Tenho 4 elementos <div> onde elas possuem um componente que só é exibido quando o usuário passa o mouse sobre a <div> container (esta que possui class="thumbanil") porem quando passo o mouse sobre o conteúdo oculto o mesmo fica visível, este comportamento não deveria acontecer pois onde fica o conteúdo oculto esta posicionado a outra <div> container (esta que possui class="thumbanil").
Como deveria ficar: O conteúdo que está oculto deverá ser exibido somente quando o mouse passar sobre a <img> thumbnail e permanecer visível em quanto o mouse estiver sobre a <div> container (esta que possui class="thumbanil").
O que já fiz (mas não funcionou): Fiz com que o elemento oculto só ficasse visível quando o mouse passa-se sobre o thumbnail porém assim que o mouse saia do thumbnail para entrar no conteúdo oculto o conteúdo oculto (agora visível) voltava a ficar oculto, logo voltei ao esta anterior do código.
Código HTML:
<div class="col-md-8 section span7 text-center">
<div class="thumbnail">
<img src="assets/images/projetos/thumbnail.png" alt="Site Pessoal">
<div class="caption">
<p><strong>Site</strong></p>
<p>
<a href="#" class="btn btn-info gray gly_medium" id="site-imagens" title="Veja imagens">
<span class="glyphicon glyphicon-search"></span>
</a>
<a href="#" class="btn btn-info gray gly_medium" title="Acesse o site">
<span class="glyphicon glyphicon-link"></span>
</a>
</p>
</div>
</div>
<div class="thumbnail">
<img src="assets/images/projetos/thumbnail.png" alt="Video Site">
<div class="caption">
<p><strong>Video Content Site</strong></p>
<p>
<a href="#" class="btn btn-info gray gly_medium" id="video-imagens" title="Veja Imagens">
<span class="glyphicon glyphicon-search"></span>
</a>
<a href="#" class="btn btn-info gray gly_medium" title="Acesse o site">
<span class="glyphicon glyphicon-link"></span>
</a>
</p>
</div>
</div>
<div class="thumbnail">
<img src="assets/images/projetos/thumbnail.png" alt="Video Site">
<div class="caption">
<p><strong>Video Site</strong></p>
<p>
<a href="#" class="btn btn-info gray gly_medium" id="video-imagens" title="Veja Imagens">
<span class="glyphicon glyphicon-search"></span>
</a>
<a href="#" class="btn btn-info gray gly_medium" title="Acesse o site">
<span class="glyphicon glyphicon-link"></span>
</a>
</p>
</div>
</div>
<div class="thumbnail">
<img src="assets/images/projetos/thumbnail.png" alt="Video Site">
<div class="caption">
<p><strong>Video Site</strong></p>
<p>
<a href="#" class="btn btn-info gray gly_medium" id="video-imagens" title="Veja Imagens">
<span class="glyphicon glyphicon-search"></span>
</a>
<a href="#" class="btn btn-info gray gly_medium" title="Acesse o site">
<span class="glyphicon glyphicon-link"></span>
</a>
</p>
</div>
</div>
</div>
Código CSS:
.thumbnail{
display:inline-block
}
.caption{
opacity:0;
transition:opacity .5s;
position:absolute;
background-color:#fff;
width:308px;
margin-left:-5px
}
.thumbnail:hover .caption{
opacity:1;
z-index:1
}
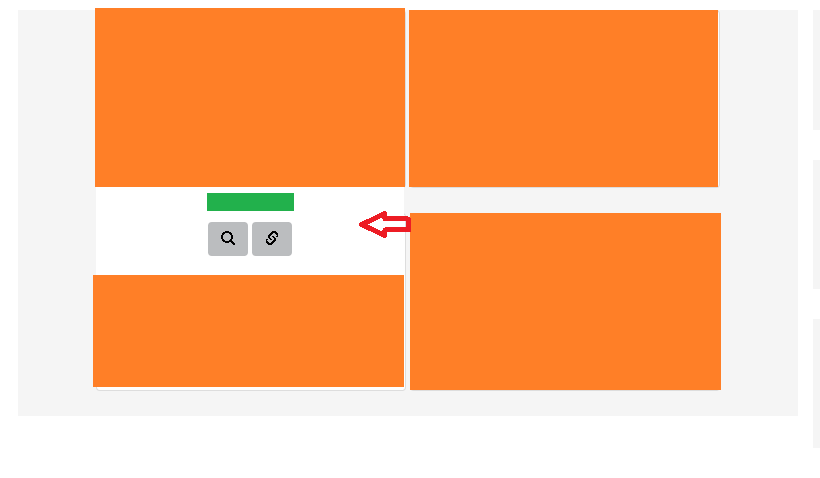
Imagem que demonstra o defeito:
A seta vermelha esta no lugar do mouse, note que o mouse esta (aparentemente) em cima do thumbnail da <div> abaixo porem está realmente em cima do caption.

Exemplo no FIDDLE, gerado pelo user @IsraelSousa.
containerno teu HTML.class="thumbanil"irei ser mais especifico na pergunta.