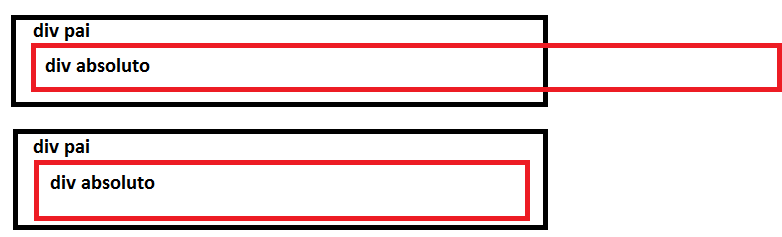
A div com position: absolute tem o posicionamento absoluto sempre referente à div pai que tem posicionamento relativo. Se nenhuma div pai tem posicionamento relativo, o posicionamento dela será absoluto com relação ao corpo, ou seja, width: 100% vai ser 100% da largura da tag body.
.relative{
position: relative;
width: 300px;
height: 300px;
background-color: black;
}
.absolute{
position: absolute;
width: 100%;
height: 20px;
background-color: red;
top:50px;
}
<div class="relative">
<div class="absolute">Teste</div>
</div>
Experimente retirar position: relative de .relative pra você ver o que acontece.
Nessa resposta dou mais detalhes de como o posicionamento absoluto funciona.
EDIT
Vale lembrar que div.absolute é absoluta com relação à primeira div que contém position: relative que se encontra em qualquer nível acima no DOM, não necessariamente o seu pai direto. Isso quer dizer que a relação div.relative > div.absolute não precisa necessariamente ser verdadeira. Outros elementos podem existir no meio dessa hierarquia. Para ilustrar:
.relative{
position: relative;
background-color: black;
height: 300px;
width: 300px;
}
.middle{
background-color: red;
height: 150px;
width: 150px;
}
.absolute{
background-color: yellow;
height: 75px;
width: 100%;
position: absolute;
}
<div class="relative">
<div class="middle">
<div class="absolute"></div>
</div>
</div>
Veja que .absolute é relativa à .relative, ignorando .middle. Se .middle contivesse position: relative, .absolute seria relativa a .middle. Caso position: relative seja retirada de .relative, a faixa amarela vai ocupar 100% da janela (no caso atual, onde .middle não contém .relative).