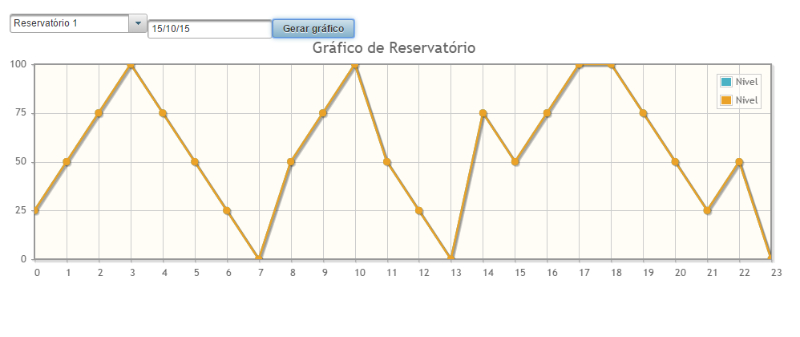
Uso primefaces 5.2 e tenho o seguinte gráfico:

o que gostaria de fazer é deixar a parte abaixo da linha, em azul, mas não encontrei nada parecido na web, alguém sabe se isso é possível e como faze-lo?
Você pode customizar quase todos os elementos utilizando apenas declarações CSS. Tente da seguinte maneira:
canvas.jqplot-series-canvas {
background: rgba(65, 143, 199, 0.11);
}
Fiz um exemplo utilizando o showcase do primefaces. Segue uma screenshot do resultado:
Atualização
Após explicação mais detalhada do problema, foi verificado que a solução é o uso de outro tipo de gráfico, conhecido como gráfico de área.
gráfico de area