Preciso clonar um Input text ao clicar em um botão "+" e depois passar o valor deste campo clonado via POST junto aos outros dados do formulário...
Estou utilizando uma função JavaScript para fazer os clones
<script>
function mais(campo1, campo2) {
var nova = document.getElementById("aqui");
var novadiv = document.createElement("div");
var nomediv = "div";
novadiv.innerHTML = "<div class='col-md-10 col-sm-10'><br><input type='text' name='"+
campo1+"' class='form-control' placeholder='Tipo de serviço...'/></div><div class='"+
"'col-md-2 col-sm-2'><br><input type='text' name='"+campo2+"' class='form-control' placeholder='R$'/></div>";
nova.appendChild(novadiv);
}
</script>
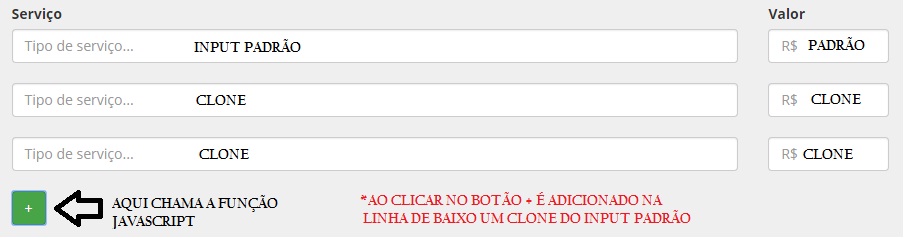
Imagens de exemplo:


Agora eu preciso saber como fazer para pegar o valor dos campos clonados e passar via POST
O meu HTML é:
Novo Orçamento<hr style="height:1px; border:none; color:#e9e9e9; background-color:#e9e9e9; margin-top: 5px; margin-bottom: 0px;"/>
<br>
<form method="post" action="gerarpdf.php" name='msgform' target='_blank'>
<div class="col-md-3 col-sm-3">
<label class="control-label mll">
Nº do Orçamento
</label>
<input type="text" name="orcamento" class="form-control" placeholder="0000000" readonly="readonly"/>
</div>
<div class="col-md-3 col-sm-3">
<label class="control-label mll">
Data
</label>
<input type="text" name="data" class="form-control" placeholder="dd/MM/aaaa" value="<?php echo date('d/m/Y') ?>"/>
</div>
<div class="col-md-6 col-sm-6">
<label class="control-label mll">
Vendedor
</label>
<input type="text" name="vendedor" class="form-control" placeholder="Nome do vendedor..."/>
</div>
<div class="col-md-6 col-sm-6">
<label class="control-label mll">
<br>
Cliente
</label>
<input type="text" name="cliente" class="form-control" placeholder="Nome do cliente..."/>
</div>
<div class="col-md-3 col-sm-3">
<label class="control-label mll">
<br>
Contato
</label>
<input type="text" name="contato" class="form-control" placeholder="Nome do contato..."/>
</div>
<div class="col-md-3 col-sm-3">
<label class="control-label mll">
<br>
Telefone
</label>
<input type="text" name="telefone" class="form-control" placeholder="(xx)-xxxx-xxxx"/>
</div>
<div class="col-md-12 col-sm-12">
<br>
<label class="control-label mll">
Observações
</label>
<textarea rows="4" name="observacoes" class="form-control">
</textarea>
</div>
<div id="servico">
<div class="col-md-10 col-sm-10">
<label class="control-label mll">
<br>
Serviço
</label>
<input type="text" name="servico" class="form-control" placeholder="Tipo de serviço..."/>
</div>
<div class="col-md-2 col-sm-2">
<label class="control-label mll">
<br>
Valor
</label>
<input type="text" name="valor" class="form-control" placeholder="R$"/>
</div>
<div id="aqui">
</div>
</div>
<div class="col-md-12 col-sm-12">
<br>
<input type="button" value="+" onclick="mais(servico.value, valor.value)"; class="btn btn-outlined btn-success"/>
</div>
<div class="col-md-12 col-sm-12">
<br><br><br>
<center>
<input type="button" value="Finalizar" onclick="fin()"; class="btn btn-outlined btn-primary"/>
<a href="?page=orcamentos&op=all"><input type="button" value="Cancelar" class="btn btn-outlined btn-danger"/></a>
</center>
<br><br>
</div>
</form>