Como eu poderia fazer uma barra de progresso de etapas usando html5, css3 e js?
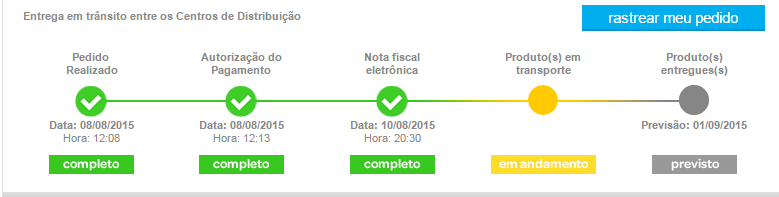
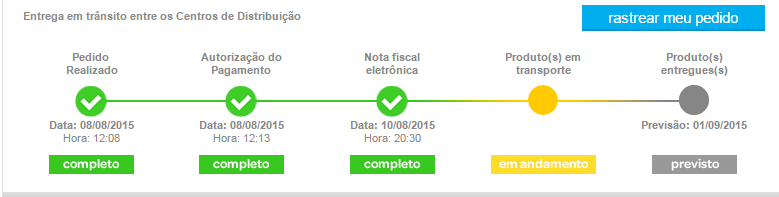
Um exemplo para deixar mais claro o que eu preciso fazer:

Tenho preferência por fazer do zero, mas, existe alguma biblioteca pronta pra isso?
Como eu poderia fazer uma barra de progresso de etapas usando html5, css3 e js?
Um exemplo para deixar mais claro o que eu preciso fazer:

Tenho preferência por fazer do zero, mas, existe alguma biblioteca pronta pra isso?
Realizei um exemplo demonstrando como criar o seu wizard/breadcrumb.
/* Progress Tracker v2 */
ol.progress[data-steps="2"] li {
width: 49%;
}
ol.progress[data-steps="3"] li {
width: 33%;
}
ol.progress[data-steps="4"] li {
width: 24%;
}
ol.progress[data-steps="5"] li {
width: 19%;
}
ol.progress[data-steps="6"] li {
width: 16%;
}
ol.progress[data-steps="7"] li {
width: 14%;
}
ol.progress[data-steps="8"] li {
width: 12%;
}
ol.progress[data-steps="9"] li {
width: 11%;
}
.progress {
width: 100%;
list-style: none;
list-style-image: none;
margin: 20px 0 20px 0;
padding: 0;
}
.progress li {
float: left;
text-align: center;
position: relative;
}
.progress .name {
display: block;
vertical-align: bottom;
text-align: center;
margin-bottom: 1em;
color: black;
opacity: 0.3;
}
.progress .step {
color: black;
border: 3px solid silver;
background-color: silver;
border-radius: 50%;
line-height: 1.2;
width: 1.2em;
height: 1.2em;
display: inline-block;
z-index: 0;
}
.progress .step span {
opacity: 0.3;
}
.progress .active .name,
.progress .active .step span {
opacity: 1;
}
.progress .step:before {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
left: 0;
z-index: -1;
}
.progress .step:after {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
right: 0;
z-index: -1;
}
.progress li:first-of-type .step:before {
display: none;
}
.progress li:last-of-type .step:after {
display: none;
}
.progress .done .step,
.progress .done .step:before,
.progress .done .step:after,
.progress .active .step,
.progress .active .step:before {
background-color: yellowgreen;
}
.progress .done .step,
.progress .active .step {
border: 3px solid yellowgreen;
}<ol class="progress" data-steps="4">
<li class="done">
<span class="name">Foo</span>
<span class="step"><span>1</span></span>
</li>
<li class="done">
<span class="name">Bar</span>
<span class="step"><span>2</span></span>
</li>
<li class="active">
<span class="name">Baz</span>
<span class="step"><span>3</span></span>
</li>
<li>
<span class="name">Quux</span>
<span class="step"><span>4</span></span>
</li>
</ol>A Navegação é simplificada, basta setar as classes anteriores com "done" e a atual com "active". você pode tornar ela dinamica com algum js realizando o progresso.
Experimenta progressStep.js é um plugin jQuery para criar dinamicamente barras de progresso com passos numerados.
https://github.com/mateagar/progressStep
Implementação:
<div> para segurar a barra de progresso; dar-lhe algumas
dimensões (isto é, definir a largura e altura) - progressStep.js
irá preencher essas dimensões com o controle.<div> e invocar o método
progressStep() sobre ele para instanciar e retornar uma barra de
progresso.addStep() na barra de progresso uma vez para cada
passo no seu processo.refreshLayout() para setar o tamanho ea posição de tudo na
tela.setCurrentStep() para percorrer as etapas; opcionalmente,
adicionar manipuladores de eventos para os passos para que você
possa lidar com eventos de clique ou pre- / post-processamento
conforme necessário.Exemplo:
html:
<div id="progressBar"></div>
Javascript:
$(document).ready(function () {
var $progressDiv = $("#progressBar");
var $progressBar = $progressDiv.progressStep();
$progressBar.addStep("First");
$progressBar.addStep("Second");
$progressBar.addStep("Third");
$progressBar.refreshLayout();
$progressBar.setCurrentStep(0);
});