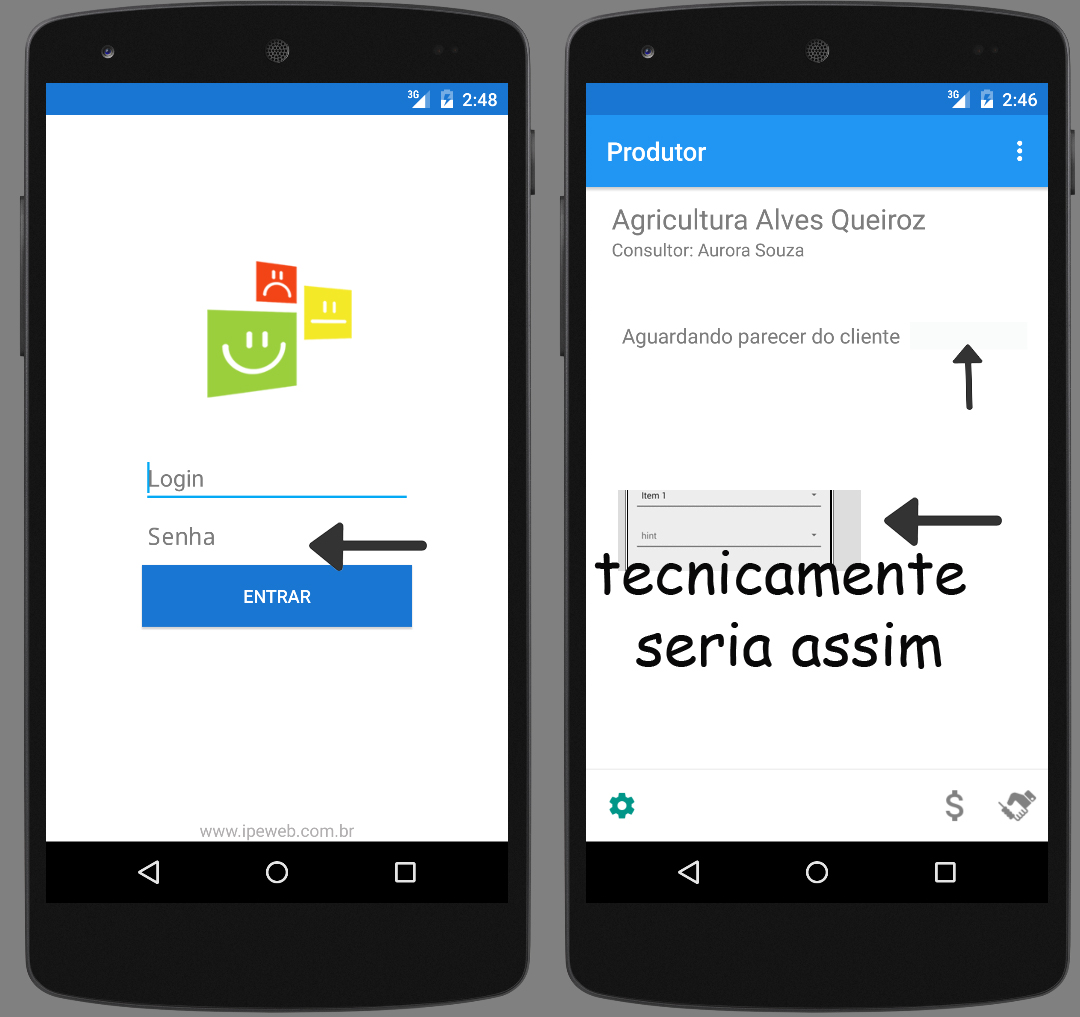
estou precisando de uma ajuda. Meu aplicativo android está com problemas, todos os elementos que adiciono ele reproduz na tela de um jeito diferente.
Ex: quando adiciono um EditText ele não fica com a borda só mostra a mesma quando ela ganha foco e assim para os demais
Tem como resolver isso se não tem como eu refazer na mão ?
Segue imagem abaixo com o problema real.

segue codigos
activity_financeiro_alterar.xml
<Spinner
android:layout_width="350dp"
android:layout_height="wrap_content"
android:id="@+id/SPAtlerarResultado"
android:textColor="@color/font"
android:layout_below="@+id/tvAlterarConsultor"
android:layout_alignLeft="@+id/tvAlterarConsultor"
android:layout_alignStart="@+id/tvAlterarConsultor"
android:layout_marginTop="26dp"
android:drawableRight="@drawable/spinner_triangulo"
android:prompt="@string/textospiner"
android:drawSelectorOnTop="true"
/>
financeiro_alterar_spinner.xml
<TextView
android:layout_width="wrap_content"
android:text="Resultado"
android:textColor="@color/font"
android:id="@+id/tvAlterarResultado"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_height="48dp"
android:gravity="center_vertical|start"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:textSize="18dp"
/>
.class
Spinner sp = (Spinner) findViewById(R.id.SPAtlerarResultado);
sp.setPrompt("Selecione um resultado");
sp.setAdapter(new FinanceiroResultadoAdapter(FinanceiroAlterar.this, resultados));
Meu adapter está assim.
public View getView(int position, View convertView, ViewGroup parent) {
FinanceiroResultado resultado = lista.get(position);
View layout;
if(convertView == null){
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layout = inflater.inflate(R.layout.financeiro_alterar_spinner, null);
}
else{
layout = convertView;
}
TextView nome = (TextView) layout.findViewById(R.id.tvAlterarResultado);
nome.setText(resultado.getDs_resultadofinanceiro());
return layout;
}