Pessoal tou tentando pegar uma resposta de uma API minha como JSONP mas não da certo. Codigo ajax é este:
$.ajax({
type: 'GET',
url: url,
async: false,
contentType: "application/json",
dataType: 'jsonp',
complete: function(data) {
console.log(data);
}
});
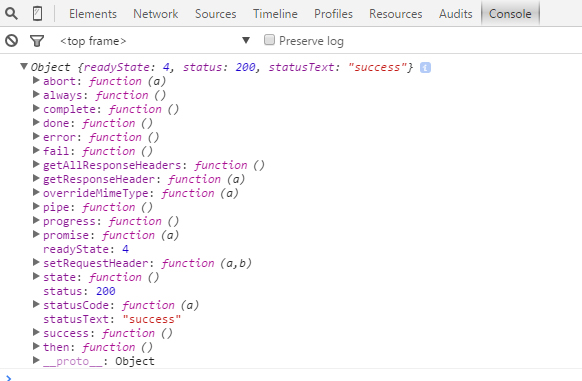
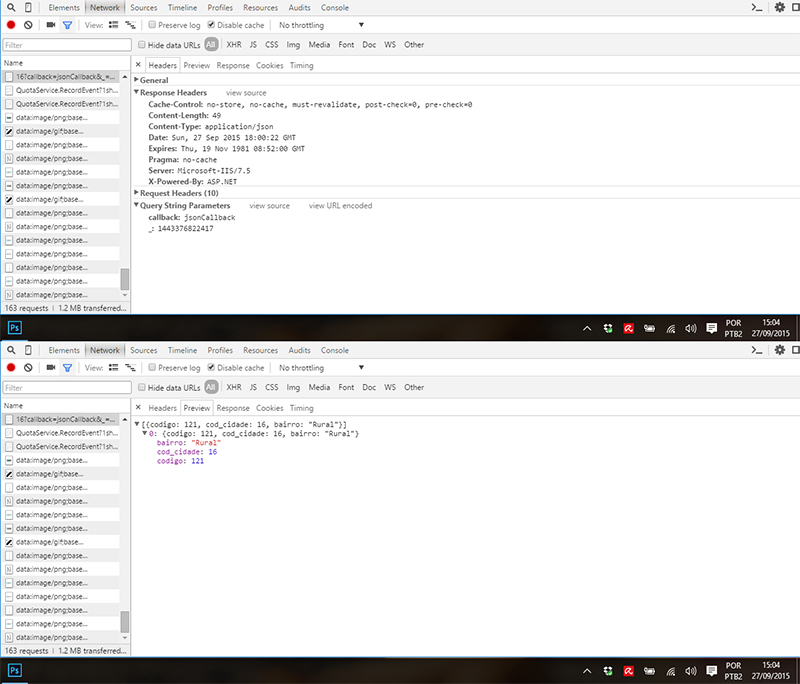
Esta é a resposta de retorno do AJAX:
Como eu faço para recuperar estes valores no JQuery?
Obrigado


var codigo = data[0].codigo?console.log(typeof data, data);?complete: function(data) {testa comsuccess: function(data) {