Estou precisando que um aplicativo efetue desenho sobre um plano de fundo específico, o código está funcionando tudo certinho, porém quando eu vou apagar/corrigir uma linha errada, ele apaga o plano de fundo sendo que o background deve se manter. Porém, ele está apagando a imagem de fundo junto (as linhas).
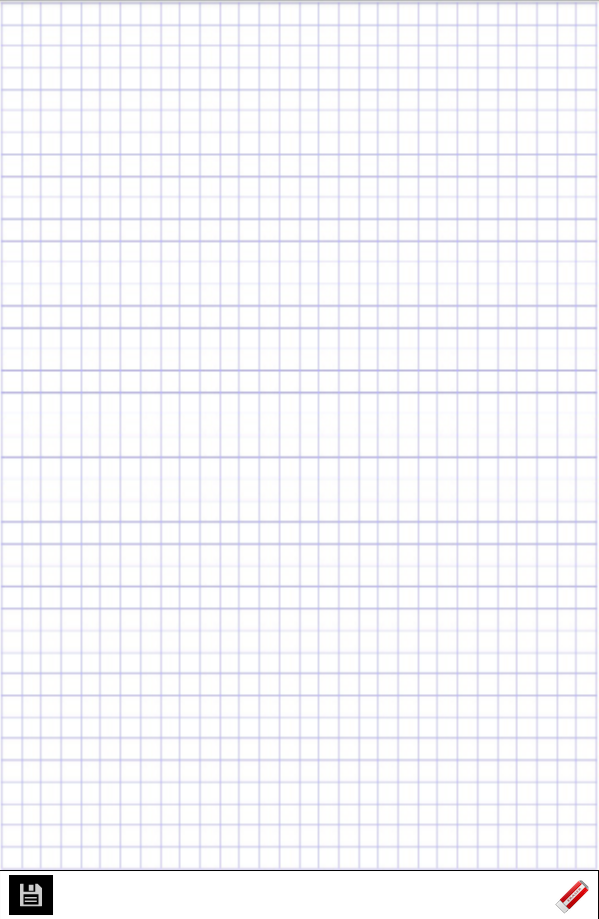
IMAGEM INICIAL (Antes do Desenho)

