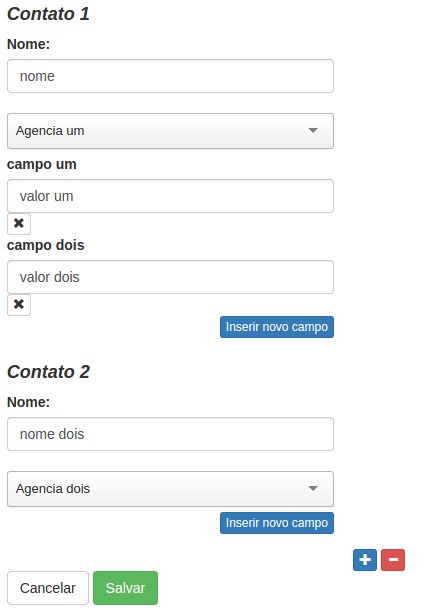
Possuo um cadastro de múltiplos contatos, em que cada contato pode ter um ou vários campos dinâmicos. É possível definir o nome destes campos, e eles são diferentes entre os contatos.
Por exemplo, se o Contato 1 possui o campo campo 1, o Contato 2 não terá esse campo, a não ser que seja adicionado manualmente.
A minha inserção de múltiplos contatos funciona corretamente, após adicionar os campos dinâmicos para um único usuário. A configuração da inserção do campo dinâmico ocorre num modal.
Porém, no momento em que tento inserir um novo campo no segundo contato, e preencho corretamente o modal, obtenho um push is undefined.

HTML
<div ng-repeat="contato in contatos" class="form-group">
<div class="col-sm-10">
<h4><b><i>Contato {{$index + 1}}</b></i></h4>
<label for="nomeContato">Nome:</label>
<input type="text" name="nomeContato" id="nomeContato" class="form-control" ng-model="contato.nome">
<br>
<div class="control-group">
<select selectize="single.options" placeholder="Selecionar uma agência" ng-model="contato.agencia" options="listaAgencias"></select>
</select>
</div>
<div ng-repeat="dado in contato.dados">
<label for="campoValor">{{dado.campo}}</label>
<input type="text" name="dadoValor" id="dadoValor" class="form-control" ng-model="dado.valor">
<button type="button" class="btn btn-xs btn-default" ng-click="excluirCampo">
<span class="glyphicon glyphicon-remove"></span>
</button>
</div>
<div align="right"><button type="button" class="btn btn-xs btn-primary" ng-click="novoCampo($index)">Inserir novo campo</button></div>
</div>
</div>
<div align="right">
<button type="button" class="btn btn-xs btn-primary" ng-click="novoContato(contato.nome, contato.agencia, dado)">
<span class="glyphicon glyphicon-plus"></span>
</button>
<button type="button" class="btn btn-xs btn-danger" ng-click="excluirContato()"
ng-disabled="contatosVazio()">
<span class="glyphicon glyphicon-minus"></span>
</button>
</div>
Controller.js
oknok.controller('veiculoController', function ($scope, $q, $timeout, $modal, $log, veiculosAPI, agenciasAPI, contatosAPI) {
$scope.erroAoSalvar = false;
$scope.formularioValido = false;
$scope.salvoComSucesso = false;
$scope.listaAgencias = [];
$scope.tipo = "Simples";
$scope.single = {
options: {
valueField: 'nome',
labelField: 'nome',
searchField: ['nome']
}
};
$scope.contatos = [{
nome: "",
agencia: "",
dados: []
}];
var $mySelect = "";
agenciasAPI.getAgencias().success(function (data) {
var embedded = data._embedded;
$scope.listaAgencias = embedded.agencias;
$mySelect = $('#select-tools').selectize({
maxItems: null,
valueField: 'nome',
labelField: 'nome',
searchField: 'nome',
options: embedded.agencias,
create: false
});
}).catch(function (error) {
alert("Opsss! Erro ao obter listagem de agencias");
});
$scope.novoContato = function (nome, agencia, dados) {
//Adiciona novo contato
$scope.contatos.push({
nome: nome,
agencia: agencia,
dados: dados
});
agenciasAPI.getAgencias().success(function (data) {
var embedded = data._embedded;
$scope.listaAgencias = embedded.agencias;
}).catch(function (error) {
alert("Erro ao adicionar novo contato");
});
};
$scope.excluirContato = function () {
var ultimoItem = $scope.contatos.length - 1;
$scope.contatos.splice(ultimoItem);
};
$scope.contatosVazio = function () {
if (!($scope.contatos.length <= 1)) {
return false;
} else {
return true;
}
};
$scope.novoCampo = function (index) {
var modalInstance = $modal.open({
animation: $scope.animationsEnabled,
templateUrl: 'myModalContent.html',
controller: 'ModalInstanceCtrl',
size: '',
resolve: {
index: function () {
return index
}
}
});
modalInstance.result.then(function (result) {
try{
//Aqui ocorre undefined
$scope.contatos[result.index].dados.push({
campo: result.nomeCampo,
valor: ""
});
}catch(error){
console.log(error);
}
}, function () {
$log.info('Modal dismissed at: ' + new Date());
});
};
$scope.toggleAnimation = function () {
$scope.animationsEnabled = !$scope.animationsEnabled;
};
});
oknok.controller('ModalInstanceCtrl', function ($scope, $modalInstance, contatosAPI, index){
$scope.animationsEnabled = true;
$scope.ok = function () {
$modalInstance.close({nomeCampo: $scope.nomeCampo, index: index});
};
$scope.cancel = function () {
$modalInstance.dismiss('cancel');
};
});
typeofdecontatosantes de fazer opush, por exemplo:console.log(typeof($scope.contatos)).