1
}
},
threshold: null
}
},
series: [{
type: 'line',
name: labelCanalA,
data: dataA,
color: "#008000"
},
{
type: 'line',
name: labelCanalB,
data: dataB,
color: "#0000FF"
},
{
type: 'line',
name: labelCanalC,
data: dataC,
color: "#FF0000"
}]
});
});
</script>
Os dados estão sendo enviados pelo code behind, no formato abaixo:
public String intervaloDatasSplit { get; set; }
public String intervaloGrandezaASplit { get; set; }
public String intervaloGrandezaBSplit { get; set; }
public String intervaloGrandezaCSplit { get; set; }
intervaloDatasSplit = "9/16/2015 12:50:00 AM,9/16/2015 12:55:00 AM,9/16/2015 1:00:00 AM";
intervaloGrandezaASplit = "12.67,12.96,11.81";
intervaloGrandezaBSplit = "5.18,4.9,4.9";
intervaloGrandezaCSplit = "0,0,0";
Obs.: Estou informando apenas os 3 primeiros dados de cada intervalo para fins ilustrativos.
Alguém já passou por algo parecido?