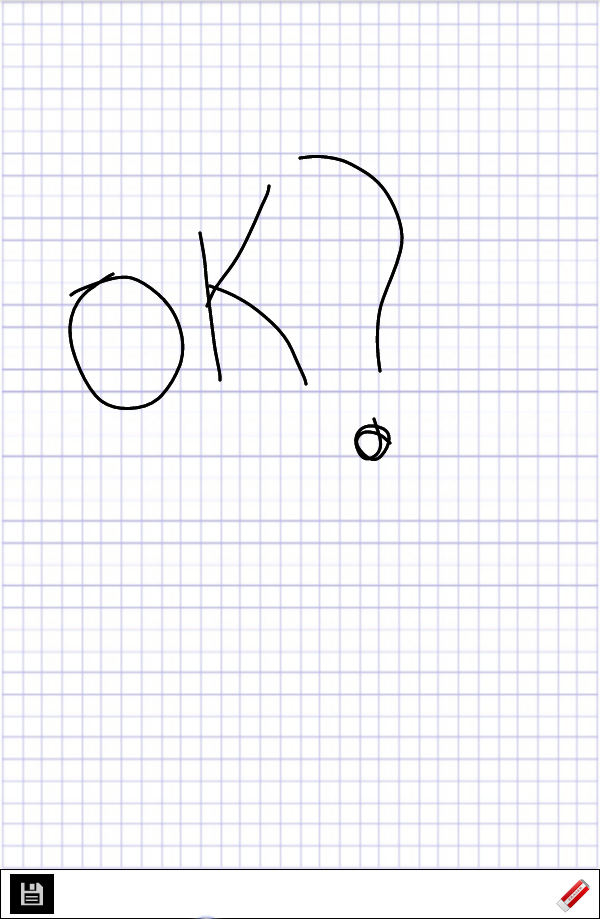
IMAGEM COM ALGO DESENHADO

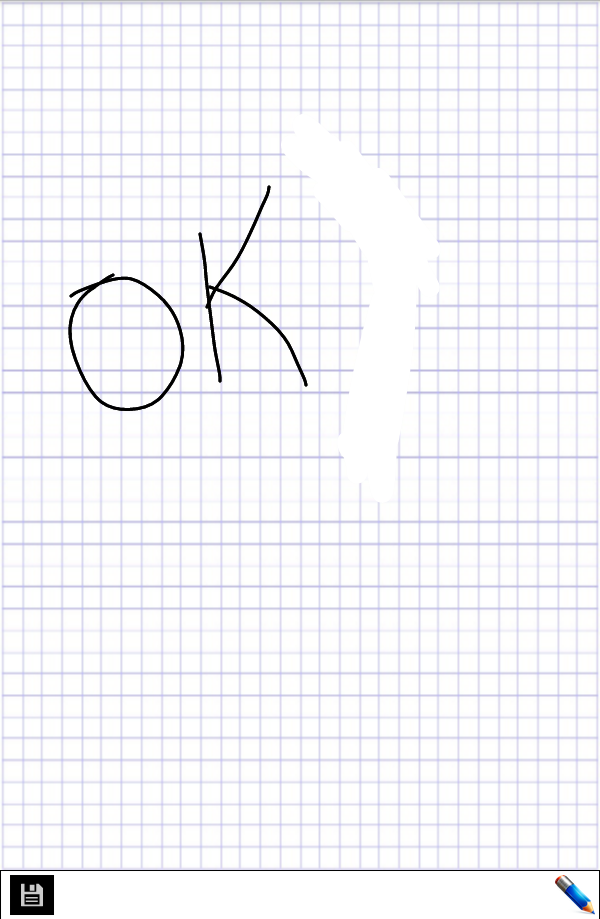
APÓS EFETUAR UMA CORREÇÃO NO DESENHO

Código da DrawingView
public class DrawingView extends View implements View.OnTouchListener {
private Canvas m_Canvas;
private Path m_Path;
private Paint m_Paint;
private ArrayList<Pair<Path, Paint>> paths = new ArrayList<Pair<Path, Paint>>();
private ArrayList<Pair<Path, Paint>> undonePaths = new ArrayList<Pair<Path, Paint>>();
private float mX, mY;
private static final float TOUCH_TOLERANCE = 4;
private boolean isEraserActive = false;
public DrawingView(Context context, AttributeSet attr) {
super(context, attr);
setFocusable(true);
setFocusableInTouchMode(true);
//setBackgroundColor(Color.WHITE);
//setBackgroundColor(Color.TRANSPARENT);
this.setOnTouchListener(this);
onCanvasInitialization();
}
public void onCanvasInitialization() {
m_Paint = new Paint();
m_Paint.setAntiAlias(true);
m_Paint.setDither(true);
m_Paint.setColor(Color.parseColor("#000000"));
m_Paint.setStyle(Paint.Style.STROKE);
m_Paint.setStrokeJoin(Paint.Join.ROUND);
m_Paint.setStrokeCap(Paint.Cap.ROUND);
m_Paint.setStrokeWidth(3);
m_Canvas = new Canvas();
m_Path = new Path();
Paint newPaint = new Paint(m_Paint);
paths.add(new Pair<Path, Paint>(m_Path, newPaint));
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
public boolean onTouch(View arg0, MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(x, y);
invalidate();
break;
case MotionEvent.ACTION_MOVE:
touch_move(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
touch_up();
invalidate();
break;
}
return true;
}
@Override
protected void onDraw(Canvas canvas) {
for (Pair<Path, Paint> p : paths) {
canvas.drawPath(p.first, p.second);
}
}
private void touch_start(float x, float y) {
if (isEraserActive) {
//m_Paint.setColor(Color.WHITE);
m_Paint.setColor(Color.WHITE);
//m_Paint.reset();
m_Paint.setFilterBitmap(true);
m_Paint.clearShadowLayer();
m_Paint.setStrokeWidth(20);
Paint newPaint = new Paint(m_Paint); // Clones the mPaint object
paths.add(new Pair<Path, Paint>(m_Path, newPaint));
} else {
m_Paint.setColor(Color.BLACK);
m_Paint.setStrokeWidth(3);
Paint newPaint = new Paint(m_Paint); // Clones the mPaint object
paths.add(new Pair<Path, Paint>(m_Path, newPaint));
}
m_Path.reset();
m_Path.moveTo(x, y);
mX = x;
mY = y;
}
private void touch_move(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
m_Path.quadTo(mX, mY, (x + mX) / 2, (y + mY) / 2);
mX = x;
mY = y;
}
}
private void touch_up() {
m_Path.lineTo(mX, mY);
// commit the path to our offscreen
m_Canvas.drawPath(m_Path, m_Paint);
// kill this so we don't double draw
m_Path = new Path();
Paint newPaint = new Paint(m_Paint); // Clones the mPaint object
paths.add(new Pair<Path, Paint>(m_Path, newPaint));
}
public void activateEraser()
{
m_Paint.setColor(Color.TRANSPARENT);
isEraserActive = true;
}
public void deactivateEraser()
{
isEraserActive = false;
}
public boolean isEraserActive()
{
return isEraserActive;
}
public void reset()
{
paths.clear();
invalidate();
}
}
Observação: Já tentei usar o Color.TRANSPARENT, porém não funciona.