Estou tendo problemas para gerar um gráfico de pizza no estilo de Highcharts. Eu tenho o seguinte código para gerar a série:
if (vlrTot1 >= 0)
{
Dictionary<string, object> aSeries = new Dictionary<string, object>();
aSeries["data"] = new List<object[]>();
aSeries["name"] = "TIR <= " + vlrLimInf.ToString();
object[] values = new object[2];
decimal vlr1 = Math.Round(((vlrTot1 / (vlrTot1 + vlrTot2 + vlrTot3)) * 100), 1 );
values[0] = "TIR <= " + vlrLimInf.ToString();
values[1] = vlr1;
((List<object[]>)aSeries["data"]).Add(values);
dataResult.Add(aSeries);
}
if (vlrTot2 >= 0)
{
Dictionary<string, object> aSeries = new Dictionary<string, object>();
aSeries["data"] = new List<object[]>();
aSeries["name"] = vlrLimInf.ToString() + " > TIR <= " + vlrLimSup.ToString();
object[] values = new object[ 2 ];
decimal vlr2 = Math.Round(((vlrTot2 / (vlrTot1 + vlrTot2 + vlrTot3)) * 100), 1);
values[0] = vlrLimInf.ToString() + " > TIR <= " + vlrLimSup.ToString();
values[1] = vlr2;
((List<object[]>)aSeries["data"]).Add(values);
dataResult.Add(aSeries);
}
if (vlrTot3 >= 0)
{
Dictionary<string, object> aSeries = new Dictionary<string, object>();
aSeries["data"] = new List<object[]>();
aSeries["name"] = "TIR > " + vlrLimSup.ToString();
object[] values = new object[2];
decimal vlr3 = Math.Round(((vlrTot3 / (vlrTot1 + vlrTot2 + vlrTot3)) * 100), 1);
values[0] = "TIR > " + vlrLimSup.ToString();
values[1] = vlr3;
((List<object[]>)aSeries["data"]).Add(values);
dataResult.Add(aSeries);
}
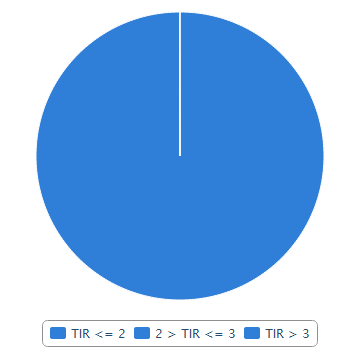
Que está gerando este gráfico:

As duas séries estão aparecendo com 100%.
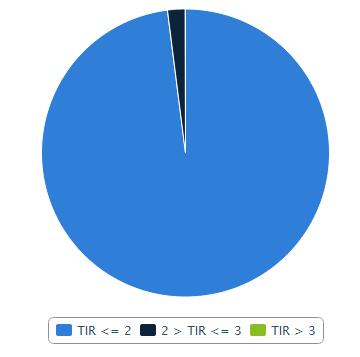
Mas o gráfico correto teria que ser este:

Abaixo está a saída para gerar o gráfico com json:
var data = ServiceGraf.GetValuesByGrafPie(....PARAMETERS....);
return Json(data, JsonRequestBehavior.AllowGet);
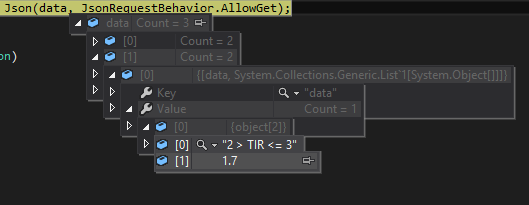
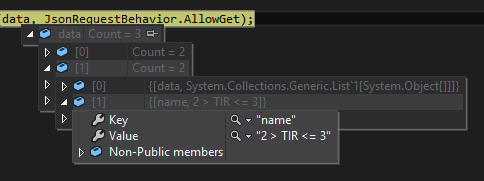
Eu não sei onde está errado. Abaixo encontra-se o valor do Json de saída:


function (data) {
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
ignoreHiddenSeries: false,
type: graf,
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Gráfico do Levantamento de ' + levant
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: data
});
}
object[]). O que você está passando é uma lista de arrays de object, o que pode fazer o script se perder.