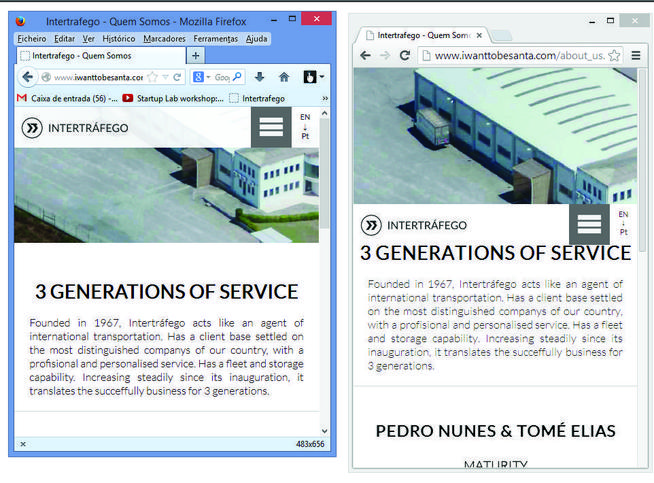
Estou a trabalhar num site, o problema é quando a janela tem menos de 500px, no Firefox a navbar (navBar.css) aparece de uma maneira (correta) e no Chrome aparece de outra. Como resolver isso?

Mude essa linha:
#missValMob, #namesJobsMob, #middleTextMob {
display: inline-block; /* estava display: block; */
}
Isso deve ter acontecido uma vez que os dois navegadores apresentam diferenças na renderização, que, ainda que mínimas, geram alguns problemas.
display causando o problema. Tal atributo não foi reconhecido pelo Firefox. Não olhei o resto do código, busquei somente a falha, não posso confirmar.
Commented
11/03/2014 às 11:37
id igual, recomendo arrumar isso. Esse atributo deve ser único por página.
Commented
11/03/2014 às 11:47
Aplique essas regras no seu css, acredito que ira funcionar conforme pretendido:
@media only screen and (max-width: 800px)
#upBar {
top: 0;
}
#wrapper > header {
position: fixed;
top: 0;
z-index: 9;
}