estou tentando validar uma senha através do RegExp, em javascript, mas ele só retorna false quando na verdade deveria retornar true, por ter dado match no valor, alguém saberia se tem algo de errado com meu codigo?
$scope.verifyPasswordIsValid = function (a , b) {
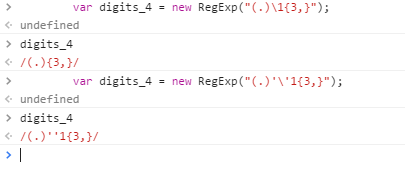
var digits_4 = new RegExp("^(\d\d)\d{0,4}\1$");
var seq_number = new RegExp("^1*2*3*4*3*2*1$");
var seq_alphab = new RegExp("^a*b*c*d*e*f*g*h*i*j*k*l*m*n*o*p*q*r*s*t*u*v*w*x*y*z*$");
console.log("reg alp: "+seq_alphab.test(a));
console.log("reg 4: "+digits_4.test(a));
console.log("reg number: "+seq_number.test(a));
}