Eu estou refatorando o CSS de uma função do sistema e para tratar a propriedade do CSS e não uma string eu troquei esta linha de código: (da 1a maneira estava funcionando corretamente)
var ultimaMensagem = $("#box-confirm:not([style*='display: none;']),#box-erro:not([style*='display: none;'])").last();
por esta:
var ultimaMensagem = $('#box-confirm:not(:visible),#box-erro:not(:visible)').last();
E assim o bloco de código ficou assim:
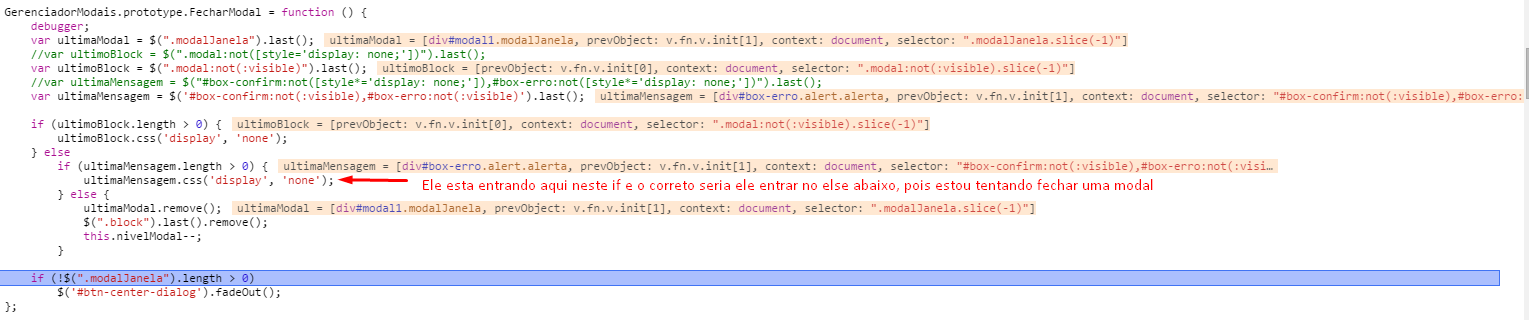
GerenciadorModais.prototype.FecharModal = function () {
var ultimaModal = $(".modalJanela").last(); //Pegar a ultima Modal que será fechada
//var ultimoBlock = $(".modal:not([style='display: none;'])").last(); //Maneira antiga
var ultimoBlock = $(".modal:not(:visible)").last(); //Pegar a ultima div que será somente escondida
//var ultimaMensagem = $("#box-confirm:not([style*='display: none;']),#box-erro:not([style*='display: none;'])").last(); //Maneira antiga
var ultimaMensagem = $('#box-confirm:not(:visible),#box-erro:not(:visible)').last(); //Pegar a ultima div de mensagem que será somente escondida
if (ultimoBlock.length > 0) { // Deixar invisivel essa div
ultimoBlock.css('display', 'none');
} else
if (ultimaMensagem.length > 0) { // Deixar invisivel essa div
ultimaMensagem.css('display', 'none');
} else { // fechar essa modal
ultimaModal.remove();
$(".block").last().remove();
this.nivelModal--;
}
if (!$(".modalJanela").length > 0) //Fechar a layer escura
$('#btn-center-dialog').fadeOut();
};

Eu levei em consideração o que está escrito neste post: https://stackoverflow.com/questions/17425543/difference-between-hidden-and-notvisible-in-jquery
Mas eu não tenho certeza se isso não trará problemas futuros. Basicamente eu preciso pegar todos os #box-confirm e #box-erro que estão invisíveis de alguma maneira na tela.
Então minhas dúvidas são:
1) Por que não funciona essa alteração?
Obs.: Estou fazendo uns testes e reparei que o que não está funcionando é o ultimo else que realmente fecha uma modal, mas isso provavelmente está acontecendo por que ele está tentando fechar uma das divs e não a modal.
2) Existe alguma possibilidade de que ele não pegue o ultimo seletor que esteja invisível na tela?
3) Existe alguma maneira melhor de fazer isso ou essa já é a melhor solução?